
Последна актуализация на

HTML е език за маркиране, който разработчиците на уебсайтове използват, за да създадат всички уеб страници, които намирате в интернет.
HTML е език за маркиране, който разработчиците на уебсайтове използват, за да създадат всички уеб страници, които намирате в интернет.
Какво е HTML?
HTML означава Hyper Text Markup Language. Той дефинира оформлението и структурата на уеб страница, използвайки форматиращи „тагове“ вътре в скоби, съставени от по-малко от „“ символи.
Всеки елемент на уеб страница включва специфичен етикет, който казва на браузъра как да форматира или структурира този раздел на страницата. По този начин, цяла уеб страница е просто поредица от тези елементи.
Например една от най-основните уеб страници ще съдържа:
- : Маркира началото и края на HTML файл
- : Маркира началото и края на информацията за заглавката на уеб страницата
- : Обозначава заглавието, което трябва да се показва в лентата със заглавия на браузъра
- : Маркира началото и края на съдържанието на уеб страницата
- да се: Оразмерява заглавките в целия документ от големи (H1) до много малки (H6)
- : Вмъква прекъсване на абзац като два карета се връща (едно интервал между редовете)
-
: Вмъква прекъсване на ред (без интервал между редовете) - : Удебелява текста между маркерите
- : Курсив на текста между етикетите
-
: Вмъква изображение навсякъде, където съществува този маркер
- : Вмъква връзка към друга уеб страница в документа
Има много други HTML тагове, които можете да използвате, но тези по-горе са най-често срещаните в повечето уеб страници в интернет.
Пример за HTML файл
Не е необходим програмен опит, за да създадете своя собствена уеб страница. Всъщност можете да отворите Notepad точно сега, да напишете някакъв прост текст и да го запазите като .html или .htm файл. Това може да е първата уеб страница, която някога сте създавали и всичко, от което се нуждаете, е вашият собствен компютър.
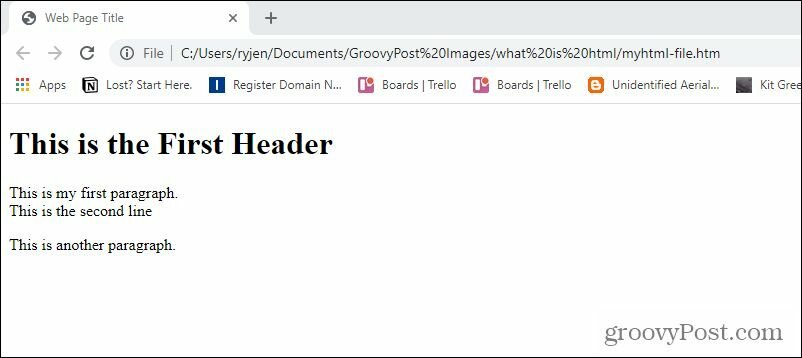
Следва пример за много прост HTML файл.
Това е първата заглавка
Това е първият ми параграф.
Това е вторият ред
Това е друг параграф.
Ето как работи това хипертекстово маркиране:
- Първите два реда казват на браузъра, че документът е в HTML формат и че езикът е английски.
- Заглавието на страницата, затворено от
и задайте уеб страницата на браузъра да се показва като „Заглавие на уеб страница“. - Разделът, заграден с и казва на браузъра, че тези редове съдържат съдържанието за показване на уеб страницата.
- Заглавката, затворена с
и
таговете създават „Това е първата заглавка“ с най-големия шрифт на заглавието, наличен в HTML. - The
и
таговете вмъкват интервал след етикет. - The
таг вмъква прекъсване на един ред след това изречение. - приключва документа и уеб страницата ще спре да се зарежда на този етап.
Ето горния файл на уеб страницата, когато го отворите с браузъра си.

Както можете да видите, лесно е да създадете уеб страница, дори ако нямате уеб сървър. Всичко, от което се нуждаете, е да създадете HTML файл и да го заредите с вашия
Как работи HTML
Очевидно повечето страници не се съхраняват на вашия компютър. Вместо това те се съхраняват на уеб сървъри в Интернет. Така че, когато посетите статия или друго съдържание на който и да е уебсайт, сървърът изпраща на вашия браузър файла .html, който съдържа съдържанието на тази страница.
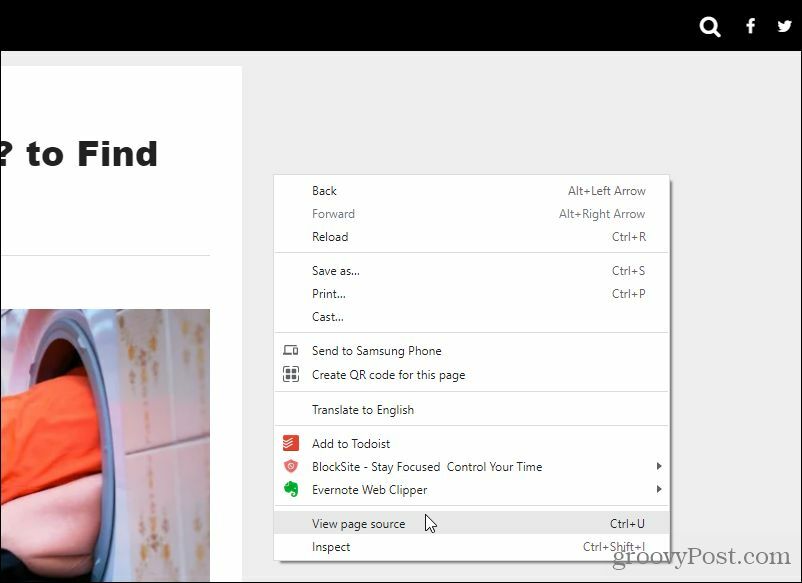
Можете да видите HTML кода за която и да е уеб страница в браузъра Chrome, като щракнете с десния бутон на мишката някъде на страницата и изберете Виж източника на страницата.

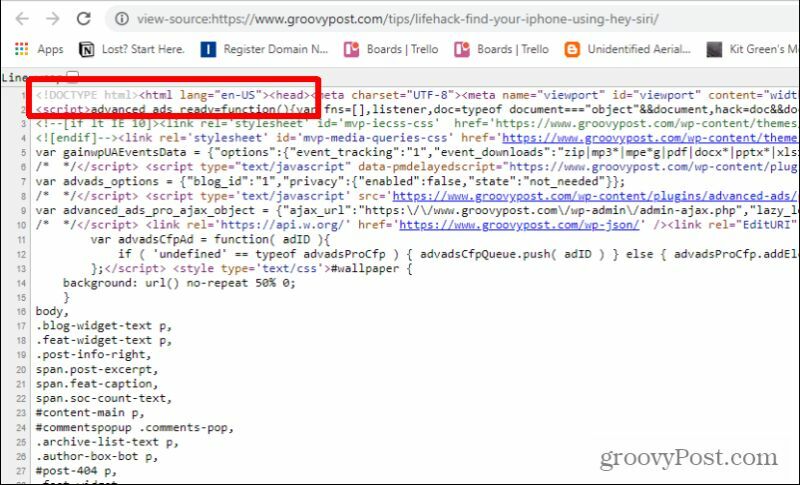
Това ще ви покаже кода зад уеб страницата. Можете да видите, че това е HTML файл от първия маркер в горната част на файла.

Ще забележите обаче, че изходният код съдържа и други видове маркери, които изобщо не са HTML маркери.
Вградени скриптове в HTML файлове
Например може да видите код, който извиква .php или .js файлове. Това са PHP и Javascript скриптове, които позволяват динамични уеб страници, които зареждат различно съдържание в зависимост от потребителските входове или изхода на други скриптове които се изпълняват на уеб сървъра или браузъра и доставят съдържание в същия HTML файл, който чете вашият браузър.

Тъй като HTML е „статичен“ метод, използван за форматиране на съдържание на уеб страница, уеб дизайнерите се нуждаят от по-динамичен начин за промяна на съдържанието на страницата въз основа на това, къде браузърите зависят или кликват. Браузърите могат да четат и интерпретират код на Javascript, променяйки форматирането или други елементи на уеб страница въз основа на взаимодействието на потребителя.
Например по този начин менютата на дадена страница ще променят цвета си, когато задържите курсора на мишката върху всеки елемент от менюто.

PHP кодът, вграден в уеб страницата, позволява неща като динамични бутони да работят правилно. Например Коментари бутона в долната част на статиите, които ще видите на този сайт, се управлява от PHP код, който се изпълнява на сървъра и ще достави коментарите, публикувани за всяка статия.

PHP също така позволява на уеб администраторите да създават иновативни функции като безкрайно превъртане, което продължава да зарежда нови статии, докато превъртате надолу по главната страница на сайта.
Благодарение на съвременните уеб-базирани скриптови езици, днешните уеб страници вече не са просто статични, което е единственото, което HTML кодът позволява.
Други HTML тагове
Ако сте готови да започнете да създавате свои собствени HTML файлове, ще трябва да знаете как да използвате най-често срещаните HTML маркери извън основните, описани по-горе.
Следват няколко примера за още HTML тагове, които можете да използвате, когато кодирате собствените си уеб страници.
HREF за вмъкване на връзки
За да вградите връзка във вашата уеб страница, използвайте href.
Намерете своя iPhone с помощта на Hey Siri
Това ще свърже текста „Намерете своя iPhone с помощта на Hey Siri“ към URL връзката, която сте включили в двойни кавички след „href =“.
IMG SRC за вмъкване на снимки
Можеш вмъкване на изображения в уеб страница с помощта на img src.

Това ще изтегли изображението my-picture.jpg от уеб сървъра и ще го покаже на страницата, където сте поставили този маркер, с ширина 150 пиксела и височина 120 пиксела.
The височина параметър показва текста „снимката на моя профил“ в браузъри, които не могат да покажат изображението. Ако не включите параметъра „стил“, изображението ще се покаже с оригиналната си резолюция, която може да е твърде голяма или твърде малка за областта на страницата, където го вграждате.
UL и OL за създаване на списъци
Ако искате да използвате маркери или номерирани списъци във вашето съдържание, има два маркера, които ви позволяват да направите това.
Следният код ще вмъкне номериран списък (символи):
Използвайте
- в началото на списъка и
Можете да използвате същия подход за номериран списък, като използвате
- което означава „Подреден списък“.
Поставяне на таблици
Уеб дизайнерите използваха големи таблици за форматиране на уеб страници. Но с появата на каскадни таблици със стилове (CSS) това вече не е необходимо. Вместо това CSS файловете се съхраняват на уеб сървъра и HTML страниците извикват тези файлове, за да определят как да форматират неща като полета, размери на шрифта и цветове и др.
Таблиците обаче все още са полезни за показване на неща като данни. За да вмъкнете таблица, затворете началото на съдържанието с
и завърши сОградете всеки ред с
и , и всяка отделна заглавка на колона с и . Всяка обикновена клетка, оградете с и .
Име
Адрес
Телефонен номер
Райън Дюбе
100 Джоунс Лейн; Джонсън Сити, Тенеси
317-555-1212
Това ще изведе на уеб страница, както следва:

Само с тези основни елементи можете да създавате полезни статични уеб страници за показване на съдържанието ви в интернет. Всичко, от което се нуждаете, ако искате да го направите публично достъпен и видим от света, е да се регистрирате за акаунт за уеб хостинг и съхранявайте файловете си в публичната папка във вашия акаунт.
Всъщност, стартиране на собствен уебсайт е изненадващо лесно, особено ако решите да използвате управление на съдържанието платформа като WordPress.
Как да изчистите кеша на Google Chrome, бисквитките и историята на сърфирането
Chrome се справя отлично със съхраняването на вашата история на сърфиране, кеш памет и бисквитки, за да оптимизира работата на вашия браузър онлайн. Нейният как да ...
Съответствие на цените в магазина: Как да получите онлайн цени, докато пазарувате в магазина
Покупката в магазина не означава, че трябва да плащате по-високи цени. Благодарение на гаранциите за съвпадение на цените, можете да получите онлайн отстъпки, докато пазарувате в ...
Как да подарите абонамент за Disney Plus с цифрова карта за подаръци
Ако сте се наслаждавали на Disney Plus и искате да го споделите с други, ето как да закупите абонамент за Disney + Gift за ...
Вашето ръководство за споделяне на документи в Google Документи, Таблици и Презентации
Можете лесно да си сътрудничите с уеб-базирани приложения на Google. Ето вашето ръководство за споделяне в Google Документи, Таблици и Презентации с разрешенията ...
