Как да вградите Google Sheet в уебсайт
Google листове Google Герой / / November 20, 2020
Последна актуализация на

Възможността за вграждане на Google Sheet в уебсайт може да бъде ценна. Особено когато искате да поддържате вашите читатели в течение на често променящата се информация.
Възможността за вграждане на Google Sheet в уебсайт може да бъде ценна. Особено когато искате да поддържате вашите читатели в течение на често променящата се информация.
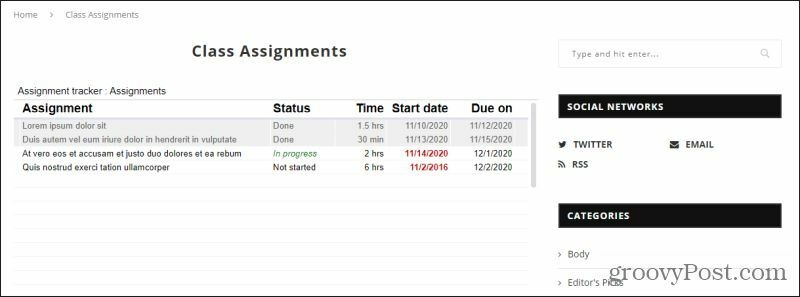
Може да имате Google Sheet, форматиран с шаблон на календара, показващ предстоящите ви събития, които искате обществеността да присъства. Или ако сте преподавател, можете да публикувате задания, подробности и срокове в електронна таблица на уебсайта на вашия клас. Всеки път, когато актуализирате електронната таблица, тя автоматично ще се актуализира на страницата.
Каквито и да са вашите нужди от предаване на информация на живо на читателите, вграждането на Google Sheets може да ви помогне.
Как да форматирам вграден Google Sheet
Преди да можете правилно да вградите a Google Sheet на уебсайт, трябва да се уверите, че е така
- Уверете се, че първият ред съдържа само имена на колони.
- Удебеляването и друго форматиране на текст е добре и ще се покаже на уеб страницата.
- Съхранявайте всички данни, които искате да се показват в един раздел.
- Поддържайте размера на електронната таблица управляем.
Всички тези проблеми с форматирането ще станат по-очевидни, когато вградите своя Google Sheet в уебсайта си. Но планирането напред и структурирането на вашата електронна таблица, за да се побере добре на вашата уеб страница, ще ви спести много време за проби и грешки.
Ако използвате един от шаблоните в Google Sheet, не забравяйте да изтриете всеки горен ред, така че заглавките ви винаги да са първият ред.

Когато приключите, трябва да форматирате и оразмерите листа си точно така, както искате да изглежда на вашия уебсайт.

Не забравяйте, че е по-лесно да вградите само един лист от един раздел. Можете да публикувате цяла електронна таблица, но това ще включва раздели на страницата ви и може да направи навигацията в електронната таблица твърде сложна за посетителите на уебсайта ви. Затова препоръчваме да запазите цялата информация в раздела, който се надявате да вградите във вашия уебсайт.
Използване на Публикуване в мрежата
Най-лесният начин за вграждане на Google Sheet в уебсайт е използването на Публикувайте в мрежата функция в Google Spreadsheets. Нека да разгледаме как работи това.
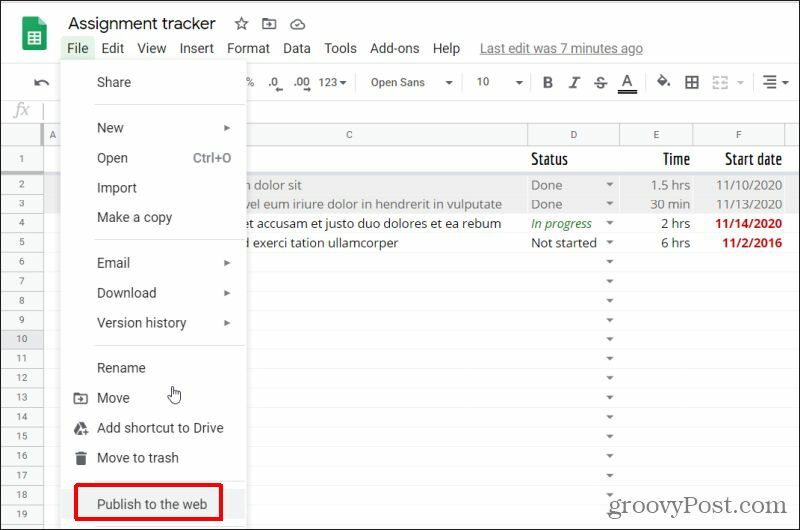
- След като листът ви е форматиран по подходящ начин, изберете Файл от менюто. Изберете Публикувайте в мрежата.

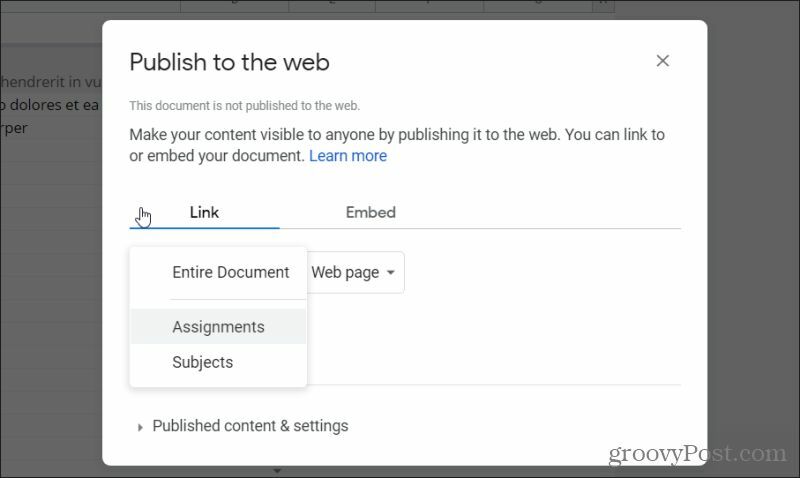
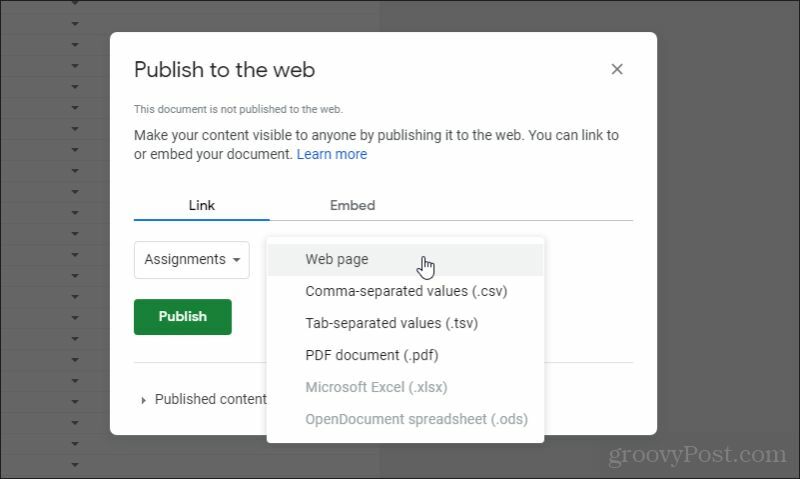
2. В следващия прозорец изберете падащото меню под Връзка и изберете раздела с данните, които искате да вградите във вашата уеб страница.

3. След това изберете падащото меню под Вграждане, и се уверете уеб страница е избран от списъка (той трябва да бъде избран по подразбиране).

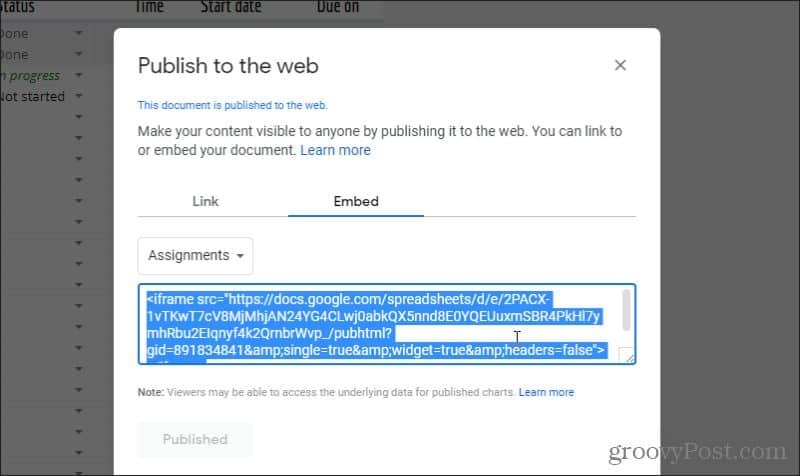
4. Изберете Публикувай бутон. Изберете OK в изскачащия прозорец за потвърждение. Изборите в прозореца за публикуване ще се променят. Изберете Вграждане отново раздела. Маркирайте и копирайте кода за вграждане, показан в прозореца.

Сега сте готови да поставите този код в собствения си уебсайт, за да вградите електронната таблица.
Вграждане на електронната таблица на Google в уебсайт на WordPress
Сега можете просто да копирате този iframe код и да го поставите в HTML на страницата, в която искате да го вградите. Листът на живо ще се появи на страницата, където и да го поставите.
Ако използвате WordPress, вграждането на код в WordPress означава, че трябва да въведете действителен HTML код в копието на вашата страница.
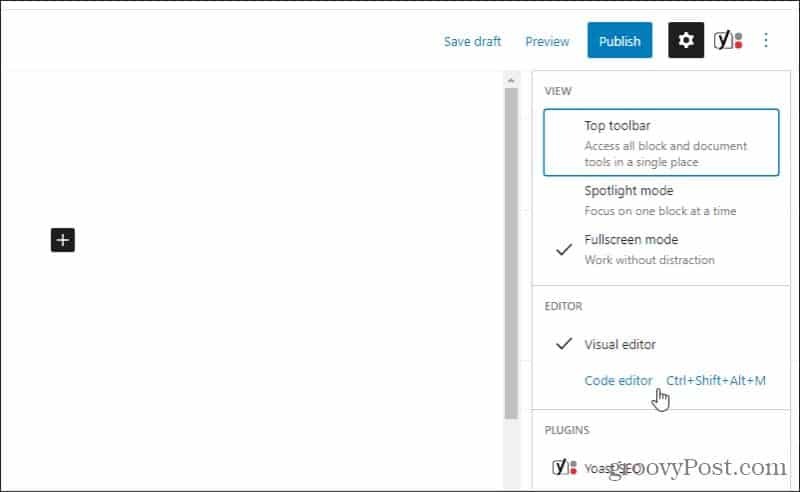
- За да направите това, редактирайте страницата, където искате да вградите Google Sheet, и изберете трите точки в горния десен ъгъл на прозореца на редактора на WordPress и изберете Редактор на код под Редактор раздел.

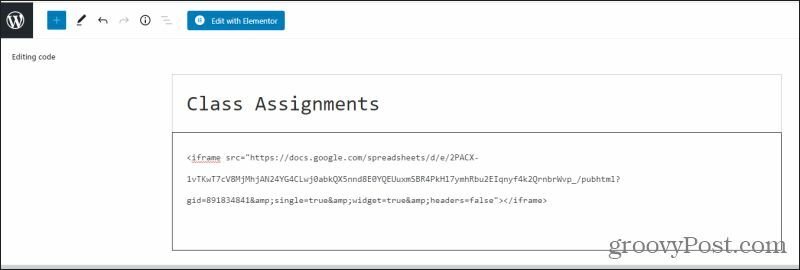
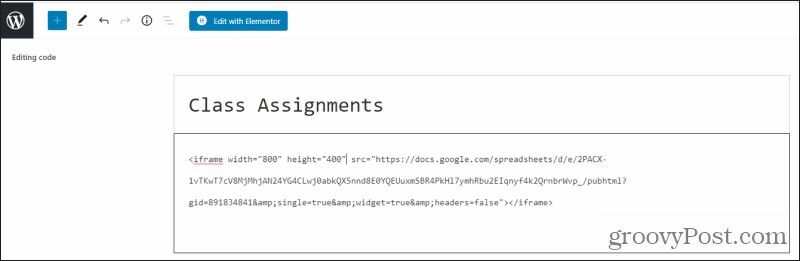
2. В изгледа на редактора на кодове поставете iframe кода от Google Sheets в областта на страницата, където искате да го вградите.

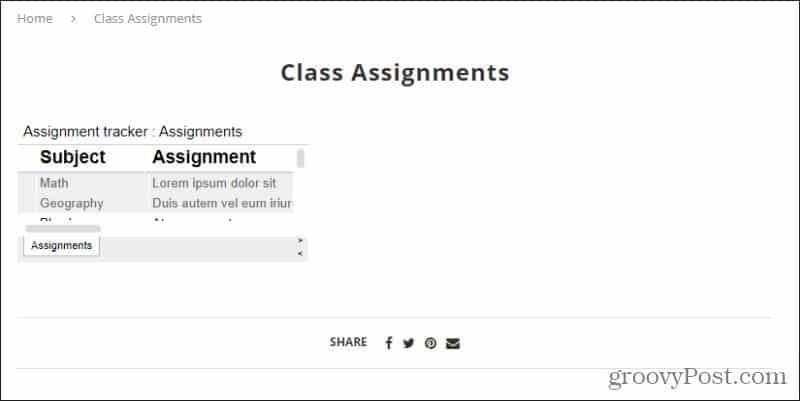
3. Запазете черновата и след това изберете Визуализация за да видите как изглежда вашата таблица, когато е публикувана.

Както можете да видите, изгледът по подразбиране на вградената електронна таблица не винаги е перфектен. Но не се притеснявайте, има начини, по които можете да промените външния вид на електронната таблица.
Персонализиране на вградена електронна таблица на Google
Следващата стъпка ще бъде да се уверите, че електронната таблица е подходяща за размера на уеб страницата, на която е. С iframe код, вие правите това, като поставите текста ширина = ”xxx” и височина = ”xxx” директно след текста „iframe“.
В този случай, ако искате iframe да бъде с размер 800 пиксела ширина и 400 пиксела височина, вашият код ще изглежда по подобен начин.

Запазете черновата и я визуализирайте отново. Ще видите, че размерът на вградения лист вече е много по-голям и запълва цялата страница, както трябва.

Това ще работи за повечето цели. Но имайте предвид, че ако използвате отзивчив дизайн на уебсайт, таблицата ще остане със същия размер, независимо от това как четецът преоразмерява прозореца. Това означава, че ако те свият прозореца на браузъра надолу или посетят сайта с мобилно устройство, вашата маса може да надхвърли други елементи на страницата като странични менюта.
Вероятно можете да заобиколите това, като използвате CSS код във вашия реагиращ уеб дизайн, но това е извън обхвата на тази статия.
Актуализиране на вградени Google Sheets в реално време
Ето къде наистина блести вграждането на електронни таблици на Google.
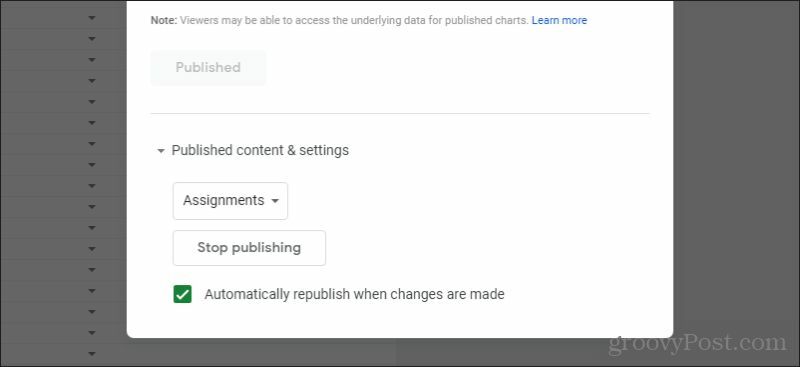
За да сте сигурни, че автоматичните актуализации работят, върнете се в електронната си таблица на Google и отворете отново прозореца Публикуване в мрежата. В долната част ще видите раздел за Публикувано съдържание и настройки. Изберете падащата икона до това и се уверете Автоматично повторно публикуване, когато се правят промени е избрано.

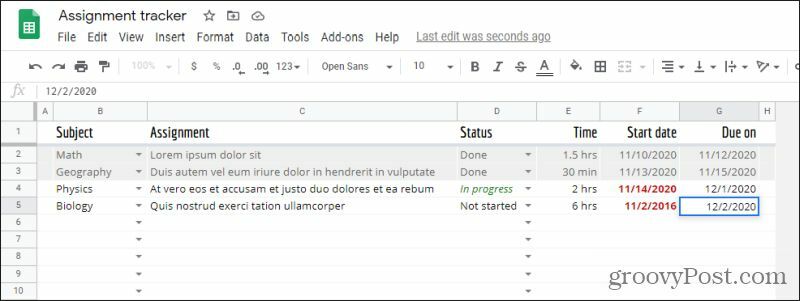
С тази опция можете да влизате във вашата електронна таблица по всяко време и да правите промени.

Всеки път, когато правите промени в изходния лист, тези промени се актуализират на живо на уеб страницата.

Вероятно можете да си представите колко полезно може да бъде това бързо предаване на информация, която сте съхранили в електронна таблица, на голяма аудитория.
Други възможности
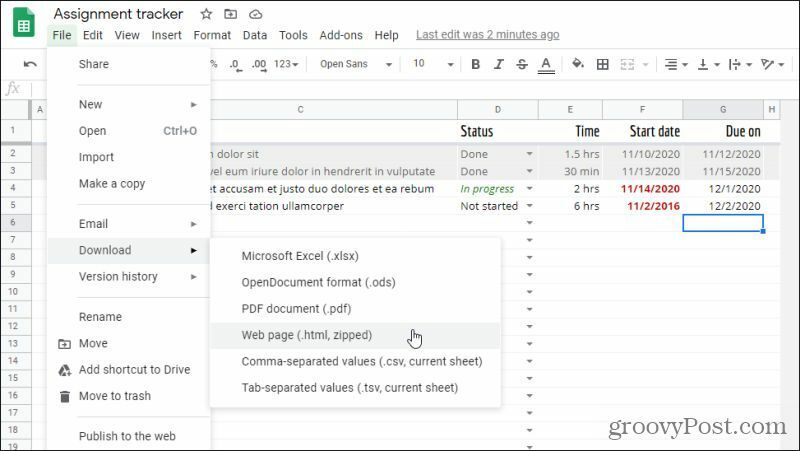
Имате и други опции, за да получите електронна таблица на Google на уеб страница. Друг подход е да изберете Файл меню, изберете Изтеглии след това изберете Уеб страница (.html, с цип).

Това ще ви предостави целия HTML код, който ви е необходим, за да вградите всеки раздел в електронната си таблица, използвайки HTML код.
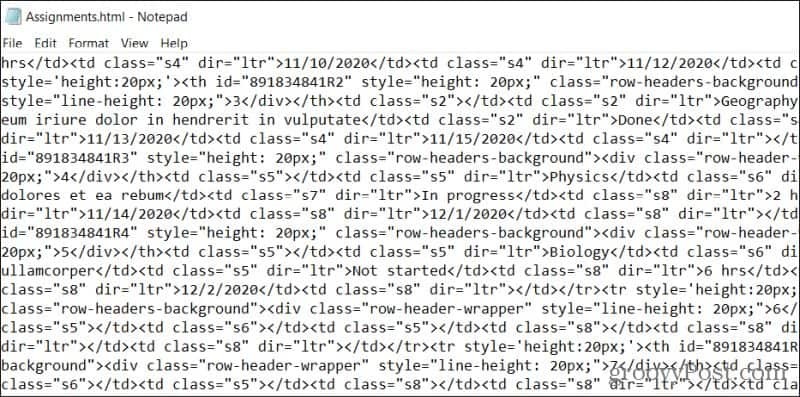
От гледна точка на дизайна, има основен проблем с този подход. Методът, използван в HTML за репликиране на електронната таблица, е чрез използване на
елемент и свързани маркери.
Това е много разхвърлян, архаичен подход за представяне на електронна таблица чрез мрежата. Също така не предоставя актуализации в реално време на каквито и да е промени. Ще трябва да изтеглите кода отново, когато правите промяна. В най-лошия случай обаче, когато може да не успеете да използвате iframe код, това е опция.
Какъвто и подход да предприемете, вграждането на лист от Google в уебсайт може да бъде много ефективен начин за предаване на важна информация (и промени в тази информация) на много голяма аудитория. Ако притежавате уебсайт, силно препоръчваме да научите как да направите това и да го внедрите на собствения си уебсайт. Има и начини да вградете PowerPoints или Excel листове във вашите уеб страници както и ако се интересувате.
Как да подарите абонамент за Disney Plus с цифрова карта за подаръци
Ако сте се наслаждавали на Disney Plus и искате да го споделите с други, ето как да закупите абонамент за Disney + Gift за ...
Вашето ръководство за споделяне на документи в Google Документи, Таблици и Презентации
Можете лесно да си сътрудничите с уеб-базираните приложения на Google. Ето вашето ръководство за споделяне в Google Документи, Таблици и Презентации с разрешенията ...


