Как да оптимизирате страницата си във Facebook за визуално брандиране: Проверка на социалните медии
Facebook / / September 26, 2020
 Вие ли сте чудите се как да оптимизирате визуално новото оформление на страницата във Facebook?
Вие ли сте чудите се как да оптимизирате визуално новото оформление на страницата във Facebook?
От 10 март 2011 г. той стана официален - новото оформление на страницата във Facebook беше приложено към всички фен страници. Сега, когато прахът се е уталожил, адресирани са грешки и са направени някои ощипвания, администраторите вече могат да насочат вниманието си към това да се възползват максимално от това, което им е дал Facebook, което е МНОГО екранна недвижима собственост!
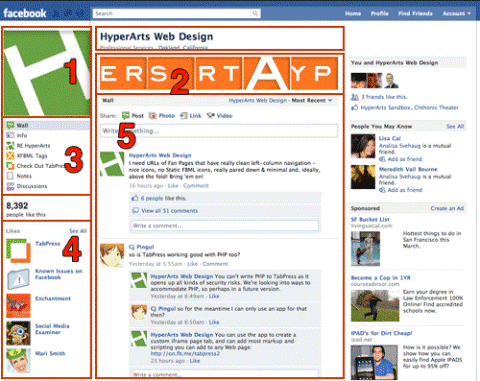
По същество, новото оформление на страницата дава над две трети от наличното пространство на екрана за марки (вижте червените полета на изображението по-долу), като Facebook запазва само тясната синя лента в горната и дясната колона за собствено съдържание.

Това ново оформление значително разширява възможностите за търговска марка за бизнеса. Сега ти можеш създайте присъствие във Facebook, което е по-пълно марково и унифицирано
Тук става въпрос за брандиране стратегия повече от дизайн!
За разлика от други статии които са се фокусирали върху готините раздели за кацане, тази статия ще го направи разгледайте по-широко наличните елементи и как да ги използвате заедно за най-добър визуален ефект и ефект на съобщения.
Тази статия ще бъде основно за снимка на профила (вижте изображението по-горе # 1), фотолента (# 2) и навигация в раздела (# 3), чието творческо използване може да доведе до визуално завладяваща и лесна за навигация страница на фен. Но представени харесвания (# 4) и миниизображение на профилната снимка (# 5) също така предлага възможности за брандиране и заслужава внимание.
Снимката на профила - най-важният визуален елемент
Снимката на профила е ключовата визуална идентичност на вашата марка, заемаща мястото, където на уебсайтовете бихте могли да видите логото на марката. Искаш да придайте му визуална тежест, тъй като заема „ъгъла на захранването“ на страницата.
Максимално допустимите размери на снимката на профила са 180px x 540px. Тъй като обаче навигацията в раздела е точно под снимката на профила, администраторите на страницата трябва балансирайте височината на снимката и запазете навигацията им над страницата.
Администраторите на страници трябва да са наясно с балансирането на съобщенията в тяхната снимка на профила с това как това се отразява на позицията на навигацията в раздела. Както при уебсайтовете, и вие искате да запазите ключовата си информация в горната част на страницата.
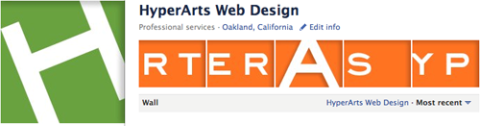
Снимката на профила и фотолентата трябва да работят заедно
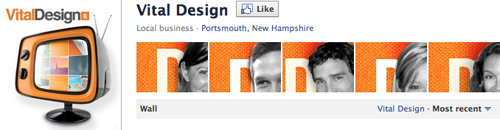
Тъй като фотолентата е веднага вдясно от снимката на профила, дизайнерите трябва помислете как всеки от тях влияе и засилва другия. The Страница на библиотеките в Манчестър е добър пример, но има много други.

И не забравяйте миниатюрата на профила!
Миниизображението е изображението, което придружава всички ваши публикации и коментари по стените на страниците - следователно това е вашето „мини лого“ и трябва да бъде изработено внимателно.
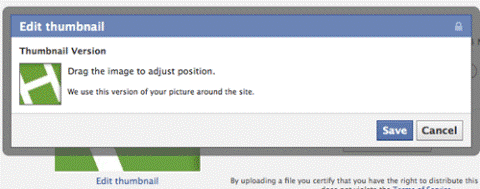
Миниизображението по подразбиране просто показва раздел от снимката на вашия профил; не можете да създадете и качите изображение специално за миниатюрата. Ти обаче могаредактирайте миниизображението чрез „редактиране на страница> снимка на профила> редактиране на миниизображение“:

Просто го плъзнете в полето, докато сте доволни от резултата. Ако снимката на вашия профил е:

Ти искаш това:

Не това:

Фотолентата - търкаляйте се със случайността!
Когато Facebook добави фотолентата към фен страници, мнозина се наслаждаваха да я използват създайте безпроблемно брандиране, включващо снимката на профила и фотолентата. Те обаче бяха разочаровани да открият, че за разлика от личните профили, петте снимки на фотолентата се разбъркват всеки път, когато страницата се зареди.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК за ПОДРОБНОСТИ - ПРОДАЖБАТА КРАЙВА НА 22-И СЕПТЕМВРИ!Но много страници бързо се адаптираха и се възползваха от тази произволност и избраха пет изображения, които работят във всякакъв ред.
HyperArts и Сочна агенция подчертайте случайността:


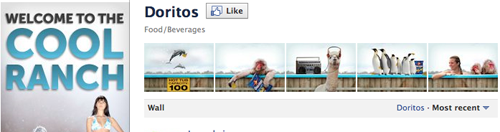
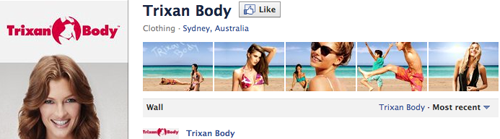
Докато други марки използват снимки, които не зависят от тяхната поръчка:



Както можете да видите, налагането на произволността на петте изображения във фотолентата е предизвикателство за дизайн / съобщения, което марките и техните дизайнери трябва да приемат. Това е възможност да бъдете креативни в рамките на правилата.
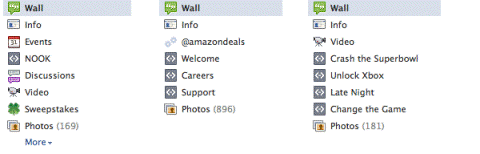
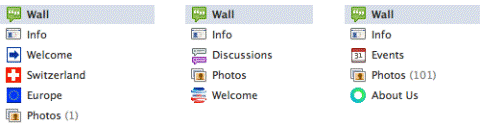
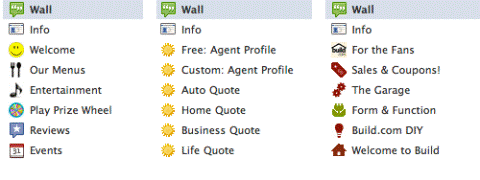
Навигацията в раздела - нещо изгубено, много спечелено
Преместването на навигацията в раздела в лявата колона е може би най-нежеланата промяна в оформлението на фен страницата. Администраторите смятаха, че тяхната навигация на страници е понижена до място с по-малка видимост.
Но има и друга страна на тази монета. Вместо шест сини раздела с имената, които често са съкратени поради ограничения на символите, сега имате 36 знака, с които да работите и персонализирани икони.
Когато създавате своя собствени приложения на iFrame, можеш създайте иконата на раздела на приложението за навигация в раздела, като по този начин визуално свързва навигацията с другите визуални елементи на страницата или използва „идиограми“ (напр. снимка на разклонение до раздела „меню“) за засилване на съдържанието на раздела.
Поддържайте навигацията си подрязана!
Страниците трябва избягвайте навигацията, затрупана с твърде много раздели (по-специално раздели, където има малко или никакво съдържание), икони с много различно качество и дизайн (тези сиви статични FBML икони вече изглеждат датирани и малко грозни) и произволно подредени, а не от значение.

В горните примери - и, имайте предвид, че те са от големи марки - има раздели за събития без събития, приложения без икони, много остарели статични FBML икони и т.н. Тези марки никога не биха били толкова небрежни с навигацията на уебсайта си!
По отношение на страници, които са обръщайки внимание на навигацията им, имаше страници, които вървяха със съкратено и минимално ...

... и други, които са използвали персонализирани икони (което можете да правите, когато създавате раздели на страници на iFrame), за да създадете единна визия:

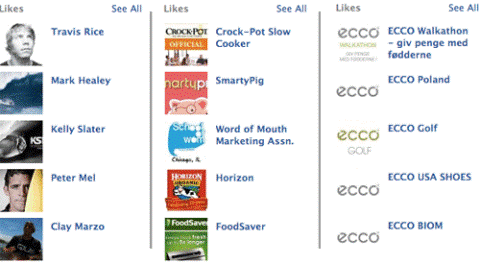
Препоръчани харесвания - възможности за кръстосано брандиране и партньорства
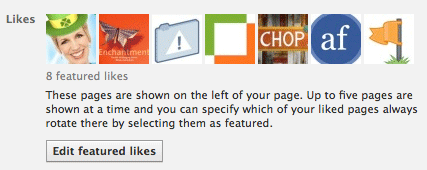
Областта „Представени харесвания“ в лявата колона под броя на харесванията представлява чудесна възможност за марки подчертайте други страници те притежават, партньорски страници или просто свързани по интерес:

Администраторите имат много контрол върху Избраните харесвания.
Чрез „редактиране на страница> представено“ можете да изберете коя от вашите харесани страници (това са страниците, които вашият страница е харесал, а не личния ви профил) ще се покаже в ротацията на пет страници.

Отнемането: Обмислете всички елементи на вашата визуална марка
Тъй като старото оформление позволяваше само визуално брандиране на снимката на профила и персонализирани раздели, това е наистина всички, които отговарят за визуалното брандиране, трябва да обърнат внимание.
Но това е нов ден и ново оформление - свежо и чисто - така погледнете всичко горните елементи, мислете креативно и използвайте всички заедно, за да покажете силно и завладяващо присъствие!
Какво мислите за тези промени? Ако имате някакви въпроси или коментари, моля, оставете ги в полето по-долу.
