Как да използвате Photoshop, за да направите свои собствени икони в стил iOS 6
ябълка Кирпич Photoshop / / March 18, 2020

С много дебати по въпроса дали iOS 7 е добър или не, няма друг избор, освен да изберете страна - iOS 6 или iOS 7. Аз лично мисля, че иконите на iOS 7 са малко срив на Windows Phone, но ей - какво ще правите... Това не е първото нещо, което Apple има копирани или друг Microsoft от Apple или Android, това е наистина пълен кръг. Така че докато сме в Apple настроение защо да не изпробваме бързо Урок за Photoshop за създаване на собствени икони на iOS 6.
Намиране на добри примерни икони
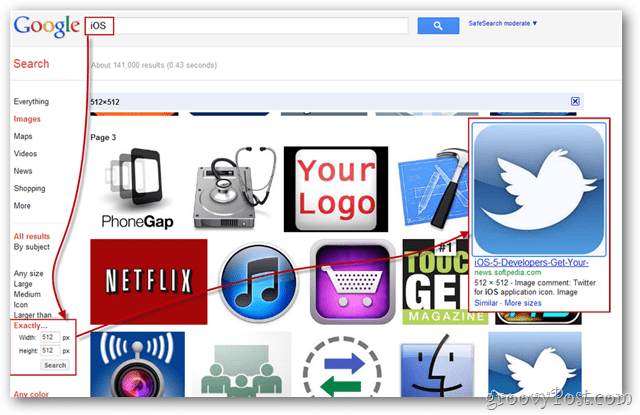
Първата стъпка е да намерите проба от икони на iOS. Направете бързо търсене в Google или Bing за „iOS icons“. Насочете търсенето си, за да получите по-точни резултати, като използвате опциите за точно търсене в Google.
След като намерите добра икона на PNG, запазете я на вашия компютър, за да можем да я отворим във Photoshop.

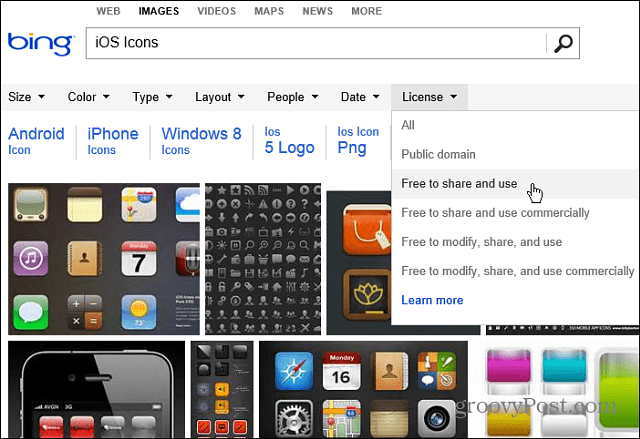
Също така си струва да споменем, че Bing улеснява търсенето на изображения и икони, които са свободни за лична употреба.

Приготвяме се да започнем
Импортирайте запазеното изображение във Photoshop и се уверете, че е правилно PNG. Предполага се, че има
азако фонът не е прозрачен, можете да използвате нещо подобно Магически инструмент за гуми на всяко от четирите бели петна в ъглите.

Ctrl + клик миниатюрата на слоя с импортираната икона, за да направите избор на формата на иконата. След това можете (с инструмента за правоъгълна маркировка) Кликнете с десния бутон и Fill с всеки плътен цвят, който искате. Ще опитам черно за начало.

Специални ефекти
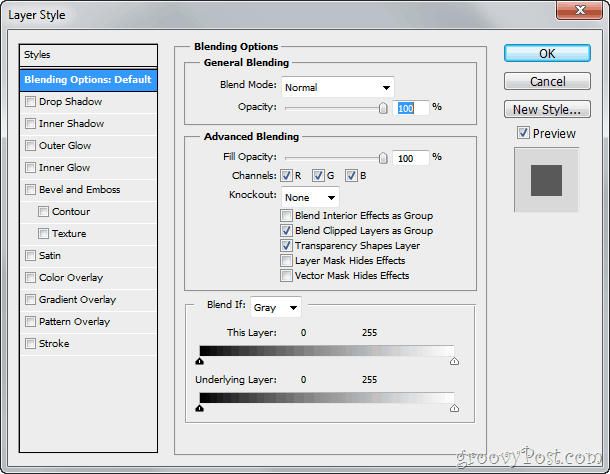
Сега е време да придадете на иконата си лъскавия вид на iOS 6 (което е по-добре от iOS 7, разбира се). Щракнете с десния бутон върху вашия слой и изберете Опции за смесване.

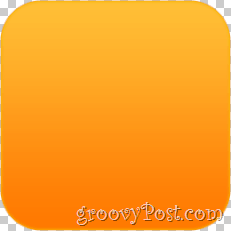
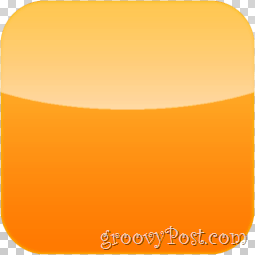
Опциите за смесване ще ви позволят да правите различни стилове на наслагване на слоя, които могат да копират външния вид на иконата на iOS. Започнете с a градиент и след това опитайте някои Капка сянка и Вътрешно сияние. Вашият краен резултат ще изглежда така:

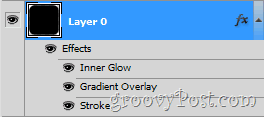
И вашият слой ще изглежда така:

Съвет: Можете преименувайте вашия слой (Shift + Ctrl + N), за да поддържате нещата по-организирани.
Добавете малко блясък
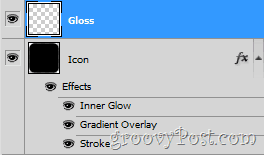
Сега нека репликираме лъскавия блясък в горната част на почти всички икони на iOS 6. Първо, създайте нов слой. Наречете го „Gloss“ и го сложете по-горе слоя на вашата икона:

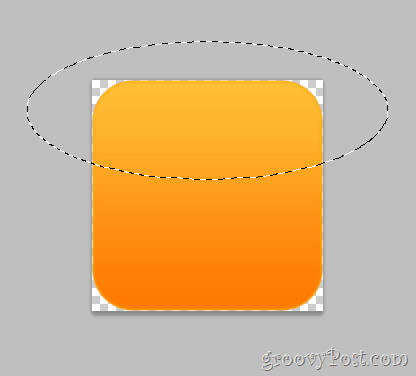
Сега вземете Elliptical Marquee Tool (скрит зад инструмента за правоъгълна маркировка). Направете малка кръгла форма в горната част на иконата така:

Без да премахвате избора, вземете своето Инструмент за градиент и бързо направете градиент, който избледнява от бяла до 100% прозрачност:

След като създадете своя градиент, го издърпайте от дъното на селекцията като държите клавиша Shift.

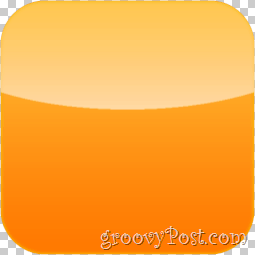
Сега премахнете блясъка, който излиза извън границите на иконата. Правейки a Ctrl + клик върху миниатюрата на Икона слой и след това обърнете нашия избор с Щракнете с десния бутон> Изберете обратната можете да покриете четирите празни ъгъла. Сега можем да изберем Слой за гланц и натиснете Изтриване на ключ за да се отървете от излишния блясък. Можете да завършите с бързо Ctrl + D да премахнете избора.

Бакшиш: За да подобрите ефекта на гланца, можете да изпробвате различни режими на наслагване на слоя - някои, които работят добре Screen, Мека светлина и настилка.
Финализиране на вашата икона
Сега можете да добавите всяко лого, което искате да използвате. Вижте моето сладко ново приложение - iSmile! Само $ 99,99 в App Store - само се шегувам, разбира се! Можете да използвате тази техника, за да създадете толкова много икони, колкото искате... забавлявайте се!