Първи стъпки с Google Tag Manager: Ръководство за начинаещи: Проверка на социалните медии
Google анализ анализ във Facebook Google мениджър на маркери / / November 17, 2020
Опитвате се да разберете Google Tag Manager? Търсите по-лесен начин за инсталиране на код на вашия уебсайт?
В тази статия ще откриете трите части на Google Tag Manager (тагове, задействания и променливи) и научете как да използвате шаблоните на Google Tag Manager за лесно добавяне на проследяване за дейности на вашия уебсайт и социални мрежи медии. Ще откриете и как да настроите проследяване на пиксели за стандартни събития във Facebook.

За да започнете с Google Tag Manager, прочетете статията по-долу за лесно проследяващо ръководство или гледайте това видео:
Какво представлява Google Tag Manager?
Преди да се запознаем с това как да използваме Google Tag Manager, нека поговорим какво е мениджър на тагове. Мениджърът на маркери ви помага да управлявате всичките си измервания на едно място. Можете да кажете на вашия мениджър на маркери, че когато някой купи нещо, моля, кажете на Facebook, Google Analytics, Google Ads, LinkedIn и където и да е друго, което рекламирате. По този начин всички ваши платформи са координирани и получават един източник на истина от вашия мениджър на маркери.
Когато мениджърите на маркери за първи път станаха достъпни за повечето търговци, те бяха скъпи платени инструменти. Не след дълго Google създаде Google Tag Manager, който е безплатен продукт, който всеки може да използва, за да подобри измерването на своите маркетингови резултати.
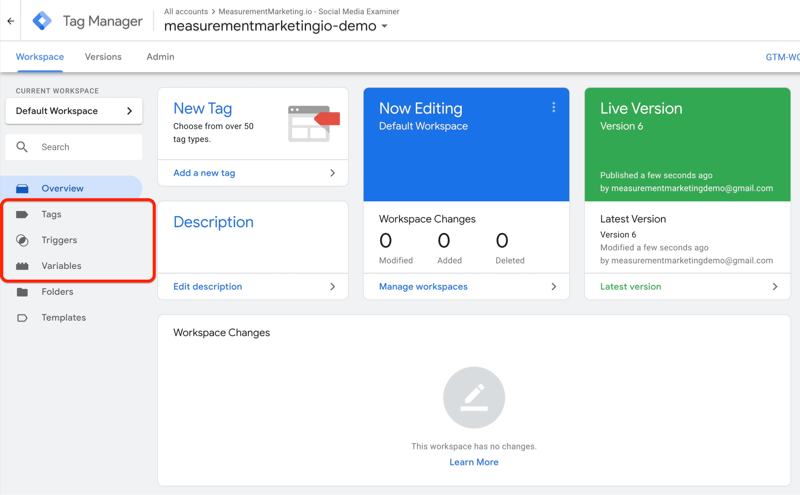
За да използвате Google Tag Manager, отидете на tagmanager.google.com и създайте своя акаунт. След като акаунтът ви бъде настроен, ще видите този общ екран с общ преглед:

# 1: Как работи Google Tag Manager: тагове, задействания и променливи
Лесно е да се объркате от Google Tag Manager, ако не разбирате как частите и частите работят заедно. И така, какви са тези части и парчета? Всъщност има само три: тагове, задействания и променливи.
Тагове на Google Tag Manager
Нека започнем с тагове, които казват на Google Tag Manager Какво искате да го направи.
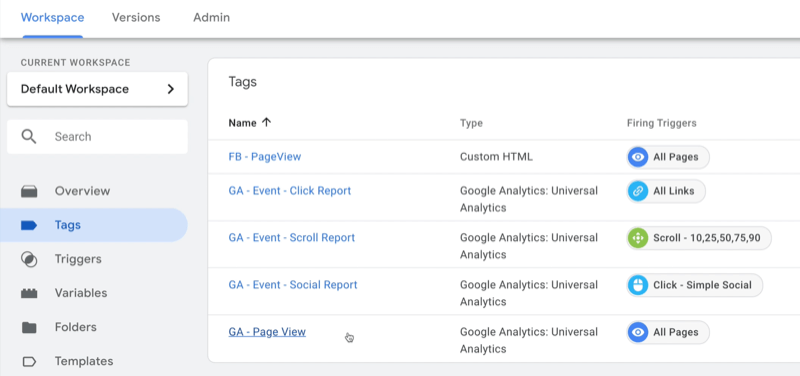
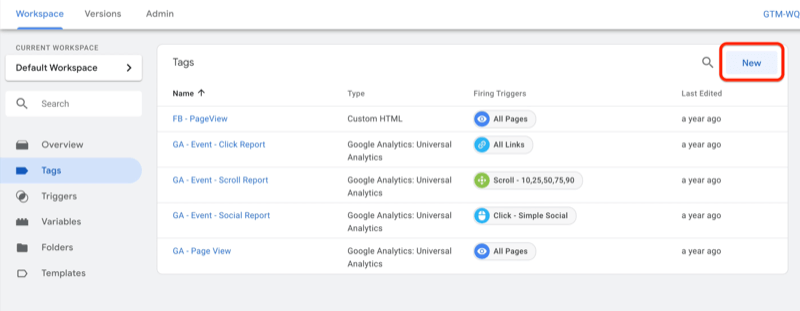
По-долу можете да видите някои примерни маркери, които са били настроени. В този случай има таг, който изпраща изглед на страница към Facebook Analytics (FB - PageView), таг, който изпраща събитие до Google Анализ (GA - Събитие - Отчет за кликване), маркер, който съобщава на Google Analytics, че е възникнал изглед на страница (GA - Изглед на страница), и други.
Това са всички неща, които казвате на Tag Manager да направи. Вие инструктирате Google Tag Manager да съобщи на тези платформи, че тези действия са се случили на вашия уебсайт.

Задействания на Google Tag Manager
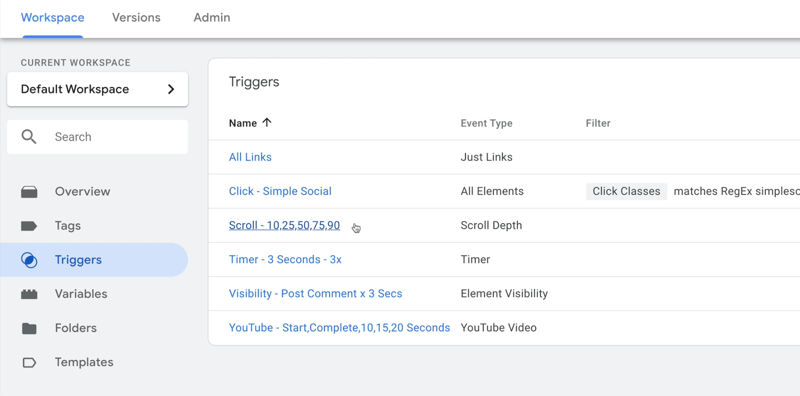
Следващите са тригери. Когато настройвате задействания, казвате кога искате Google Tag Manager да прави нещата, за които го молите.
Например със спусъка за всички връзки по-долу казвате на Google Tag Manager, че всеки път, когато някой кликне върху връзка, моля, направете това. Има още една за определена връзка за кликване (Click - Simple Social). В този случай казвате, че ако някой кликне върху тази конкретна връзка, Google Tag Manager трябва да направи нещо.
Има и спусък за превъртане. Ако някога сте искали да разберете докъде хората скролират страницата ви - 10%, 25%, 50%, 75% или 90% от пътя - Мениджърът на маркери ви покрива. Има и таймери, задействания за видимост, при които се виждат определени части от страницата, и дори задействания за видеоклипове в YouTube.

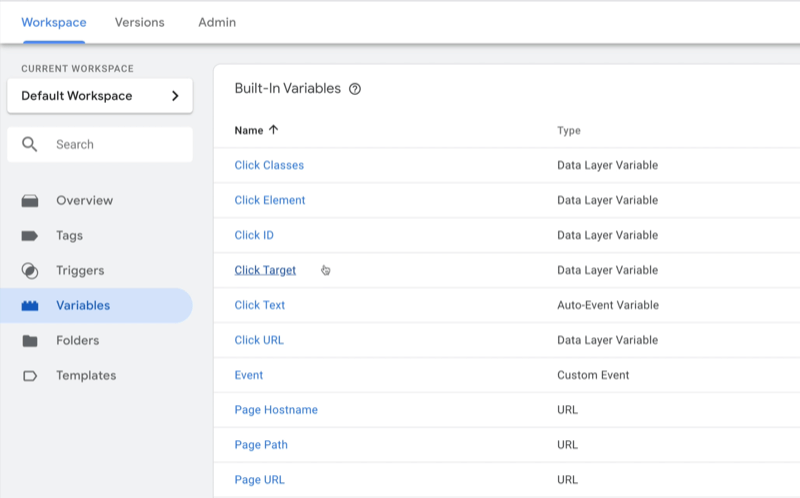
Променливи на Google Tag Manager
Променливите са третата част от Google Tag Manager. Това е информация, която Google Tag Manager ще трябва да свърши работата. За да визуализира това, може би Tag Manager ще се нуждае от URL адреса на страницата или променлива на настройките на Google Analytics, която идентифицира акаунта, за да изпрати подробностите.

# 2: Настройте маркер в Google Tag Manager
След като вече сте запознати с маркери, задействания и променливи, нека да разгледаме няколко от по-ранните примери и да разгледаме как да настроите маркер в Google Tag Manager.
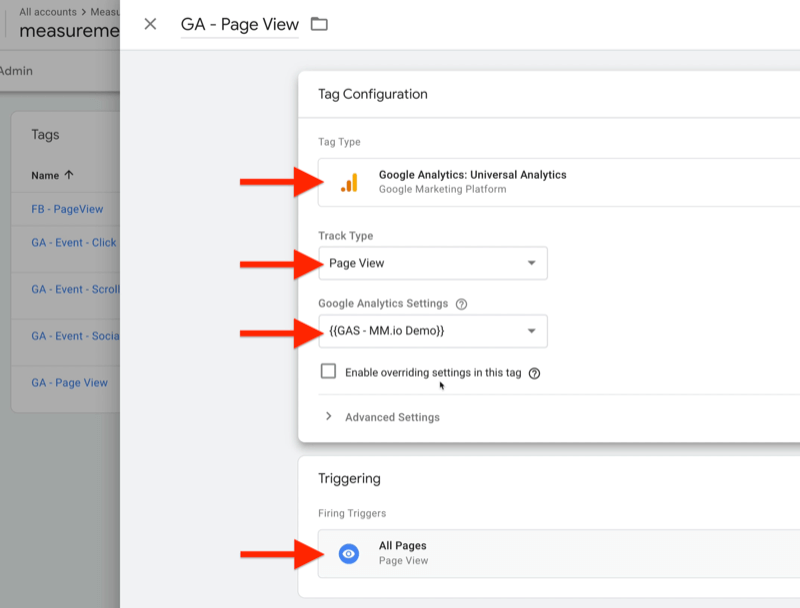
Ще започнем с маркера за изглед на страница на Google Analytics (GA - изглед на страница). Когато кликнете върху него, ето как изглежда:

Този таг е доста прост. Той казва на Tag Manager, че когато някой кацне на страница на вашия уебсайт (задействането на всички страници), кажете на Google Analytics (типът на маркера), че е настъпил изглед на страница (тип на пистата). Променливата, която идентифицира номера на акаунта в Google Analytics, е {{GAS - MM.io Demo}}.
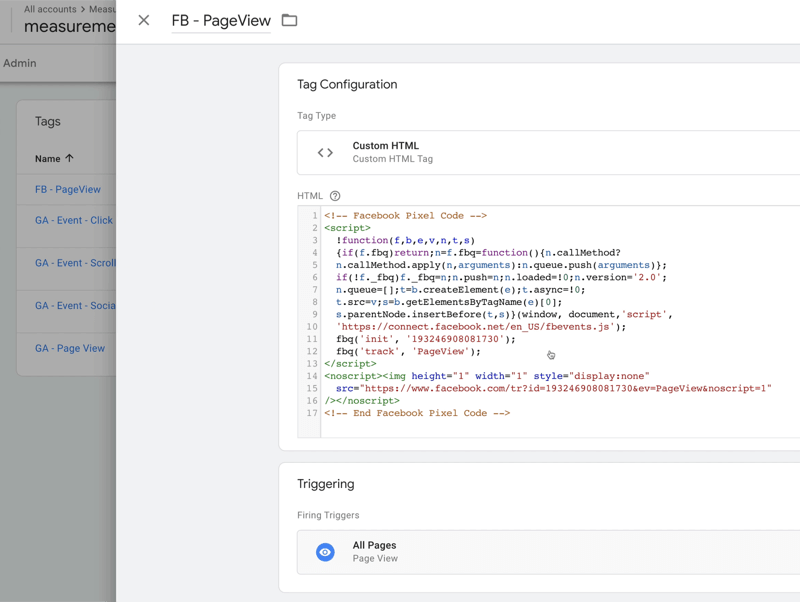
Можете да направите същото с пиксела Facebook PageView. Просто вземете своя пикселен код от Facebook и го копирайте в етикет. Забележете, че спусъкът е еднакъв - Всички страници. Така че, когато някой кацне на страница във вашия уебсайт, Facebook и Google Analytics знаят, защото Google Tag Manager им е казал. И двете платформи получават една и съща информация едновременно, така че е по-вероятно да се съгласят помежду си.

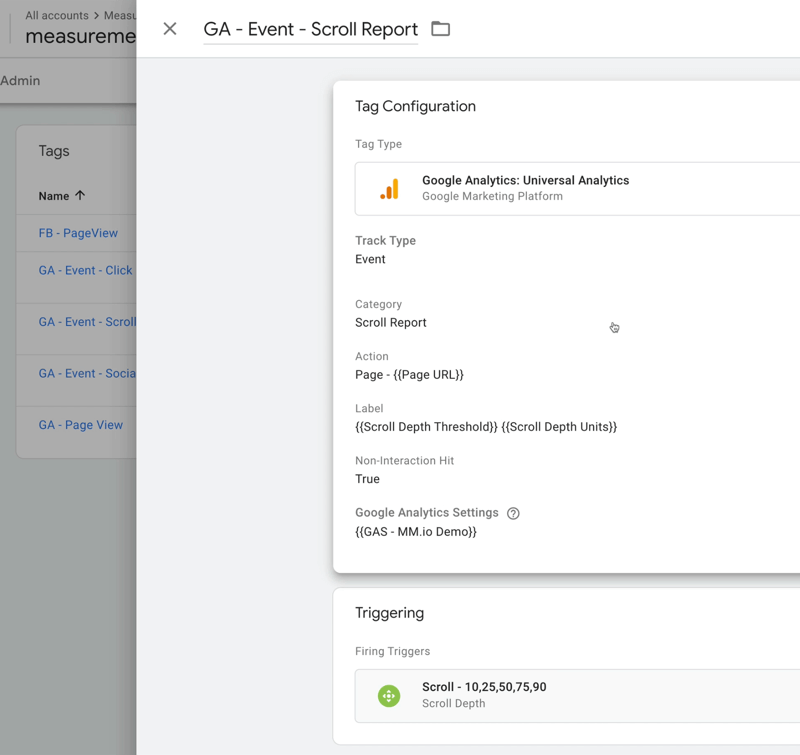
След това ще разгледаме събитие в Google Analytics, наречено отчет за превъртане. Маркерът по-долу е настроен да казва на Google Tag Manager да докладва, когато някой превърти надолу която и да е страница на вашия сайт. Можете да настроите спусъка, за да кажете: „Когато някой превърти 10%, 25%, 50%, 75% или 90% от пътя надолу към една от страниците ми, моля кажете на Google Analytics няколко неща за този свитък. “ Този спусък указва на коя страница са и доколко са стигнали превъртано.

След като разбрахте някои от страхотните неща, които можете да правите с Google Tag Manager, нека разгледаме различните типове маркери, които са достъпни за вас. Започнете, като щракнете върху New в горния десен ъгъл на вашия списък с етикети.

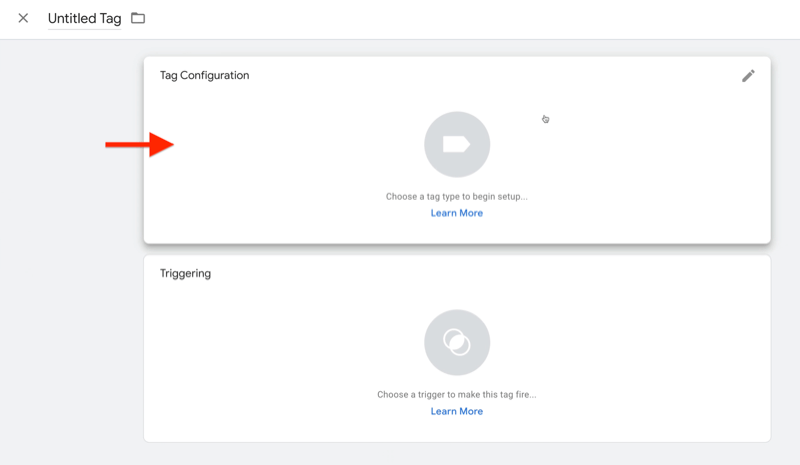
На следващия екран щракнете върху полето за конфигуриране на маркера в горната част.

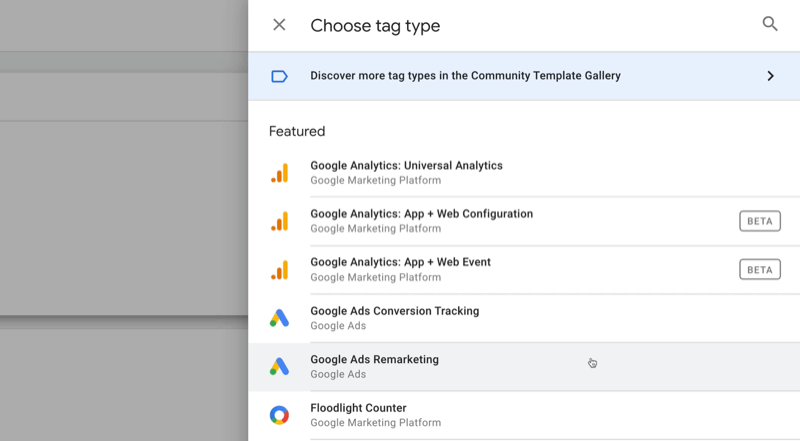
От дясната страна на екрана можете да видите различните видове маркери, от които да избирате. Ако например използвате Google Optimize или Google Ads, ще видите маркери за тези платформи.

Поставете Google Analytics да работи за вашия бизнес

Някога мислили ли сте, че „трябва да има по-добър начин“, когато става въпрос за проследяване на вашите маркетингови дейности? Принудени ли сте да вземате решения въз основа на ограничени данни? С правилното обучение можете да използвате Google Analytics за измервайте със сигурност всичките си маркетингови усилия. Ще спрете течовете в рекламните си разходи, ще оправдаете маркетинговите си разходи, ще спечелите увереността, от която се нуждаете, за да вземете по-добри маркетингови решения и ще знаете какво работи на всяка стъпка от пътуването на клиента. Нека водещият световен специалист по аналитика да ви покаже пътя. Вижте новия ни курс на Google Analytics за маркетинг от вашите приятели в Social Media Examiner.
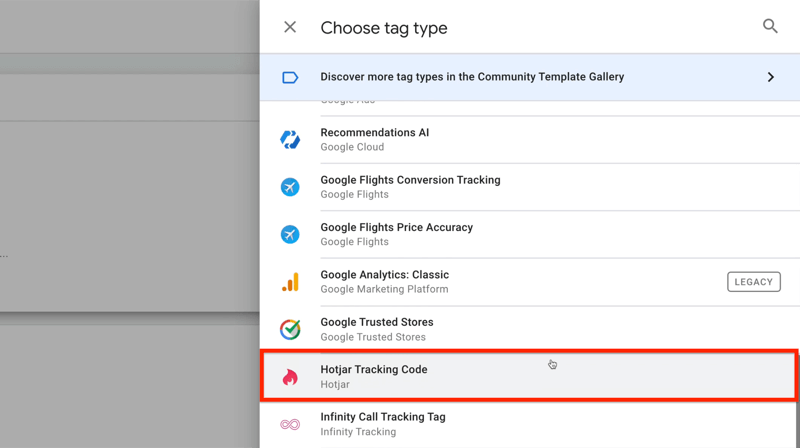
НАУЧЕТЕ ПОВЕЧЕ - ПРОДАЖБАТА ЗАВЪРШВА НА 17 НОЕМВРИ!След това превъртете надолу по списъка, за да разгледате наличните маркери на трети страни. Изберете един от тези маркери, ако искате Tag Manager да управлява тези измервания вместо вас.
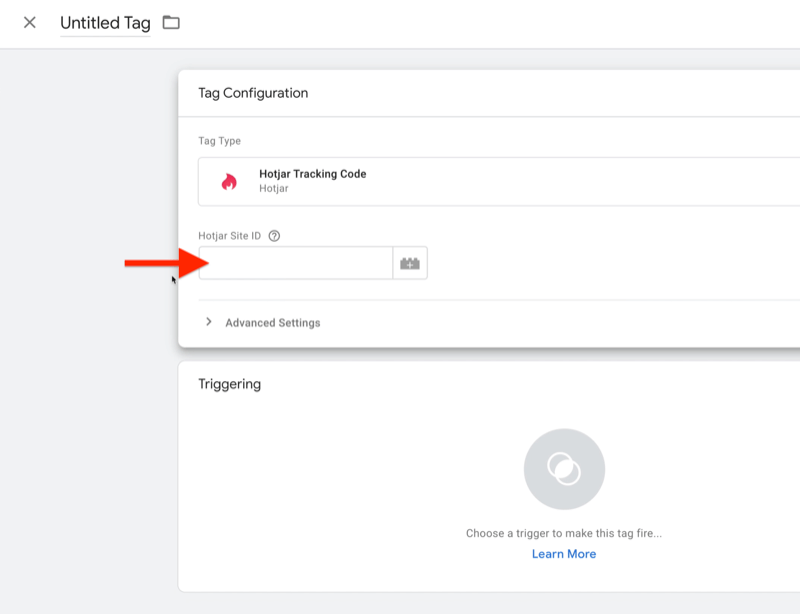
Нека да разгледаме по-специално един, Hotjar, за да видим колко лесно е да се настрои.

Ако изберете Hotjar, Мениджърът на маркери иска вашия идентификатор на сайта на Hotjar, който получавате от Hotjar.

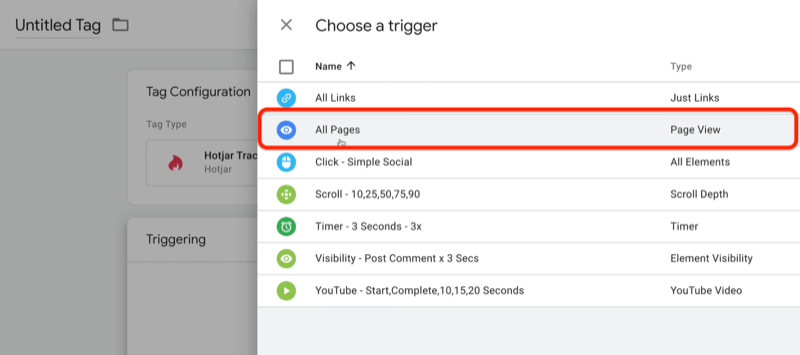
След като добавите номера на акаунта си, трябва да кажете на Tag Manager кога да запали Hotjar. В този случай искате да го направите на всички страници. Така че кликнете в полето за задействане и изберете Всички страници.

Маркерът, който току-що сте настроили, казва на Hotjar, че някой е на вашия сайт и го прави всеки път, когато се преглежда една от страниците ви. Толкова е просто.
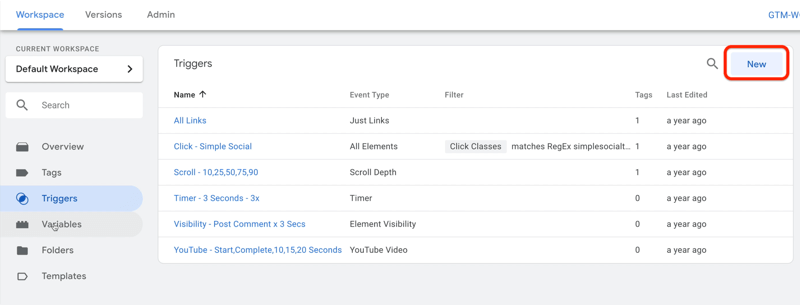
Сега нека поговорим за някои от различните налични задействания. Изберете Triggers в лявата навигация и след това щракнете върху New вдясно.

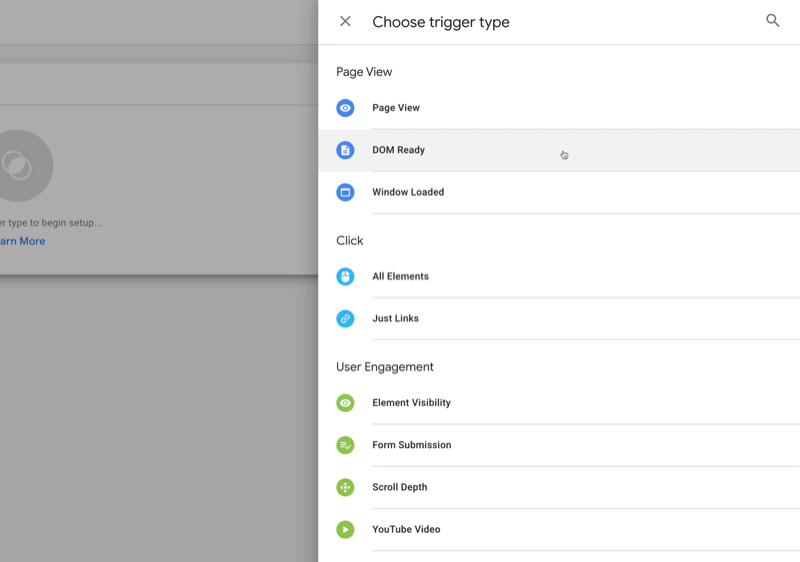
На следващата страница щракнете в полето за потвърждение на задействането, за да видите различните видове задействания, които можете да използвате.

За илюстрация можете да използвате тригери, когато страниците се зареждат. Преглед на страницата, готовност за DOM и зареждане на прозорец са само различни етапи от зареждането на страницата. Има и задействания за различни кликвания, които се случват на страницата (Всички елементи и Само връзки).
Мениджърът на маркери също има задействания за различни форми на ангажираност (Видимост на елемента, Подаване на формуляр, Дълбочина на превъртане и Видео в YouTube). Така че, когато определен елемент на страницата стане видим - като може би ако посетителите видят раздела за препоръки за няколко минути - това може да е нещо, което искате да измерите. Или когато хората кликнат върху формуляр, за да станат потенциални клиенти, може да искате да измервате колко надолу те скролират.
Това е видът дейност, който можете да измервате с Google Tag Manager и всичко това е вградено в платформата.
# 3: Използване на шаблони на Google Tag Manager: Настройте Facebook Pixel Tracking
Има чисто ново нещо, от което трябва да се възползвате в Google Tag Manager, което ще улесни живота ви много, ако използвате Facebook. Това е шаблон за настройка на проследяване на пиксели за стандартни събития във Facebook.
Начинът да се мисли за шаблоните в Tag Manager е, че те са нещо като плъгини за WordPress. Ако някога сте работили с WordPress, знаете, че има налични теми и приставки, създадени от други хора. WordPress позволява на разработчиците да направят платформата по-добра чрез създаване на нови теми и приставки. Това е подобно на това, което е направил и Tag Manager. Разработчиците на трети страни могат да създават маркери, които всеки може да използва в Google Tag Manager.
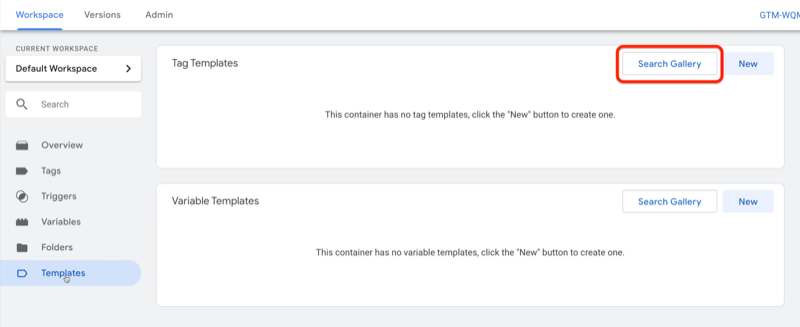
Ще трябва да влезете в област на Google Tag Manager, наречена Шаблони. Щракнете върху Шаблони в лявата навигация и след това щракнете върху Търсене в галерията в полето Шаблони на маркери вдясно.

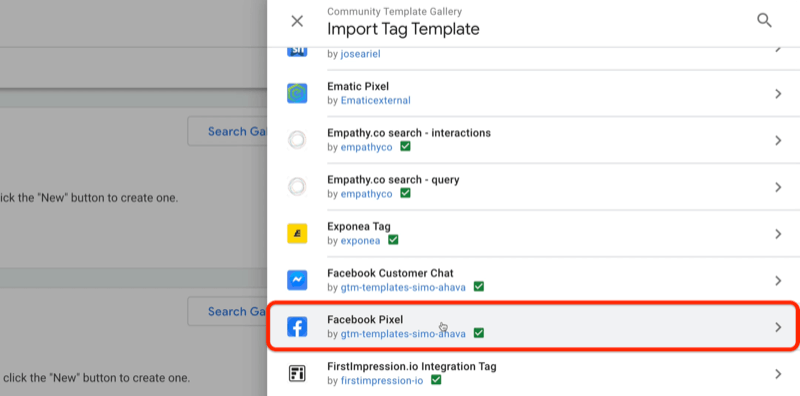
След това ще видите всички налични шаблони за маркери. Тези маркери се различават от това, което сте виждали преди в Google Tag Manager до този момент. Този, върху който ще се спрем, е за Facebook пиксела, който замества необходимостта от използване на пълния скрипт за пиксели на Facebook.

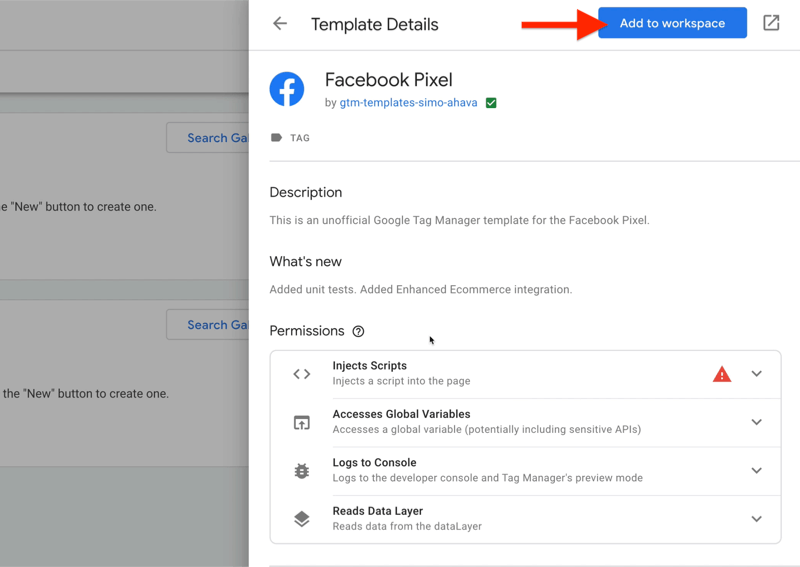
Изберете шаблона за етикет на Facebook Pixel и след това щракнете върху Добавяне към работното пространство.

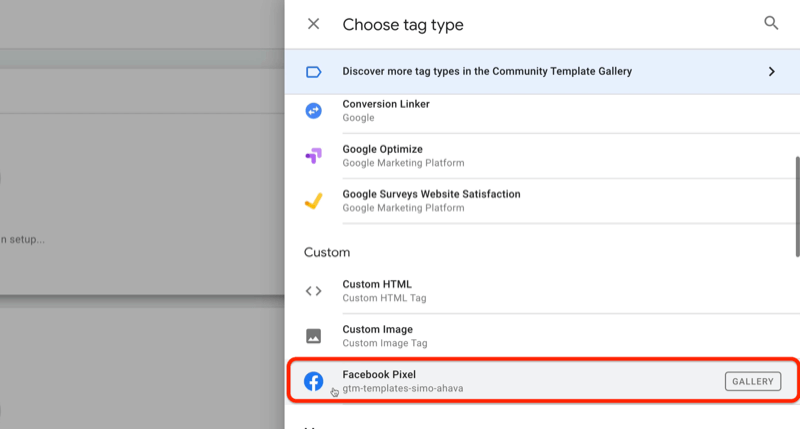
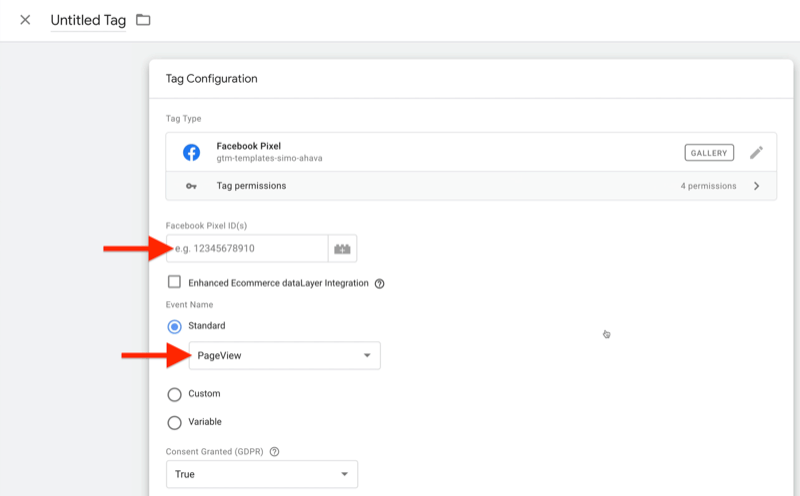
След като добавите маркера на Facebook Pixel към работното си пространство, върнете се обратно в таговете. Щракнете в полето за конфигуриране на маркери и след това от дясната страна на екрана превъртете надолу до мястото, където пише Custom. Там ще намерите маркера на Facebook Pixel.

След като кликнете върху него, ще видите, че не изисква да поставяте скрипта. Всичко, което трябва да направите, е да поставите своя пикселен идентификатор и да изберете стандартно събитие. Нека започнем със стандартния пиксел PageView засега.

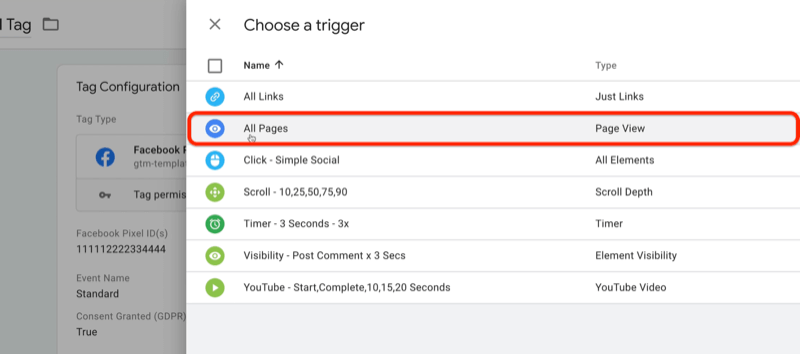
Също така трябва да решите кога да го направите. В този случай искате да го направите всеки път, когато някой кацне на една от вашите страници, така че кликнете в полето за задействане и изберете Всички страници като задействащ.

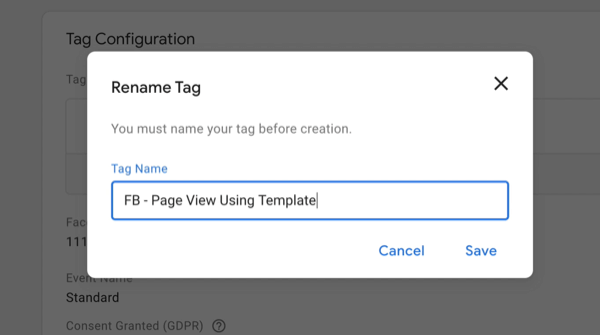
Сега щракнете върху Запазване и въведете име за този маркер. Нека го наречем FB - Преглед на страницата с помощта на шаблон. Когато сте готови, кликнете върху Запазване.

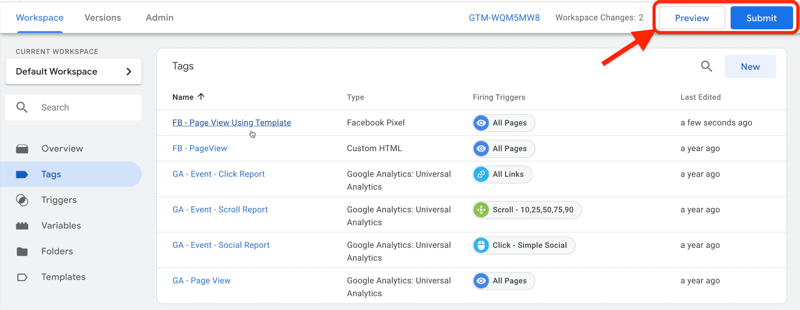
След като настроите този нов пиксел във Facebook, ще искате да го тествате. Можете да го направите до предварителен преглед за да сте сигурни, че ще работи така, както очаквате.
Когато потвърдите, че работи, щракнете върху Изпращане, за да публикувате промените. В този момент ще бъде на живо.

Заключение
С Google Tag Manager не преусложнявайте нещата; това са само три части. Първо е етикетът, където казвате на Tag Manager: „Ето Какво Искам да го направиш. " Второто е спусъка - "Ето кога Искам да го направиш. " И третата част е променливата - „Ето малко информация, от която се нуждаете, за да свършите тази работа.“ И това е наистина това за структуриране на Google Tag Manager.
Какво мислиш? Вдъхновявате ли се да използвате Google Tag Manager, за да добавите проследяване на дейности във вашия уебсайт и социални медии? Споделете вашите мисли в коментарите по-долу.
Още статии за анализ на социалните медии:
- Намерете урок стъпка по стъпка, за да създадете и запазите ценни персонализирани отчети на Google Analytics.
- Открийте пет отчета на Facebook Analytics, за да ви помогне да вземете бизнес решения, подкрепени с данни.
- Научете как да анализирате ефективността на канала си в YouTube в Google Analytics.



