Нови опции за споделяне във Facebook: Какво трябва да знаят търговците: Проверка на социалните медии
Facebook / / September 26, 2020
 Искате ли повече хора да споделят вашето съдържание във Facebook?
Искате ли повече хора да споделят вашето съдържание във Facebook?
Възползвате ли се от функциите за споделяне на Facebook?
Facebook предлага разнообразие от нови бутони и приставки, които улесняват от всякога читателите да споделят и да се ангажират с вашето съдържание във Facebook.
В тази статия ще го направите открийте как новите бутони за социално споделяне и приставки от Facebook могат да помогнат за увеличаване на споделянето на вашето съдържание.

Вземете Анализ
Ако се интересувате от получаване на анализи от някой от социалните плъгини, които се появяват в тази статия, ще искате да създадете приложение за вашия уебсайт.
Да го направя, отидете на Quick Starts и създайте ново приложение за уебсайт. Имайте предвид, че ако никога не сте създавали приложение, ще трябва щракнете върху зеления бутон Регистрация и приемете условията на разработчика. След това ще видите следния екран.

След теб щракнете върху Уебсайт, ще можете да създадете първото си приложение за уебсайта си. Дайте на приложението си нещо, което ще бъде лесно разпознаваемо, особено ако имате повече от един уебсайт и планирате да добавите още приложения в бъдеще.

След това ще трябва отговорете на няколко основни въпроса за вашето приложение.

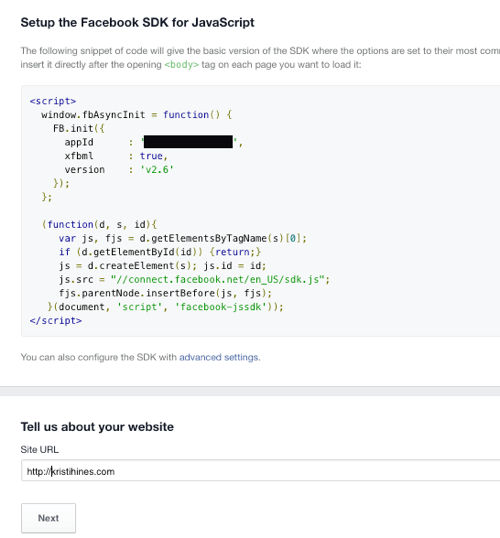
След това ще получите своя Facebook SDK. Ще трябва инсталирайте Facebook SDK след отварящия маркер на тялото на всяка страница на вашия уебсайт. Ако имате някакви социални плъгини във Facebook (бутон Харесване, коментари и т.н.), вероятно вече имате това и просто трябва да го замените със следното.

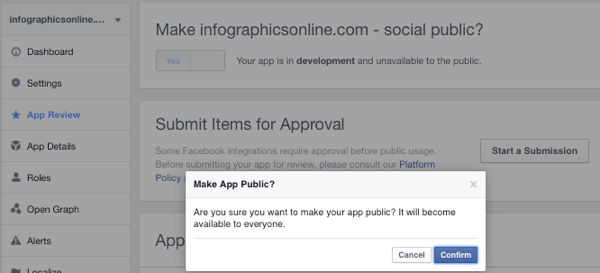
В горната част на страницата за създаване на приложение, кликнете върху бутона Skip Quickstart горе вдясно, когато приключите. Това ще ви отведе до основните настройки за вашето приложение. Кликнете върху раздела App Review и тогава превключете опцията, за да направите приложението си публично.

Вие също трябва добавете мета таг вътре в заглавните маркери на всяка страница на уебсайта ви, който включва идентификатора на приложението ви, както е показано на Страница за споделяне на статистика.

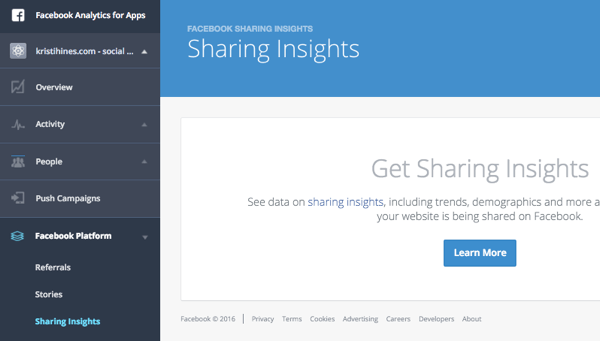
Това трябва да ви позволи получете информация за споделяне след като внедрите някой от следните приставки за социално споделяне на уебсайта си от приложението си. За да намерите своите прозрения, отидете на Facebook Analytics за приложения, изберете приложението, което сте създали за социалните плъгини на вашия уебсайт и след това под Facebook Platform, кликнете върху Споделяне на статистика. Когато хората започнат да използват вашите социални плъгини, вие ще започнете да виждате данни там.

Можете да получите по-добър поглед върху видовете прозрения, които ще получите, като ги разгледате в пълен размеризображения предоставено от Facebook. Но въз основа на избраните от вас социални приставки ще можете вижте данни за вашето съдържание, като общи дялове, обобщени демографски данни за тези, които се ангажират с него (възраст, пол и местоположение), настроения, популярни цитати, и още много.
Така че, имайки предвид това, нека разгледаме социалните плъгини, които можете да използвате със съдържанието на уебсайта си.
# 1: Facebook Like Button
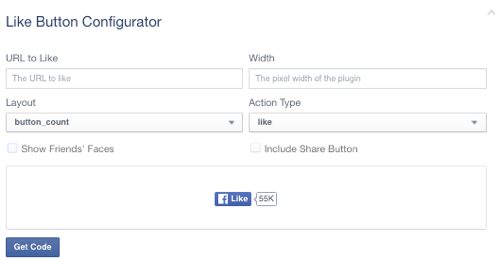
The Бутон за харесване е стандартът на бутоните за социално споделяне. Ако трябва да имате само един основен бутон за социално споделяне на вашия уебсайт, това би трябвало да е това. Можеш добавете бутона Харесване ръчно, като използвате кода, предоставен от Facebookили го намерете във всички приставки и разширения за социално споделяне, като Добави Това, Споделя това, SumoMe, Факел, Социална войнаи т.н.
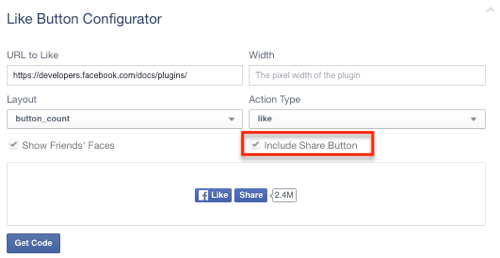
Например, ако използвате следната конфигурация, ще получите код, който ще го направи позволяват на хората да харесват каквато страница е поставен кодът на бутона.

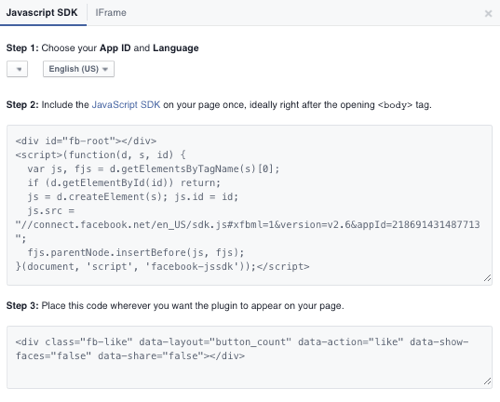
Първата част от кода на бутона Like е Facebook SDK, за който споменах в началото на статията. Ако сте го инсталирали по-рано, не е необходимо да го инсталирате отново. Ако не сте го направили, Facebook препоръчва да добавите кода след началния етикет на тялото. Вие поставете втората част на кода там, където искате да се появи бутонът Facebook Like.
Можете също щракнете върху раздела iFrame, за да получите алтернативния iFrame код, който не изисква отделен SDK код. Поставете кода на iFrame там, където искате да се появи бутонът „Харесвам“.

Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да „харесате“ тази статия и ще имате възможност да я споделите. Можете също конфигурирайте бутона с конкретен URL адрес, както е показано по-долу.

Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да „харесате“ началната страница на Social Media Examiner и да имате възможност да я споделите. Можете също конфигурирайте бутона с конкретен URL адрес на страницата във Facebook, както е показано по-долу.

Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да харесате страницата на Social Media Examiner във Facebook и да станете фен.
Това го прави мощен бутон. Можеш поставете бутона Харесване навсякъде и го конфигурирайте:
- Подобно на уеб страницата или публикацията в блога, на която е поставена като оставите URL адреса на полето за харесване празен.
- Като конкретен URL адрес като го посочите в полето URL към Like.
- Като конкретна страница във Facebook така че човекът става фен на тази страница, като посочи URL адреса на страницата във Facebook в полето URL към Like.
Един бутон, много възможности за използване.
Също така, не забравяйте, че можете конфигурирайте бутона Харесване, за да включите бутон за споделяне, така че вместо просто да харесват вашето съдържание, на потребителите се предлага възможност да го споделят в личния си профил, страница или групова аудитория. Можеш променете думата Like to Recommend. Можете също променете оформлението, за да съответства на други бутони за споделяне на вашата страница.
# 2: Facebook Quote Plugin
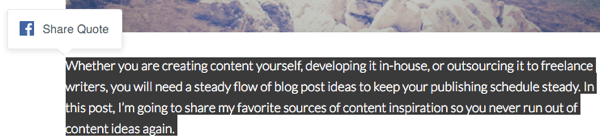
Един от новите плъгини за социално споделяне, въведени от Facebook, е Цитат плъгин. Този плъгин ще позволете на читателите на съдържание да маркират определена област от текста в публикацията ви и да я споделят като цитат заедно с връзката към публикацията ви в блога. Ефективно, всеки път, когато някой подчертае някакъв текст във вашата публикация, ще се появи бутонът Facebook Share Quote.

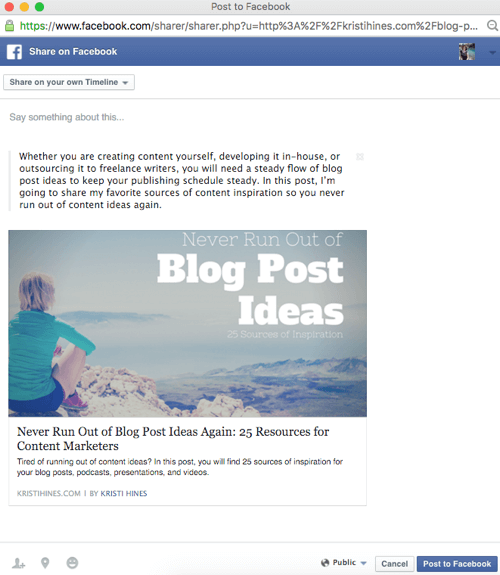
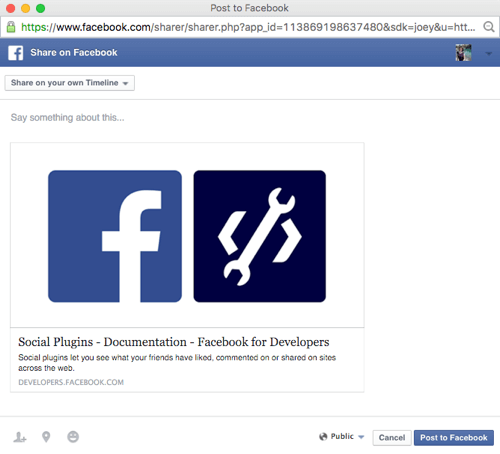
Когато хората кликнат върху него, те ще отидат на екран за споделяне с офертата и споделяне на връзка за публикацията ви.

Оттам те могат да добавят коментари и да споделят връзката, заедно с цитата, със своя личен профил, страница или аудитория в група.
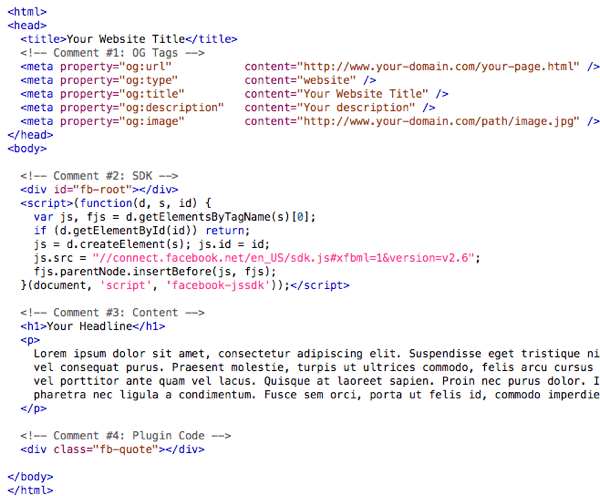
Facebook показва кодирането, което трябва да внедрите във вашето съдържание, за да заработи на страницата на приставката Quote. Ето как изглежда сега.

Можеш внедрете първата секция на кода под коментар # 1 (който е кодът на Facebook Open Graph) с помощта на приставки като Yoast SEO (ако сте собственик на WordPress потребител).
Вторият раздел на кода под коментар № 2 е Facebook SDK, който споменах в началото на статията. Ако сте го инсталирали по-рано, не е необходимо да го инсталирате отново. Ако не сте го направили, Facebook препоръчва да добавите кода след началния етикет на тялото.
Третият раздел под коментар № 3 е вашето съдържание и не изисква нищо специално по отношение на кодирането.
Четвъртият раздел на кода под коментар № 4 е кодът, който ви е необходим за приставката Quote. Ти трябва да добавете четвъртата секция на кода преди затварящия етикет на тялото на която и да е страница, която искате да се появи приставката Facebook Quote.
Въпреки че може да се изкушите да добавите приставката Facebook Quote към всяка страница на вашия уебсайт, не забравяйте, че бутонът Facebook Quote ще се появи всеки път, когато хората маркират текст на която и да е страница, в която е включен плъгинът. Следователно може да помислите дали наистина го искате на страници с вашия имейл адрес, телефонен номер и т.н.
# 3: Бутон за запазване във Facebook
Възползвали ли сте се от функцията Запазване на публикации във Facebook?

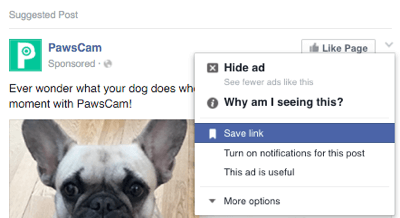
Очевидно функцията е станала толкова популярна, че сега можете добавете бутон Запазване към вашия уебсайт, така че потребителите на Facebook да могат да маркират вашия уеб сайт, уеб страници и съдържание към личната си колекция. Когато кликнете върху, Бутон Запазване преминава от синьо в бяло и показва изскачащ прозорец, като уведомява потребителите, че са запазили частна връзка.

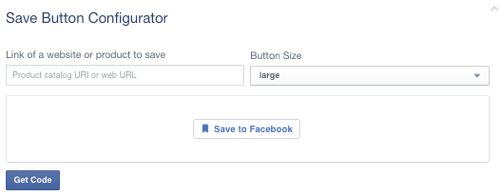
Подобно на бутона Харесване, можете конфигурирайте бутона Save с празна връзка, за да запазитекоето ще позволи на хората да запазят страницата, на която са към личния им списък със запазени връзки във Facebook.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК ЗА ПОДРОБНОСТИ - ПРОДАЖБАТА ПРИКЛЮЧВА НА 22-И СЕПТЕМВРИ!
Първата част от кода на бутона Save е Facebook SDK, който споменах в началото на статията. Ако сте го инсталирали по-рано, не е необходимо да го инсталирате отново. Ако не сте го направили, Facebook препоръчва да добавите този код след отварящия етикет на тялото. Вие поставете втората част на кода там, където искате да се появи бутонът Facebook Save.
Полученият бутон ще изглежда така.
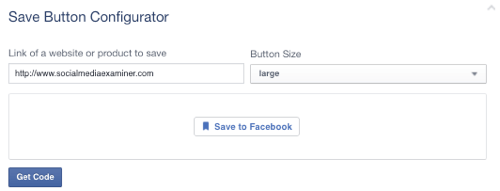
Когато щракнете върху горния бутон, ще можете да „запазите“ тази статия. Можете също конфигурирайте бутона с конкретен URL адрес, както е показано по-долу.

Полученият бутон ще изглежда така.
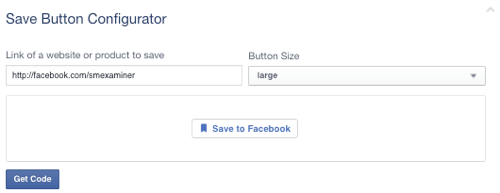
Когато кликнете върху горния бутон, ще можете да „запазите“ началната страница на Social Media Examiner. Можете също конфигурирайте бутона с конкретен URL адрес на страницата във Facebook, както е показано на следващото изображение.

Полученият бутон ще изглежда така.
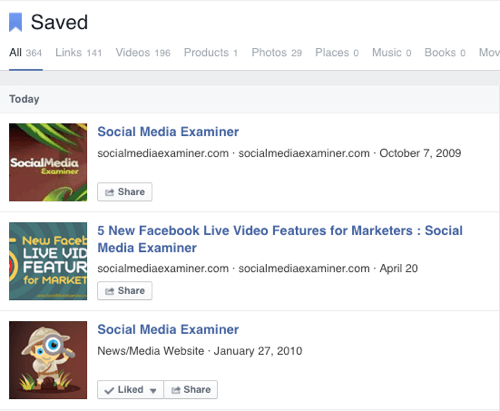
Когато кликнете върху горния бутон, ще можете да „запазите“ страницата във Facebook на Social Media Examiner. Можете да намерите вашия списък със запазени елементи във вашия Запазена секция. Ето преглед на това, което ще видите при запазване на статии, начални страници и страници във Facebook.

Бутонът Запазване не се ограничава само до връзки. Ако имате продуктов каталог в Business Manager, продължете да четете Запазване на документацията на бутона за да разберете как можете конфигурирайте бутоните Запазване за вашите продукти на вашия уебсайт така че хората, които може да не са готови да купуват, могат да запазят продукта ви за по-късно.
# 4: Бутон за изпращане на Facebook Messenger
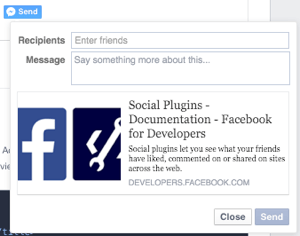
Мислите ли, че хората ще искат да изпращат съдържанието ви частно, вместо публично? Тогава може да помислите за добавяне на Бутон за изпращане. Този бутон ще позволете на хората да изпращат връзката към вашата уеб страница до един или повече хора чрез Messenger. При кликване потребителите получават възможност да избират на кого да изпратят връзката и какво съобщение да изпратят заедно с нея.

Мобилните потребители ще бъдат помолени да отворят приложението си Messenger (ако е инсталирано) или да бъдат отведени до мобилната версия на Facebook, за да изпратят лично съобщение.
Подобно на бутоните Харесване и Запазване, можете конфигурирайте бутона Изпращане с празна връзка за изпращане, което ще позволи на хората да изпращат страницата, на която са, до своите контакти в Messenger.

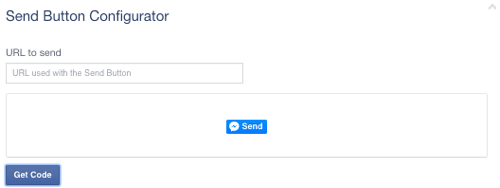
Първата част от кода на бутона Изпращане е Facebook SDK, който споменах в началото на статията. Ако сте го инсталирали по-рано, не е необходимо да го инсталирате отново. Ако не сте го направили, Facebook препоръчва да го добавите след началния етикет на тялото. Вие поставете втората част на кода там, където искате да се появи бутонът Facebook Send.
Полученият бутон ще изглежда така.
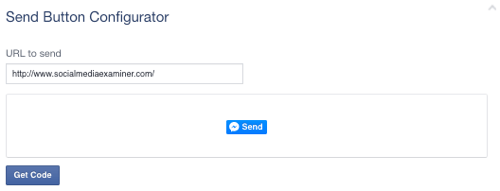
Когато кликнете върху горния бутон, ще можете да „изпратите“ тази статия чрез Messenger. Можете също конфигурирайте бутона с конкретен URL адрес, както е показано по-долу.

Полученият бутон ще изглежда така.
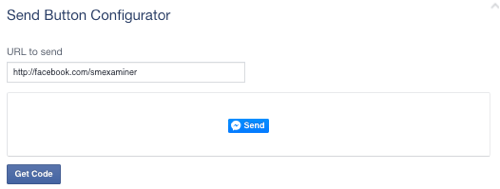
Когато кликнете върху горния бутон, ще можете да „изпратите“ началната страница на Social Media Examiner чрез Messenger. Можете също конфигурирайте бутона с конкретен URL адрес на страницата във Facebook, както е показано тук.

Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да „изпратите“ Facebook страницата на Social Media Examiner чрез Messenger.
Забележка: Едно нещо, което открих при тестването, е, че бутонът Изпращане понякога не работи с определени шаблони / теми. Например, моят бутон „Изпращане“ в крайна сметка функционира по този начин.

Когато се свързах с екипа за поддръжка на Rainmaker, за да разбера защо бутонът Send не работи правилно по техните теми, те установиха, че бутонът Send не реагира. Решението беше да добавете парче код към вашия CSS това изглежда така.

Ако използвате Rainmaker или която и да е тема на StudioPress, същият код трябва да работи за вас. Ако използвате различен шаблон / тема и срещнете проблеми с изскачащия прозорец на бутона Изпращане, който не се показва напълно, можете да опитате горния CSS код, за да видите дали ще работи за вас. Ако не, ще трябва да се свържете с разработчика на шаблон / тема, за да получите код, който да накара бутона да работи за вас.
# 5: Бутон за споделяне във Facebook
Лесно е да объркате бутона Харесване с бутона Споделяне. Бутонът Харесване позволява на хората да увеличат броя харесвания на определена уеб страница и им дава възможност да споделят уеб страницата с личния си профил, страница или аудитория в група.
Бутонът за споделяне, от друга страна, помага увеличете броя харесвания на определена уеб страница, но ще направете по-силен призив за действие за хората да споделят уеб страниците с личния си профил, страница или аудитория в група.
Когато се кликне върху тях, хората ще получат изскачащ прозорец, който им позволява бързо да споделят връзката с личния си профил, страница или аудитория в група.

Има два начина да се справите. Можеш използвайте комбинацията Бутон харесване и споделяне като се уверите, че Share е отметнато, когато създавате бутон Харесване, ако приемем, че кодирате бутоните си ръчно.

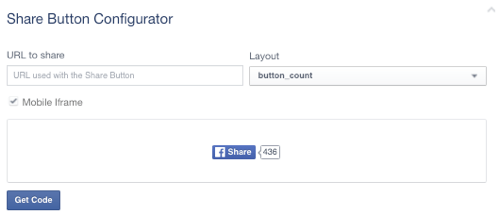
Или можете създавам Бутон за споделяне сам. Подобно на бутона „Харесвам“, можете да конфигурирате бутона „Споделяне“ с празна връзка за изпращане, която позволява на хората да споделят страницата, на която са, в личния си профил, страница или аудитория в група.

Първата част от кода на бутона за споделяне е Facebook SDK, който споменах в началото на статията. Ако сте го инсталирали по-рано, не е необходимо да го инсталирате отново. Ако не сте го направили, Facebook препоръчва да го добавите след началния етикет на тялото. Вие поставете втората част на кода там, където искате да се появи бутонът Facebook Share.
Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да „споделите“ тази статия. Можете също конфигурирайте бутона с конкретен URL адрес, както е показано на следващото изображение.

Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да „споделите“ началната страница на Social Media Examiner. Можете също конфигурирайте бутона с конкретен URL адрес на страницата във Facebook, както е показано по-долу.

Полученият бутон ще изглежда така.
Когато кликнете върху горния бутон, ще можете да „споделите“ страницата на Social Media Examiner във Facebook. Имайте предвид, че хората, които правят това, просто ще споделят страницата във Facebook с аудиторията си, но няма да станат фен. Това е разликата между бутоните Share и Like в този случай.
Допълнителни актуализации на социални приставки
В допълнение към новите приставки и бутони за социално споделяне, Facebook също актуализира функции, свързани с други плъгини за социално споделяне и ангажираност.
Ако сте издател, който използва Коментари във Facebook, ще го намирамнови функции за модериране, които помагат в борбата със спама.
Всеки, който обича да вгражда публикации от Facebook, вече може вграждане публично коментари, публикации, и видеоклипове (включително на живо) с ново, по-лесно за изпълнение кодиране.
Ако искаш конфигурирайте опции за споделяне за устройства като Smart TV, цифрови фоторамки или Интернет на нещата, прегледайте опциите в Споделяне за устройства.
Можете да прочетете резюме на всички актуализации тук.
В заключение
Както можете да видите, Facebook търси повече начини да помогне на тези, които обичат съдържание, да го споделят. Издателите трябва да се възползват, като не само възприемат тези нови инструменти за споделяне, но и внедрят технологията, необходима за достъп до прозренията, за да видят кое се представя най-добре с техните читатели.
Какво мислиш? Пробвали ли сте новите плъгини за социално споделяне от Facebook? Споделете вашите мисли в коментарите!




