Как да получите темата за дизайн на материали на Google Chrome в Firefox
Chrome Firefox / / March 18, 2020
Последна актуализация на

Ако не ви харесва изгледът на изрязаните ъгли на раздели в Firefox, можете да им придадете закръгления вид на интерфейса за дизайн на материали на Chrome.
Ако не ви харесва изгледът на изрязаните ъгли на раздели в Firefox, можете да им придадете закръгления вид на интерфейса за дизайн на материали на Chrome. Можете също така да поставите заоблени краища на адресната лента и да конвертирате иконите на лентата с инструменти на Firefox в икони на Material Design. Днес ще ви покажем как можете да получите потребителския интерфейс за дизайн на Chrome в Firefox.
Преди да преминете към потребителския интерфейс за дизайн на материали
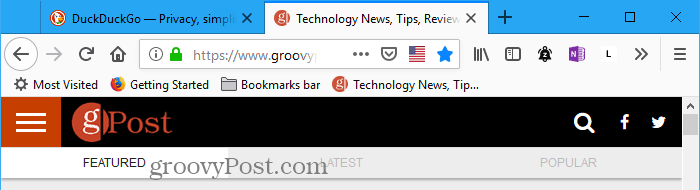
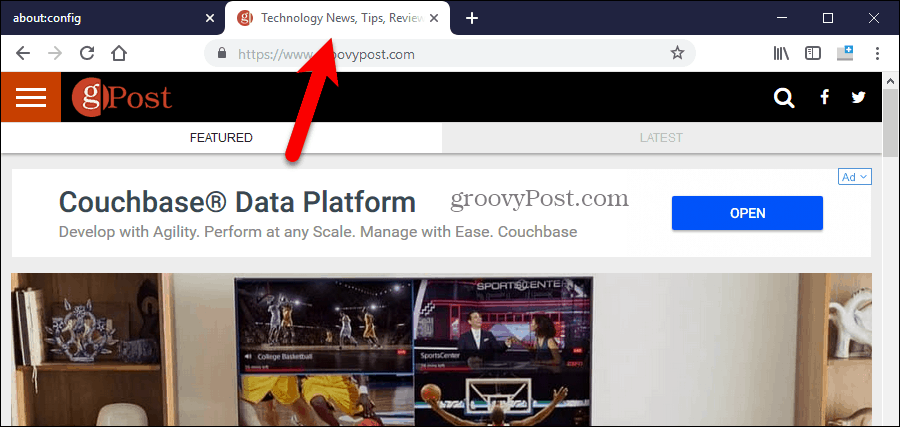
Ето как изглеждат раздели и икони на Firefox, преди да приложите интерфейса за дизайн на материали към Firefox:

Сега ще приложим потребителския интерфейс на Material Design към Firefox и ще получим заоблени ъгли и иконите за дизайн на материали.
Изтеглете и извлечете необходимите файлове
Изтеглете ZIPF файла на MaterialFox за да получите необходимите файлове.
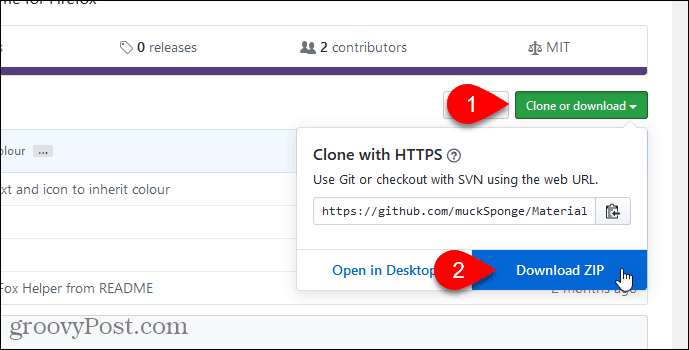
Щракнете върху Clone или изтеглете на уеб страницата и след това щракнете върху Download ZIP. Запишете файла в папка на вашия твърд диск.

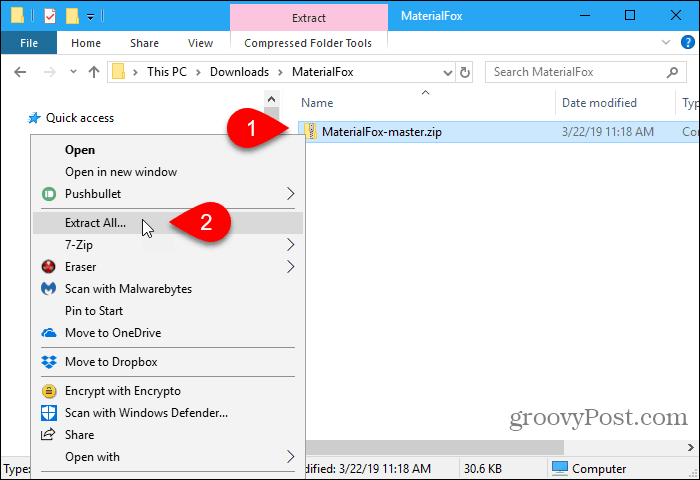
Извадете файловете с помощта на вградения инструмент за извличане в Windows или инструмент на трета страна като 7-Zip или WinZip.

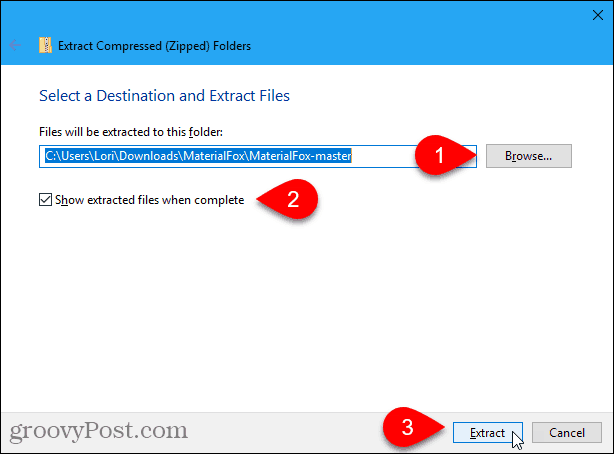
Ако използвате вградения инструмент за извличане на Windows, щракнете Преглед за да изберете местоположение за изтегляне.
Проверете Показване на извлечените файлове, когато са завършени кутия, за да отворите прозорец на File Manager директно към изтеглената папка, когато извличането приключи. Кликнете Екстракт.

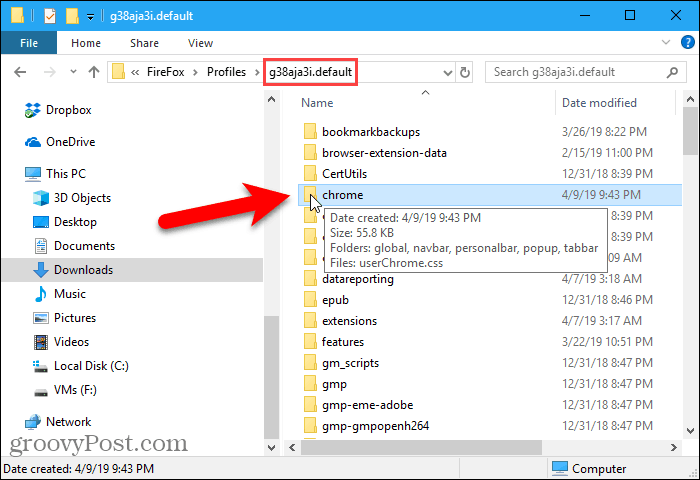
Отворете папката си с профила на Firefox
Ще копираме хром папка от MaterialFox-майстор папка, която изтеглихме. Най- хром папка съдържа userChrome.css файл, използван за прилагане на интерфейса за дизайн на материали към Firefox. Но първо, нека проверим дали вече имате хром папка и ваш собствен обичай userChrome.css файл във вашата папка с профил на Firefox.
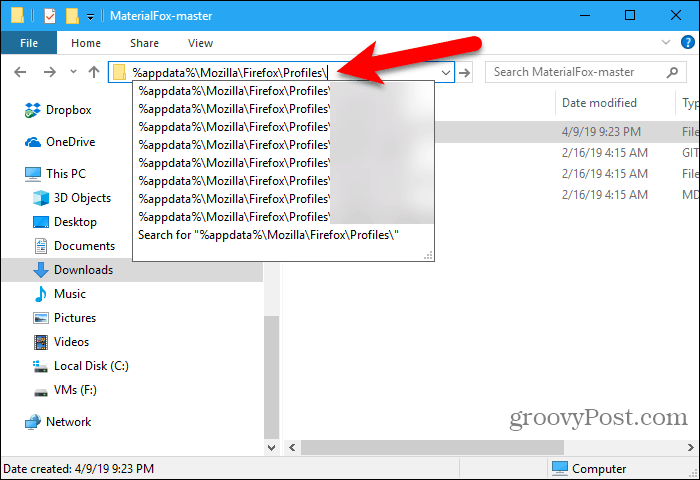
За да отворите папката на вашия профил, въведете (или копирайте и поставете) следния път в адресната лента във File Explorer и натиснете Enter.
% AppData% \ Mozilla \ Firefox \ Profiles \

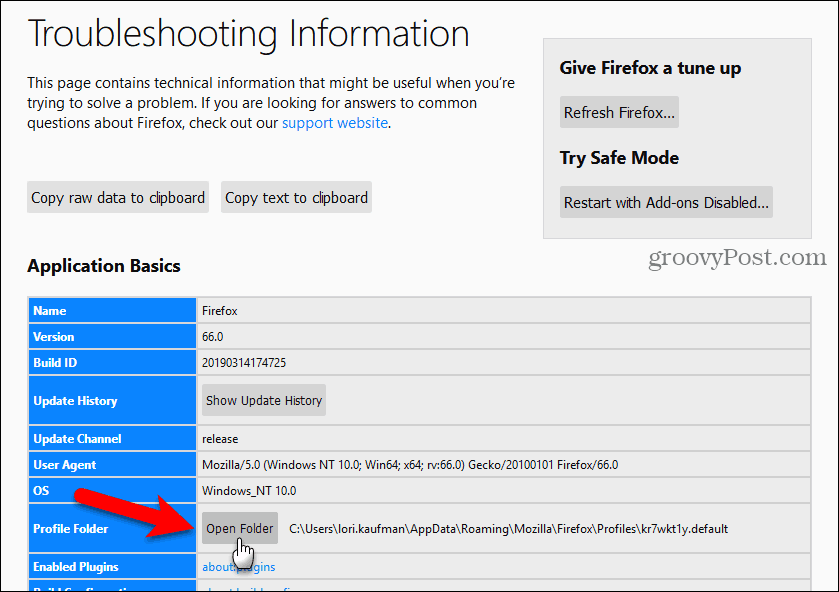
Можете също така да получите достъп до папката си с профили от Firefox.
Тип:относно: поддръжка в адресната лента и натиснете Въведете.
Или можете да отидете на Меню на Firefox> Помощ> Информация за отстраняване на неизправности и след това, под Основи на приложението, щракнете Отворена папка до Профилна папка.

Профилът ви в Chrome се отваря в нов прозорец на File Explorer. Оставете този прозорец отворен.
Редактиране на съществуващ userChrome.css файл
Ако все още нямате хромирана папка в папката си с профил, преминете към следващия раздел.
Ако имате a хром папка в папката на вашия профил и a userChrome.css файл в хромираната папка, след което ще редактираме съществуващата userChrome.css файл. По този начин не губите никакви персонализиране, които вече сте приложили.
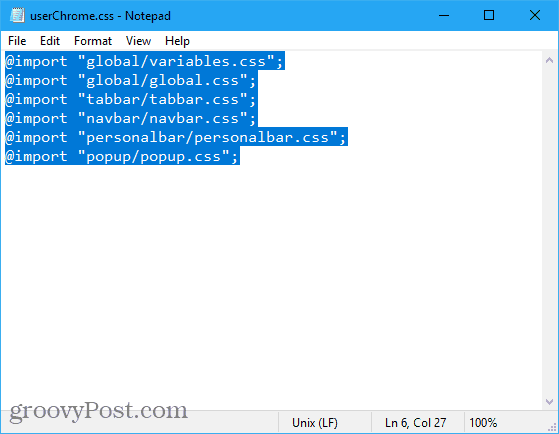
Най- MaterialFox-майстор папката, която сте изтеглили, съдържа хром папка с a userChrome.css файл в него. Отворете това userChrome.css файл в текстов редактор като Notepad, копирайте всичко в него и затворете файла.
След това отворете своето userChrome.css файл (в хром папка в папката на вашия профил) в текстов редактор. Поставете текста, който сте копирали в края на вашия userChrome.css файл и запазете и затворете файла.

Копирайте и поставете изтеглената хромирана папка
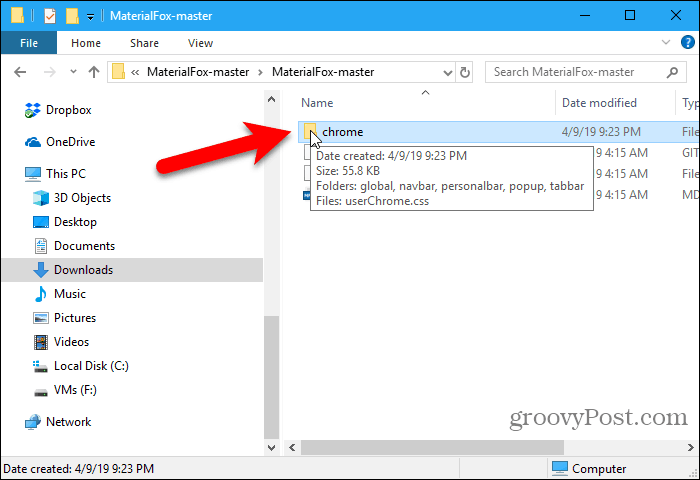
Ако вече нямате хром папка в папката на вашия профил, отворете нов прозорец на File Explorer и след това отворете MaterialFox-майстор папка, която сте извлекли.
Копирайте хром папка в MaterialFox-майстор папка.

Върнете се до прозореца на File Explorer с отворена папка на вашия профил.
Поставете хром папка, която сте копирали от MaterialFox-майстор папка в папката на вашия профил.

Поправете черните раздели и странно изглеждащите икони
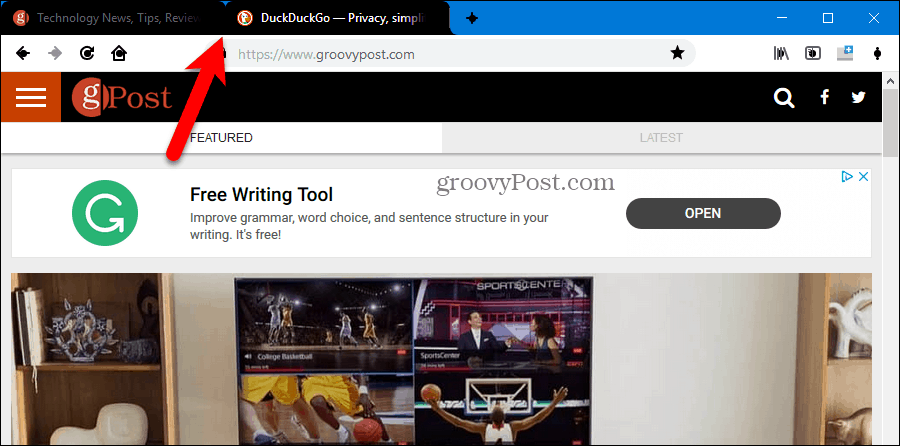
Отворете Firefox, за да видите резултата от новите настройки на потребителския интерфейс на Material Design.
Ще забележите, че разделите са черни, а иконите изглеждат странно.

Ще коригираме този проблем с помощта на конфигурационна настройка на Firefox.
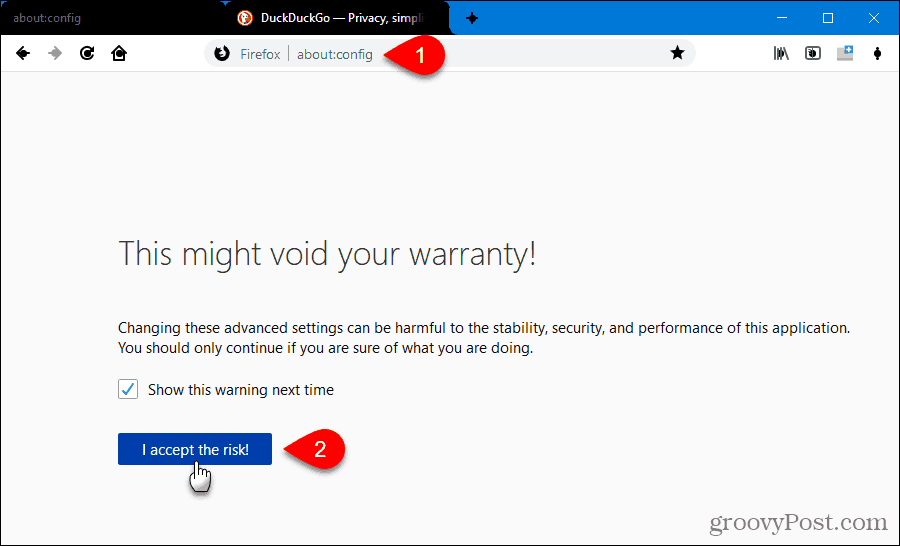
Тип:about: конфиг в адресната лента на Firefox и натиснете Въведете. Ще видите предупредително съобщение.
Кликнете Приемам риска! продължавам.

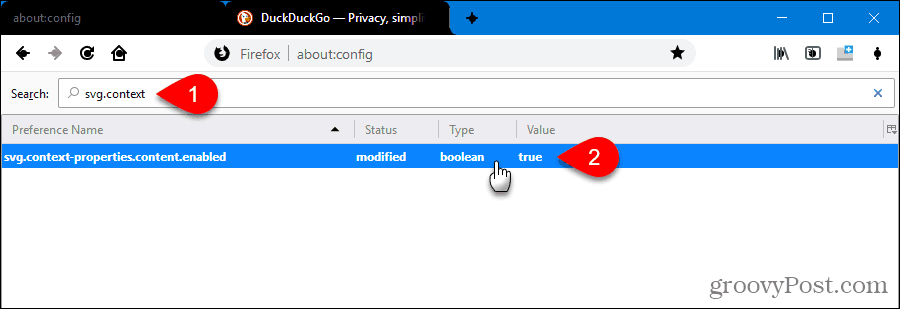
Тип:svg.context в Търсене кутия. Показва се следните предпочитания:
svg.context-properties.content.enabled
Това предпочитание е зададено на фалшив по подразбиране, което означава, че е деактивирано.
За да активирате функцията, щракнете двукратно върху нея, за да промените нейната стойност на вярно. Можете също така да щракнете с десния бутон върху предпочитанието и да изберете щифт.

Сега преминете към всеки друг раздел или рестартирайте Firefox. Черните раздели и странно изглеждащите икони са фиксирани.

Покажете Windows 10 Accent Color в лентата за заглавия на Firefox
В Windows 10 има още нещо, което трябва да промените, ако искате лентата на заглавието и неактивните раздели в Firefox да не са черни.
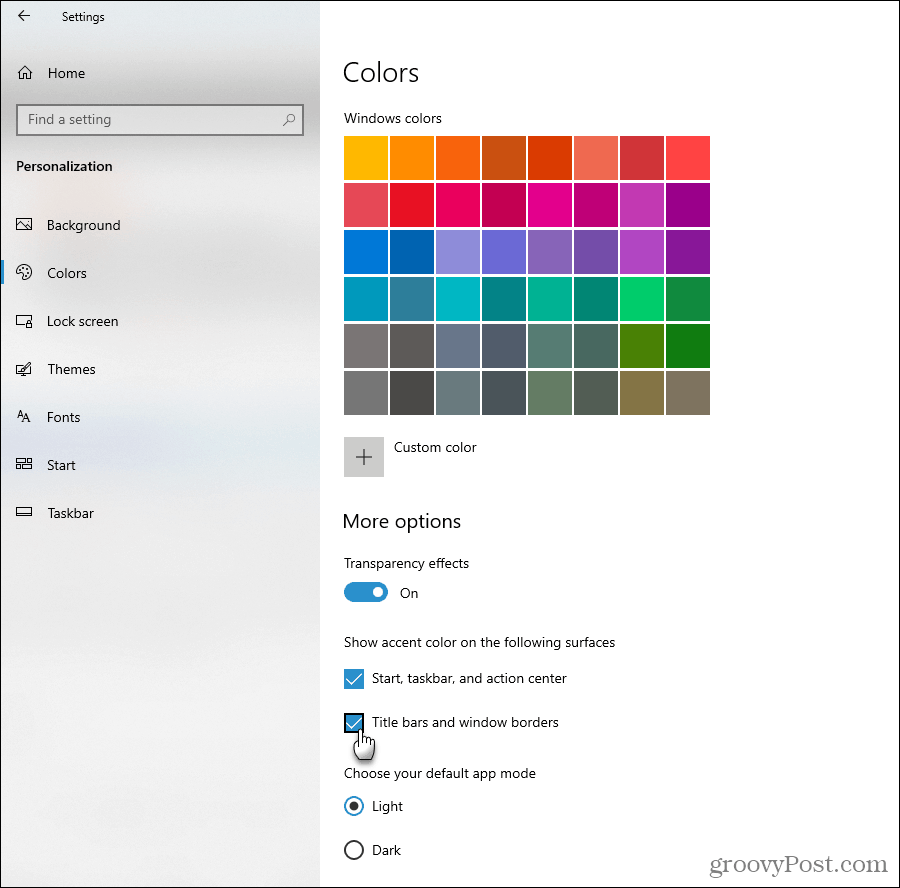
Кликнете Настройки в менюто "Старт" и отидете на Персонализация> Цветове.
Проверете Заглавни ленти и рамки на прозореца кутия под Показвайте цвят на акцента върху следните повърхности.

Насладете се на интерфейса на Material Design в Firefox
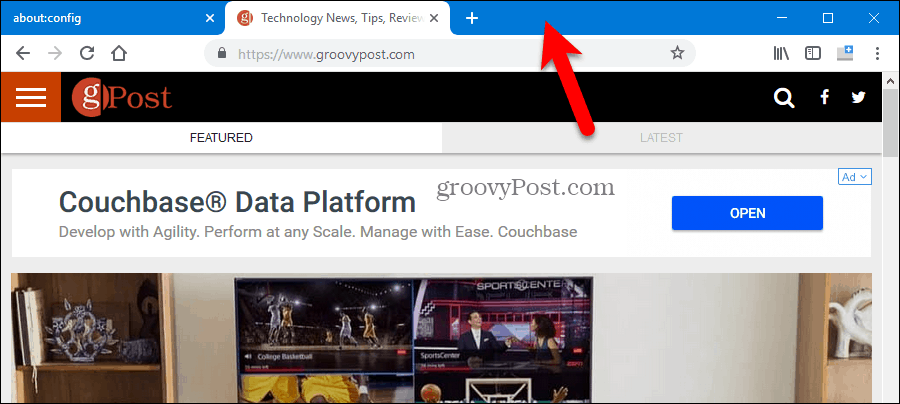
Сега разделите имат хубави заоблени ъгли, а иконите имат вид на Design Design. И лентата на заглавието и неактивните раздели имат цвета на акцента, който сте избрали в настройките на Windows 10.

Деинсталирайте интерфейса на Material Design от Firefox
Ако решите, че искате да се върнете към острите ъгли на раздели и оригиналните икони в Firefox, това е лесно. Направете едно от следните неща:
- Ако сте копирали хром папка от MaterialFox-майстор папка в папката на вашия профил, изтрийте тази хромирана папка.
- Ако сте копирали текста от userChrome.css файл в MaterialFox-майстор папка и го поставете в своя собствена userChrome.css файл, отворете вашия userChrome.css файл и изтрийте текста, който сте поставили в него.


