
Последна актуализация на

Графичните потребителски интерфейси (GUI) са променили изчисленията, каквито ги познаваме. Интересното е, че някои от най -признатите GUI компоненти са разработени преди десетилетия.
Независимо дали четете тази статия на вашия смартфон, таблет или компютър, вие я изпитвате чрез графичен потребителски интерфейс или графичен интерфейс. Както подсказва името му, GUI позволява на потребителите да взаимодействат с електронни устройства чрез графични икони, а не чрез текстови потребителски интерфейси. Ето един поглед към историята на GUI и защо е от решаващо значение.
История на GUI
Дългогодишните потребители на Windows може да си помислят, че преходът от текстово базирани системи към графичен потребителски интерфейс е настъпил, когато Windows 95 замени Windows 3.1. Въпреки че това е основен крайъгълен камък в приемането на графичен интерфейс, трябва да се върнете към 1963 г., когато беше въведена първата програма за графичен компютърно подпомаган дизайн.
С програмата Sketchpad на Иван Съдърланд потребителите могат да създават и манипулират обекти в инженерни чертежи с помощта на лека химикалка. Sketchpad беше последван от онлайн системата на Станфорд (NLS) по-късно през това десетилетие. Въпреки че името на NLS може да е загубено в историята, резултатът не е такъв. Системата използва текстови хипервръзки, с които манипулира първата компютърна мишка в света.
През 70 -те години е въведено програмирането на Smalltalk, което работи на компютъра Xerox Alto. Повечето съвременни графични интерфейси са получени от тази система. Междувременно потребителският интерфейс на Xerox PARC изведе на преден план други вече познати графични елементи, включително прозорци, менюта, бутони за избор и квадратчета за отметка. До края на десетилетието компании като Microsoft, Apple и IBM се включиха в графичния интерфейс.
По -късно осиновяване
GUI системите навлязоха в масовия поток през бързо развиващите се 80-те години. Apple Lisa беше пусната през 1983 г., последвана от много по -успешния първи Apple Macintosh година по -късно. Windows 95 най -накрая пристигна десетилетие по -късно и в рамките на месеци стана най -популярната настолна операционна система на всички времена.
В началото на 21 -ви век се появиха мобилни операционни системи, включително iOS на Apple, Android на Google и много други. Макар и различни на повърхността, всеки от тях е използвал едни и същи GUI елементи, внедрени за първи път преди десетилетия.
Основни функции на GUI
GUI системите предлагат тези общи раздели: прозорци, меню, икони, контроли и раздели. Интерактивните елементи включват курсор, показалец, точка на вмъкване, дръжка за избор и настройка.
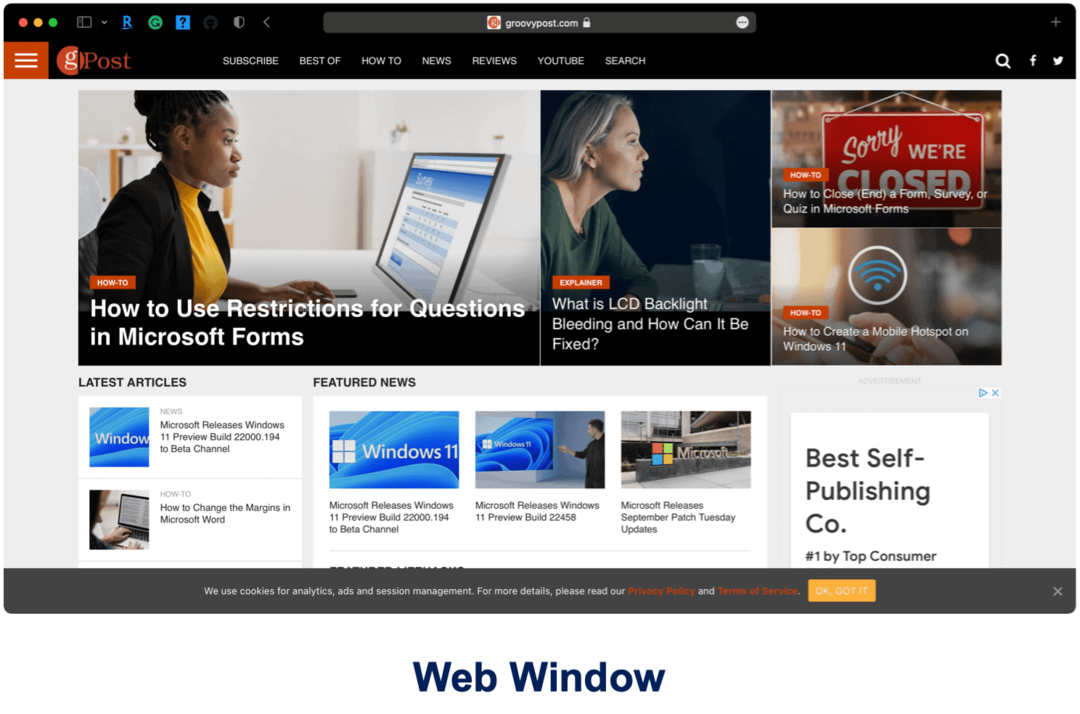
Windows

Разглеждате тази статия чрез уеб браузър, който по дефиниция е прозорец, точно като вашата имейл програма или заглавие на софтуер на Adobe. Windows са области на компютърен екран, където видимата информация е отделна от останалата част от екрана.
Прозорецът на контейнера обхваща други прозорци или контрол, точно както прозорецът на браузъра ви позволява да преглеждате и навигирате в поредица от елементи, като документи или уеб страници. Днес конзоли като US-DOS и UNIX се появяват през текстови терминални прозорци.
Има и прозорци за съобщения, които понякога се наричат диалогови прозорци. Тези прозорци се отварят в рамките на програма на вашата машина. Те обикновено ви молят да дадете положителен или отрицателен отговор. Например, когато промените документ в програма като Microsoft Word, може да се появи прозорец със съобщение с въпрос дали това е ходът, който искате да направите.
Менюта
Когато използвате мишка, пръст или друго посочващо устройство, най -вероятно изпълнявате команда през следващия GUI елемент, менютата. Тези елементи обикновено предлагат списък с възможности за избор, което улеснява потребителя да определи какво да прави по -нататък. Има различни видове менюта, включително лента с меню и контекстно меню. Ще видите първия в горната част на екрана. Той разполага с падащи менюта, които се появяват при щракване върху думи в менюто.
Контекстните менюта, за разлика от тях, са невидими, докато не щракнете или докоснете. Щракването с десния бутон върху обичайния компютър извежда предварително скрито меню със съдържание.
Икони

Най -забележимите части на всяка GUI система са иконите. Тези малки изображения, открити на работния плот, началната страница или папката, представляват различни обекти като програма, файл, уеб страница или команда. Иконата отваря споменатия обект при щракване.
Контроли
В GUI системите ще намерите и контроли, понякога наричани джаджи. Тези графични елементи за управление са основен софтуерен компонент, позволяващ на потребителя да чете или да влияе (чрез редактиране) на информация за приложение. Контролите имат различни форми, включително плъзгачи, бутони за избор, квадратчета за отметка и др.
Раздели
И накрая, има раздели. Тези елементи обикновено са под формата на малка правоъгълна кутия или обикновен текст. При щракване се появява списък с подобни обекти или секции. Разделите например са основен компонент в уеб браузърите. Когато щраквате върху раздели, можете да се движите между два или повече уебсайта едновременно, без да затваряте друг. Всеки раздел съдържа отделна уеб страница.
Ключови интерактивни елементи на GUI
Никой от нас не би оценил напълно какво означава GUI за изчисляване, ако не бяха разработените инструменти да се движат между различните функции. Тези интерактивни елементи са се развили през годините и включват курсори, указатели и много други.

А показалец е графичен обект, който се движи по компютърен екран с помощта на мишка или тъчпад. Указателите инициират познати щраквания, докосвания и плъзгания. А курсора е вид показалец и показва точното ви местоположение на дисплея. Мигаща вертикална линия показва местоположението на курсора.
Ан точка на вмъкване е мястото, където инициираните от потребителя команди ще се появят, например, в текстови приложения или при използване на операцията копиране-поставяне. А избор е списък с елементи, където се извършват потребителски операции. Потребителите обикновено добавят елементи към този списък ръчно, макар и не винаги. Накрая, един дръжка за регулиране е индикатор за начална точка за операция с плъзгане и пускане. Кутия, която се появява например в ъглите и ръбовете на прозорец, е дръжка за регулиране.
Много да се види
В много отношения, всичко на компютърен екран е графичен интерфейс. Въпреки че характеристиките и елементите са се подобрили през годините, основните концепции остават същите в продължение на десетилетия. Без тях изчисленията биха изглеждали много по -различно.
