Как да добавите чат за клиенти във Facebook към вашия уебсайт: Проверка на социалните медии
инструменти на Facebook Facebook чат Facebook / / September 26, 2020
 Искате по-добър начин да се свържете с потенциални клиенти?
Искате по-добър начин да се свържете с потенциални клиенти?
Знаете ли, че Facebook Messenger улеснява вграждането на приспособление за чат на живо на вашия сайт?
Приставката Messenger Customer Chat ви позволява да водите разговор на живо с посетителите на сайта.
В тази статия ще го направите научете как да добавите приспособление за чат за клиенти на Facebook Messenger към вашия сайт.

Защо да използвате чат за клиенти на Messenger на вашия уебсайт?
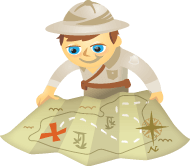
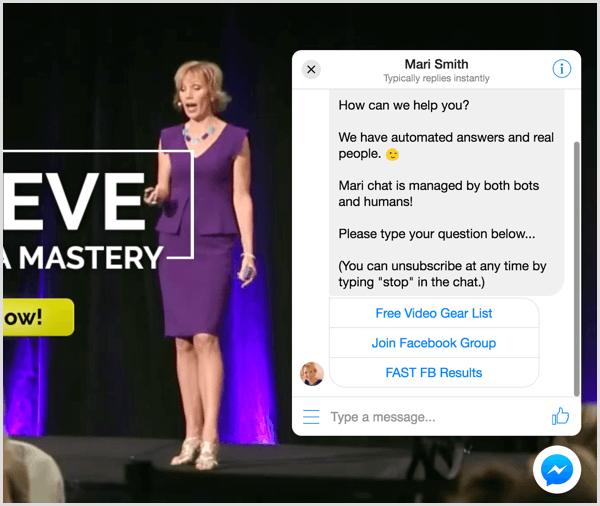
Клиентският чат на живо е малка плаваща икона, която обикновено се появява в долния десен ъгъл на уебсайт. Подобно на традиционния софтуер за чат на живо, можете да инсталирате Messenger клиент чат плъгин на вашия уебсайт.
Тази приставка улеснява посетителите на уебсайта с акаунт в Messenger да водят разговор на живо с човек, да оставят съобщение и да взаимодействат с вашия Messenger бот.

Facebook не ви таксува нищо, за да инсталирате тази джаджа за чат на клиенти. Дори не е необходимо да имате бот на Messenger. Единственото изискване е страница във Facebook.
Преди да говорим за това как да настроим функцията за чат на живо в Messenger с помощта на ManyChat и Chatfuel, нека разгледаме няколко причини, поради които трябва да имате чат на живо на вашия сайт.
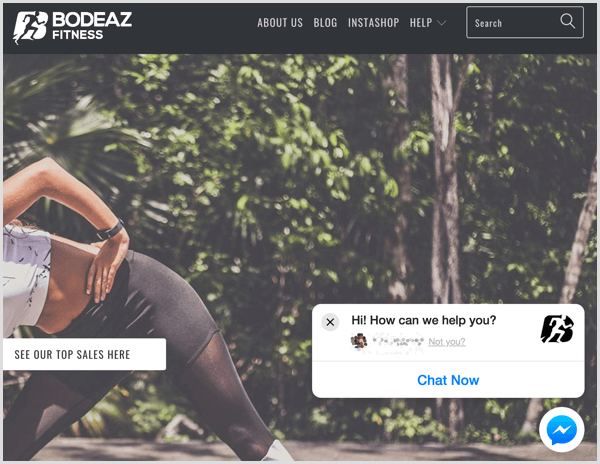
Управлявайте разговорите през входящата поща на вашата страница
Всички съобщения, изпратени чрез приспособлението за чат на Messenger на вашия уебсайт, автоматично ще се появят във входящата ви страница на Facebook.

Можете също така да четете и отговаряте на съобщения на посетителите на вашето мобилно устройство чрез безплатното приложение Facebook Page Manager, което е достъпно в App Store и Google Play.
Подобрете обслужването на клиентите
Според Facebook, 53% от хората е по-вероятно да пазаруват с бизнес, който могат да изпращат директно съобщения. С традиционния си чат на живо можете да провеждате чат разговора само на определен сайт. С чата на Messenger обаче можете да започнете разговор на настолен компютър и след това да го продължите на мобилното си устройство с Messenger на по-късна дата или час.
Осигурете незабавни автоматизирани отговори
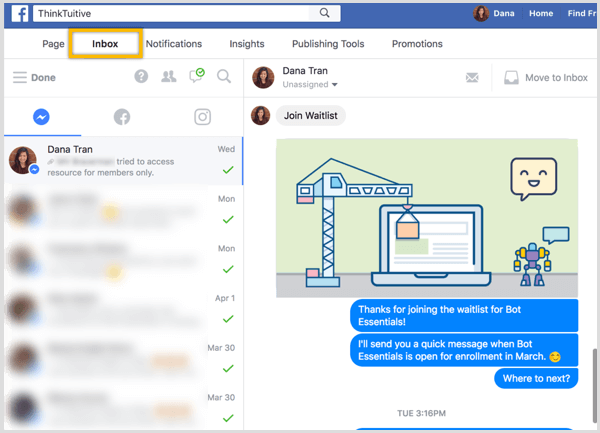
Приспособлението Messenger Chat позволява на посетителите да задават въпроси директно на вашия уебсайт и вие можете продължете разговори с потенциални потенциални клиенти в реално време.

Ако нямате екип за поддръжка, който работи денонощно, за да отговори на въпроси на клиенти, изградете Messenger бот за захранване на вашата джаджа за чат на Messenger и отговорете на основните ЧЗВ.
За да помогнете за превръщането на посетителите в потенциални клиенти, можете да дадете на хората възможност абонирайте се за вашия Messenger или имейл бюлетин, доставят оловни магнити, или предоставят връзки към допълнително полезно съдържание докато чакат човешки отговор.

Сега нека разгледаме как да настроите функцията за чат за клиенти на Messenger с Chatfuel и ManyChat.
# 1: Настройте Messenger Chat на вашия уебсайт с помощта на Chatfuel
Въпреки че не е задължително, по-ефективно е ботът на Messenger да изпраща на потребителите поздрав, когато започват чат на живо чрез приставката за чат за клиенти на Messenger.
Така че нека започнем, като създадем това поздравително съобщение в Chatfuel. Ако преди това не сте използвали този инструмент, вижте това видео за подробности как да се регистрирате и изградете прост бот с Chatfuel.
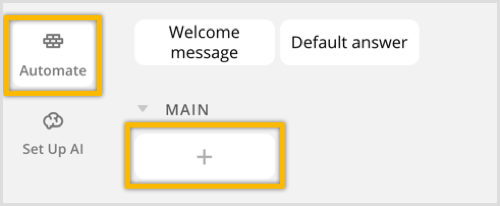
След като влезете, щракнете върху раздела Автоматизиране. Тогава щракнете върху знака + за да създадете нов блок.

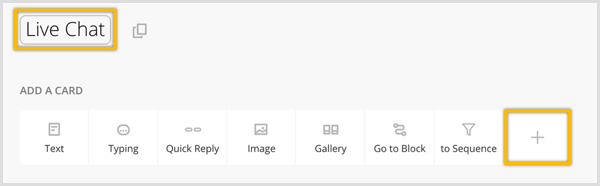
За да поддържате нещата организирани, щракнете върху заглавието на блока и преименувайте го на „Чат на живо“. Под Добавяне на карта, щракнете върху знака +.

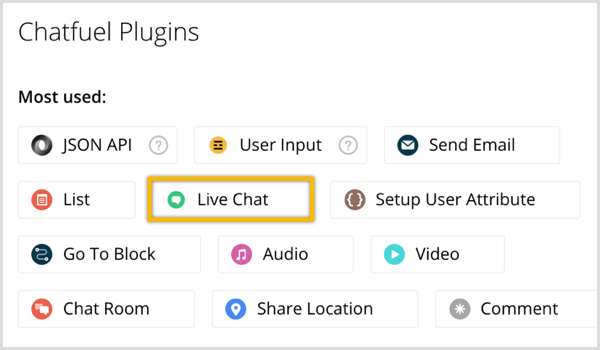
В изскачащия прозорец щракнете върху Чат на живо за да добавите приставката за чат на живо.

Тази приставка временно ще деактивира функцията за изкуствен интелект на вашия бот, когато провеждате разговор на живо с потребител. Всеки път, когато има нова сесия за чат, вие също ще получавате предупреждение за push известие от вашия Messenger бот.
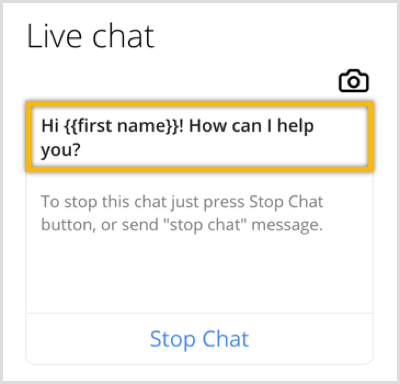
Сега промяна на стартовото съобщение по подразбиране („Започнахте сесия за чат с нашия оператор“). Въведете нещо като „Добре дошли {{първо име}}! Как мога да ти помогна?" Добавянето на къдрави скоби след „собствено име“ казва на бота да включи собственото име на потребителя във вашето приветствено съобщение. Facebook автоматично ще предостави тази информация, така че не е нужно да помолите потребителя да попълни формуляр или да попълни тази основна подробност.

Можете също прегледайте и променете описанието на началното съобщение и спирането на съобщението. За този урок просто ще продължим с настройките по подразбиране.
Сега щракнете върху иконата Link в горната част на страницата, до името на блока.

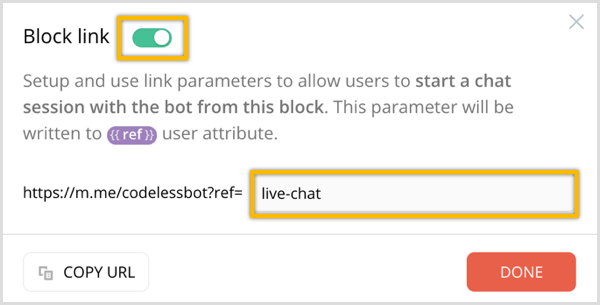
В прозореца, който се появява, включете опцията Block Link. Тогава въведете ref връзка и не забравяйте да запомните какво сте въвели. Тогава щракнете върху оранжевия бутон Готово.

След като създадохте поздравителното съобщение, следващата стъпка е да генерирайте кодаза приставката за чат на Messenger.
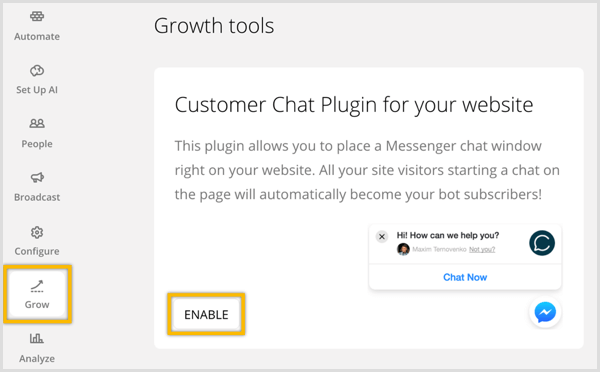
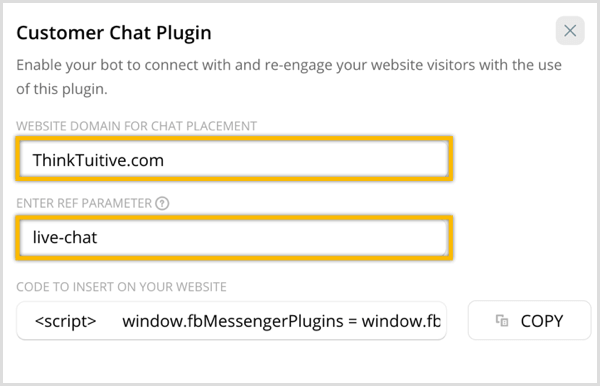
Щракнете върху раздела Grow в лявата странична лента. На страницата Инструменти за растеж, намерете приставката за клиентски чат за вашия уебсайт и щракнете върху Enable под него.

В изскачащия прозорец въведете URL адреса на уебсайта където планирате да инсталирате тази приставка за чат на Messenger. Тогава въведете параметъра ref добавихте по-горе. Когато потребител започне чат на живо с вашата приставка за чат на Messenger, вашият бот ще изпрати на потребителите този блок за съобщения, съдържащ приставката за чат на живо.

Кодът за тази приставка за чат се генерира автоматично за вас, така че щракнете върху Копиране, за да го копирате в клипборда си. След това ще поставите този код в секцията Header на вашия сайт на WordPress; вижте раздел # 3 по-долу за подробности.
Advanced Hack: Персонализирайте вашата джаджа за чат на Messenger
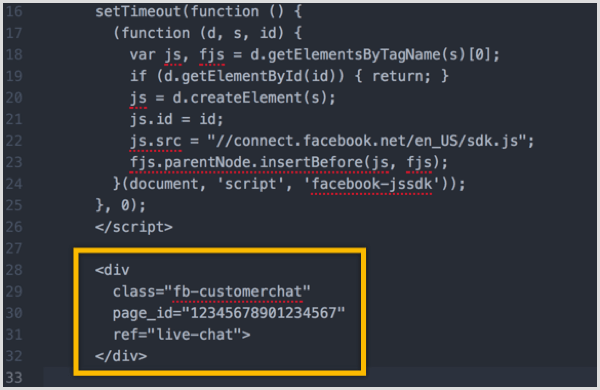
Знаете ли, че можете да добавите няколко реда към този код, за да подобрите допълнително вашата джаджа за чат в Messenger? Ето как ще изглежда приставката, която току-що създадохте:

Като добавите някакъв код, можете да персонализирате приставката за чат, за да:
- Променете цвета на темата за да съответства на вашата марка.
- Покажете различен поздрав за хората, влезли във Facebook срещу. тези, които не са влезли във Facebook.
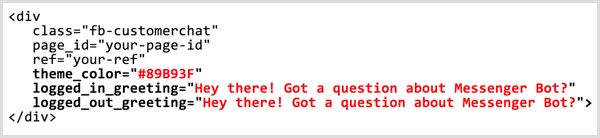
За да направите тези промени, поставете кода, генериран от Chatfuel, в бележник или текстов редактор. Потърсете по-долу фрагмента от код в жълто.

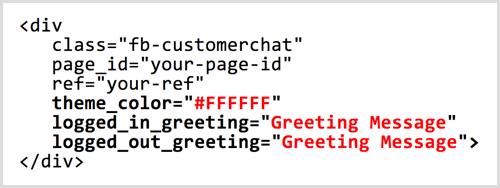
В рамките на този фрагмент, добавете трите удебелени реда по-долу:

Заменете #FFFFFF с шестнадесетичния код на цвета, който искате да използвате за темата. (Можете да намерите шестнадесетични цветови кодове с инструмент като ColorHexa.) Заменете „Поздравително съобщение“, за да промените двата поздрава.
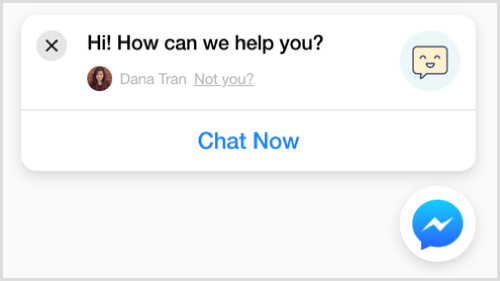
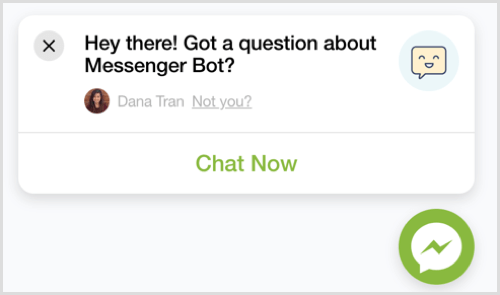
Да предположим например, че искате да промените стандартната тема за син цвят на Facebook на зелена и да промените поздравителното съобщение по подразбиране от „Здравей! Как можем да ви помогнем?" към призив за действие за вашия бизнес. Ето кода, който можете да добавите към чата си:

Приспособлението за чат сега ще изглежда така:

# 2: Настройте Messenger Chat на вашия уебсайт с помощта на ManyChat
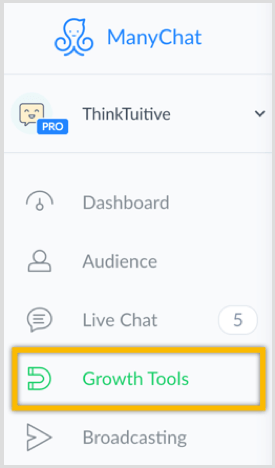
За да настроите функция за чат на живо в Messenger с ManyChat, Влизам и щракнете върху раздела Инструменти за растеж в лявата странична лента. Ако преди това не сте използвали този инструмент, вижте това видео за подробности как да се регистрирате и изградете прост бот с ManyChat.

Следващия, щракнете върху бутона New Growth Tool в горната част на страницата.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК за ПОДРОБНОСТИ - ПРОДАЖБАТА КРАЙВА НА 22-И СЕПТЕМВРИ!
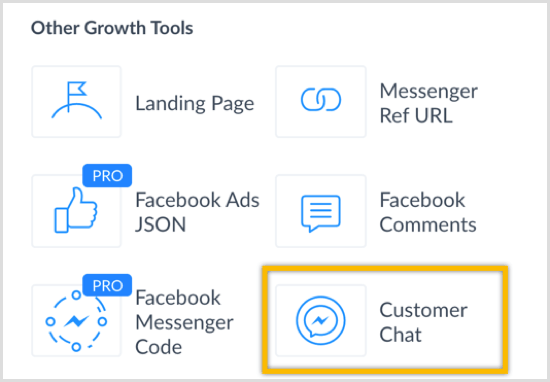
В прозореца, който се плъзга навън, щракнете върху Клиентски чат.

За да поддържате нещата организирани, преименувайте този инструмент за растеж на „Чат на живо“ и тогава щракнете върху синия бутон Save.

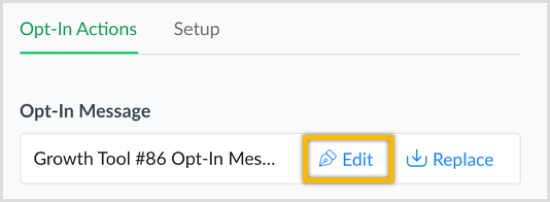
Следващия, щракнете върху Редактиране за да редактирате съобщението за включване. Това е съобщението, което потребителите ще получат, когато щракнат приспособлението за чат, за да започнат нов разговор в чата.

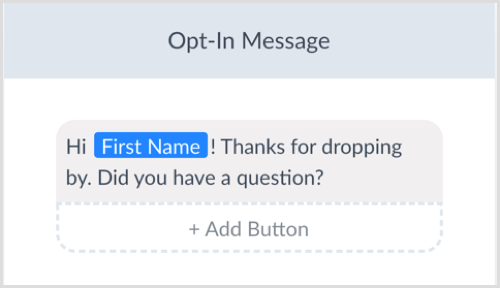
Променете текста на съобщението за включване до нещо като „Здравей! Благодаря, че се отбихте. Имахте ли въпрос? ”

Щракнете върху Публикуване в горната част на страницата и след това щракнете върху Чат на живо да се върна към инструмента за растеж.

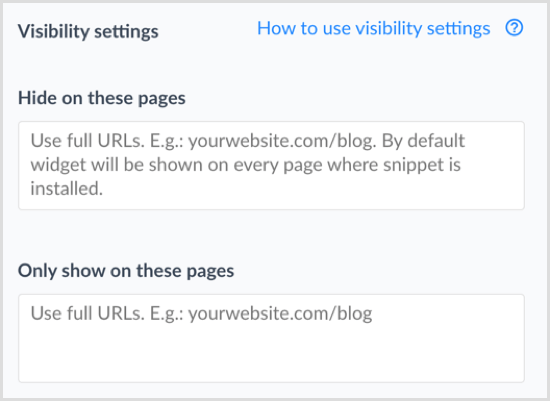
Сега щракнете върху синия бутон Напред и решете къде искате да се показва джаджата за чат. Оставете тези полета празни, ако искате приспособлението за чат да се показва на всяка страница на вашия сайт.

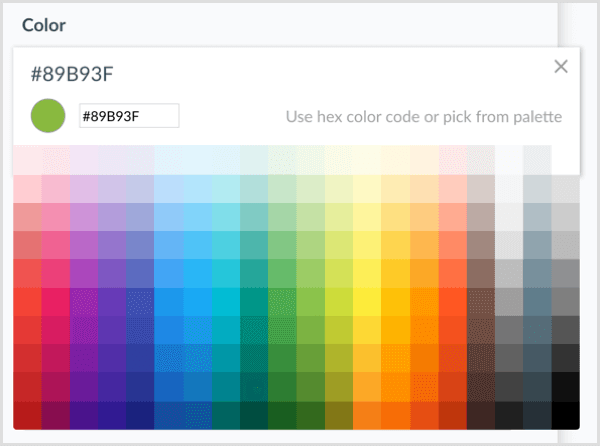
Ако искаш променете цвета на приспособлението, въведете шестнадесетичен код или изберете цвят от палитрата. Забележете как приспособлението за чат и цветът на балона на съобщението на потребителя се променят в визуализацията вдясно.

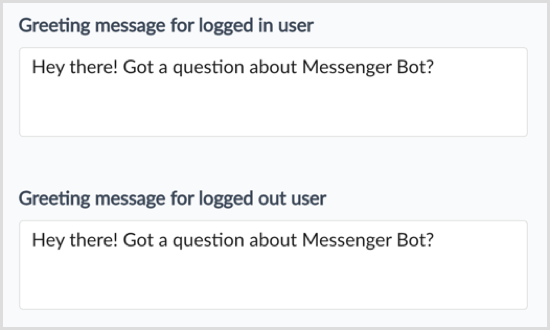
ManyChat също ви позволява модифицирайте поздравителното съобщение за потребители, които са влезли във Facebook и за тези, които са излезли от Facebook.

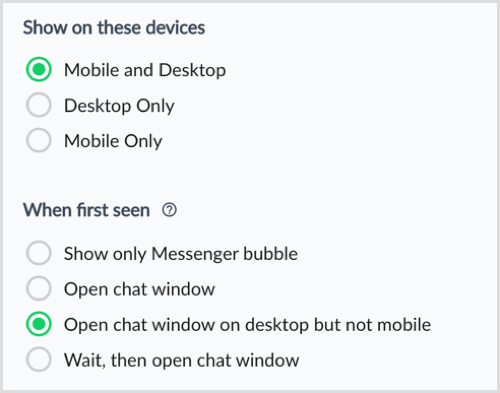
Следващия, изберете дали джаджата за чат да се показва на мобилни устройства и / или настолни компютри. Също, изберете как да се държи приспособлението за чат на клиента, когато човек го види за първи път на вашия уебсайт.

След като приключихте с конфигурирането на промените, превключете вашата джаджа от Чернова на Активна в горния десен ъгъл на страницата.

За да инсталирате приспособлението за чат Messenger на вашия уебсайт, щракнете върху синия Инсталирайте JavaScript фрагмент бутон.

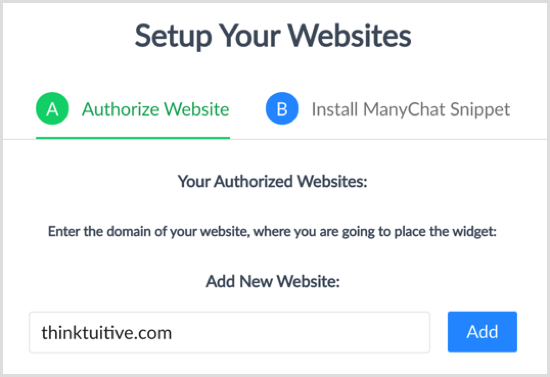
Въведете URL адреса на уебсайта където ще инсталирате тази приставка за чат и щракнете върху Добавяне. Тогава щракнете върху Напред.

ManyChat автоматично ще генерира кода, който трябва да поставите във вашия уебсайт. Щракнете върху Копиране на код в клипборда.

# 3: Инсталирайте кода на вашия WordPress сайт
След като настроите функцията за чат в Messenger с помощта на Chatfuel или ManyChat, последната стъпка е да инсталирате кода на вашия уебсайт. Ако използвате WordPress, отидете до таблото си за управление и щракнете върху Plugins в лявото меню.

Тогава щракнете върху бутона Добавяне на нов в горната част на страницата.

В полето за търсене търсете безплатно Вмъкване на приставка за горни и долни колонтитули.

Щракнете върху бутона, за да инсталирайте приставката и след това щракнете върху него отново, за да активирайте приставката.

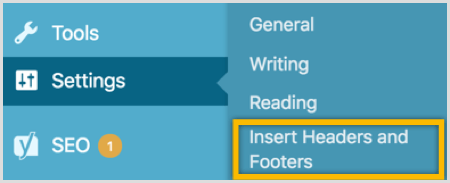
От лявата странична лента, щракнете върху Настройки и изберете Вмъкване на горни и долни колонтитули.

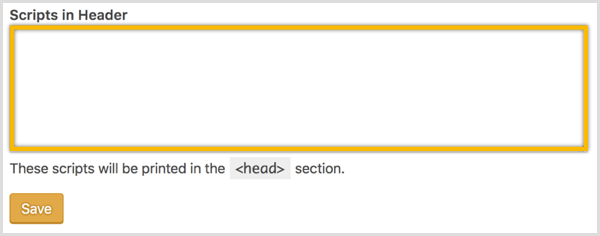
И накрая, поставете кода за чат на Messenger в заглавката на вашия скрипт и щракнете върху Запазване.

Ако ти опреснете страницата, сега трябва да видите приставката за чат на Messenger да се появи на вашия сайт.
Бакшиш: Ако използвате Leadpages, изпълнете следните стъпки за вграждане на приспособлението:
- Добавете URL адреса на Leadpages към списъка с оторизирани уебсайтове (ManyChat) или домейни на уебсайтове (Chatfuel).
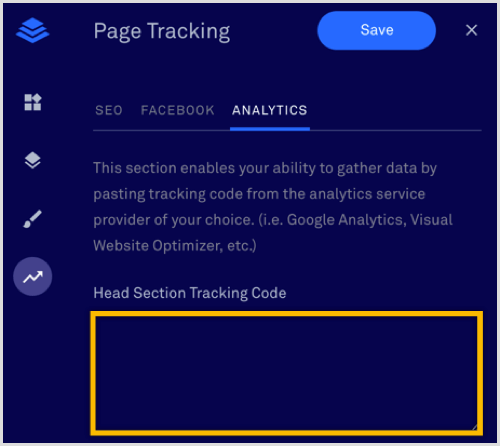
- След това поставете HTML кода в полето за проследяване на секцията за глава в Leadpages.

Други полезни ресурси
Чат за клиенти на Chatfuel
Ако изграждате бот на Messenger с помощта на Chatfuel, можете също така бързо Инсталирайджаджата за чат на вашия сайт на WordPressс помощта на приставката Chatfuel Customer Chat.

Chatfuel и Майстор на кода (технологична фирма, която е създала чат-ботове на Messenger за подобни на World Surf League, Online News Association и други световни марки) разработи този плъгин. Можете да изтеглите този безплатен плъгин и да намерите инструкциите за инсталиране на него Страница на WordPress.
Messenger Inbox
Да се отговори на потребителите които са изпратили съобщения за вашия бизнес, можете и двете използвайте връзката Входящи на вашата страница във Facebook или изтеглете официалния Приложение Facebook Pages Manager на iOS или Android.

Ако използвате ManyChat, можете също отговорете на потребителите от раздела Live Chat. ManyChat няма приложение, но страницата им за чат на живо изглежда страхотно на мобилно устройство.

Документация за приставката за клиентски чат
За да научите повече за персонализиране на приставката за клиентски чат (ако сте малко по-разбираеми в техниката), разгледайте официална документация във Facebook за детайли.
Заключение
Предлагайки на посетителите на уебсайта си удобен начин за комуникация с вашия бизнес чрез приставката за чат на живо в Messenger, вие ще можете:
- Бързо се обърнете към всякакви притеснения относно вашия продукт или услуга.
- Отговорете на въпроси от потенциални купувачи и клиенти.
- Предоставяйте на посетителите по-подходяща и полезна информация.
Ще правите това и в Messenger, безплатна платформа, която в момента се използва от над 1,3 милиарда души, с над 2 милиарда съобщения, изпратени между хората и бизнеса всеки месец.
Какво мислиш? Имате ли Messenger бот? Мислите ли да инсталирате приставката за чат на живо на Messenger на вашия уебсайт? Моля, споделете вашите мисли в коментарите по-долу.


