Как да персонализирате бутоните си за социален дял за увеличен трафик: Проверка на социалните медии
Инструменти за социални медии / / September 26, 2020
 Доволни ли сте от това как работят бутоните за социално споделяне на вашия уебсайт?
Доволни ли сте от това как работят бутоните за социално споделяне на вашия уебсайт?
Автозапълват ли се автоматично с информация, която прави марката ви да изглежда добре в социалните мрежи?
Да се максимизиране на ползите от социалното споделяне на вашия уебсайт, трябва направиуверете се, че вашите социални бутони за споделяне съдържат персонализирани съобщения това е лесно за вашите читатели за използване и е от полза за вашата марка.
В тази статия ще се съсредоточа върху това как да оптимизирам най-добрите бутони за социално споделяне за вашия уебсайт.
Какво е оптимизиран бутон за споделяне?
Оптимизиран бутон за споделяне автоматично генерира съобщение за споделяне с персонализирана информация за вашата марка.
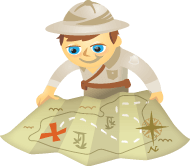
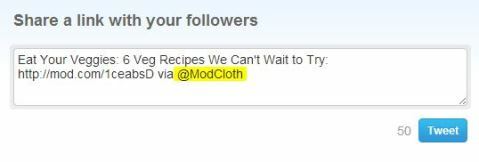
Ето пример за туит в социален бутон, който не е оптимизиран с персонализирана информация.

Докато идентификационният номер на продукта се показва в URL адреса, в туита липсва маркерът на марката и маркерите за хаштагове. Включването на тези артикули ще помогне на марката да увеличи последователите, обхвата и ангажираността.
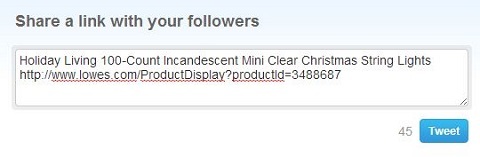
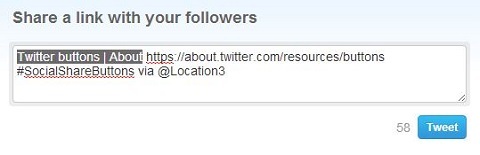
Ето пример за туит с бутон за социално споделяне, който е оптимизиран за автоматично попълване с марката Twitter на марката.

Забележете допълнителната информация, включена благодарение на персонализирания URL в горния туит.
Персонализирани бутони за споделяне позволете на вашите читатели да споделят полезна информация и да ви помогнат да контролирате съобщенията на марката по същото време.
Инсталиране на бутони за социално споделяне
Всеки социален канал обработва бутоните за споделяне по различен начин и позволява различни нива на персонализиране. Всички канали предлагат опции за външен вид, размер, брой на споделянията, анотации на връзките и какво метаданни автоматично се изтегля през джаджата.
По-долу обхващам бутони за споделяне за Twitter, LinkedIn, Google+, Pinterest, Facebook и имейл.
Ще ви обясня кои бутони ви позволяват да добавите вашето потребителско име или да включите хаштагове; как се изобразяват URL адреси, изображения и обобщения на страници; и как най-добре да инсталирате и персонализирате всеки бутон.
Ако познавате основно HTML, бутоните са относително лесни за инсталиране. Можете също да изпратите това на лицето, което ви предоставя техническа поддръжка в мрежата.
# 1: Бутон за споделяне в Twitter
Искали ли сте някога да ретвирате нещо от някой, с когото сте искали да се свържете, но не сте могли да намерите неговата или нейната дръжка в Twitter в автоматизирания туит? Търсихте ли маркер за Twitter, който да включите в ретвита? Или изоставихте начинанията си в мрежа?
В примера по-долу бутонът Tweet в блога на ModCloth автоматично изтегля заглавието на блога, персонализиран съкратен URL адрес и тяхната дръжка в Twitter.


Ето как можете персонализирайте Бутон за споделяне в Twitter:
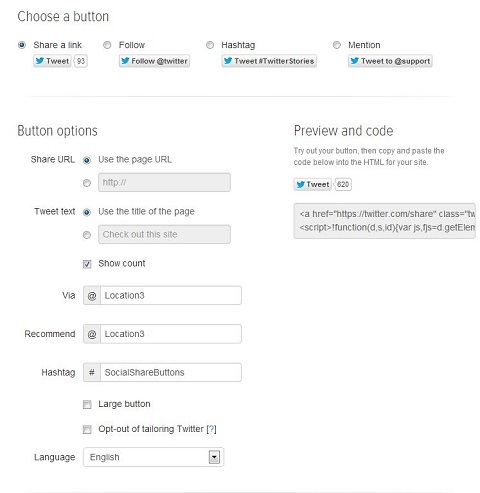
Етап 1: Отидете на Бутони в Twitter и изберете бутона „Споделяне на връзка“, който ви харесва най-много.
Попълнете полетата на формуляра в Опции и не забравяйте да включите вашето потребителско име в Twitter в раздела Via и / или препоръка.
Изберете „Използване на URL адреса на страницата“ за URL адрес за споделяне и „Използване на заглавието на страницата“ за текст в туит.

Стъпка 2: Щракнете върху бутона Tweet визуализирайте как ще се показват вашите туитове.

Стъпка 3: Когато сте доволни от това как изглежда туитът, копирайте и поставете кода в HTML за вашия сайт на мястото, което искате да се показва на бутона.
Запазете промяната на вашия сайт и имате персонализиран бутон Tweet.
# 2: Google +1 бутон
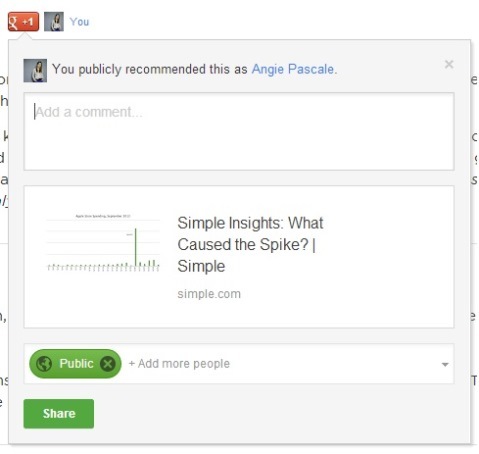
Атрибутите на бутона +1 на Google включват заглавието на страницата, URL адреса, изображението и препоръките.

Можете също изберете от разширените опции, включително как се зарежда бутонът +1, за да отговаря по-добре на нуждите на вашия уебсайт. Например изберете Asynchronous JavaScript loading to подобряване на времето за зареждане на страницата като позволите на браузъра да зарежда страницата и кода на бутона +1 едновременно.
Google+ изтегля информация за автоматично попълване по един от четирите начина, в този ред:
- Schema.org
- Open Graph Protocol
- Заглавие и Мета Описание
- Най-доброто предположение на Google от съдържанието на страницата
За да осигурите най-доброто изобразяване на съобщението за споделяне и да създадете най-привлекателното съобщение, препоръчвам ви внедрете както схема, така и отворена графика на вашия сайт.
Посетете Страница на Google Developers и следвайте инструкциите по-долу, за да персонализирайте бутона си в Google+.
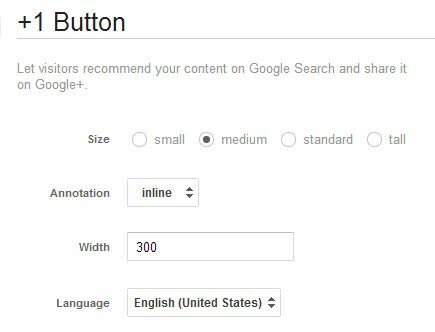
Етап 1: Изберете желания размер на бутона, формат на анотацията (което означава, където се показва броят на споделянията) и ширина.

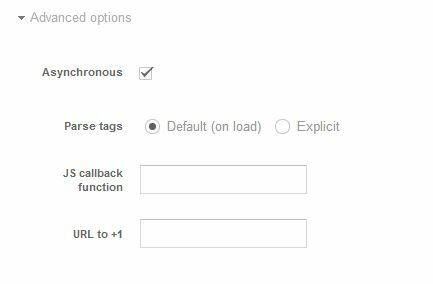
Стъпка 2: Изберете подходящите разширени опции.

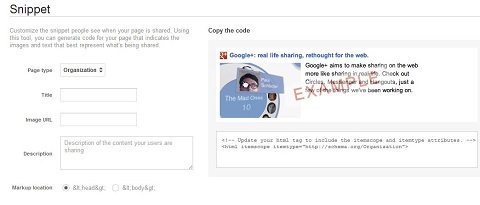
Стъпка 3: След като вече сте форматирали бутона си, кликнете върху „Искате да персонализирате своя фрагмент?“ под визуализацията и кода за персонализиране на съобщението за споделяне.

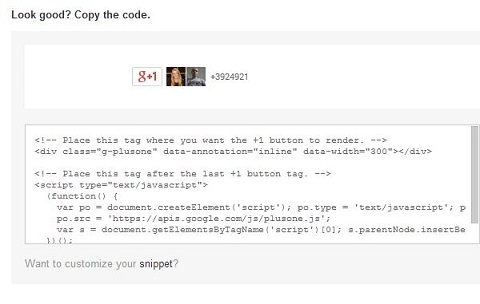
Стъпка 4: Копирайте кода на фрагмента и кода на бутона от стъпка 2 и ги поставете където искате да се появи бутонът.

Точно така, имате оптимизиран бутон Google+ на вашия сайт.
# 3: Бутон за споделяне в LinkedIn
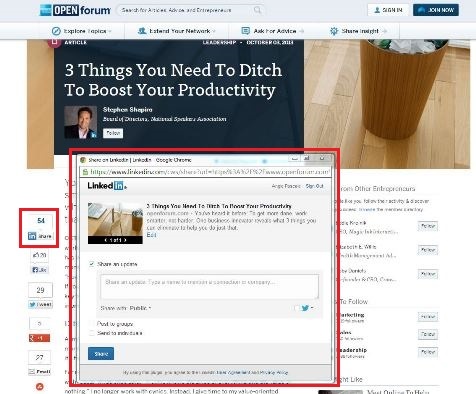
Бутонът за споделяне на LinkedIn е по-основен от тези за други социални мрежи. И това не е за всяка марка, но трябва да бъде включено, ако доставяте B2B съдържание.
Бутонът LinkedIn Share не само извежда заглавието, описанието и изображението от страницата, но също така позволява на потребителите да редактират публикацията.

Да се инсталирайте бутона LinkedIn Share, Посетете Генератор на бутони за споделяне LinkedIn и следвайте инструкциите по-долу.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
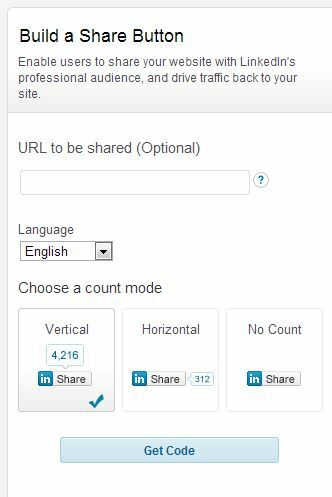
КЛИКНЕТЕ ТУК ЗА ПОДРОБНОСТИ - ПРОДАЖБАТА ПРИКЛЮЧВА НА 22-И СЕПТЕМВРИ!Етап 1: Оставете URL адреса за споделяне празен и той по подразбиране ще дърпа текущата страница. Изберете как искате да се показва броят на споделянията.

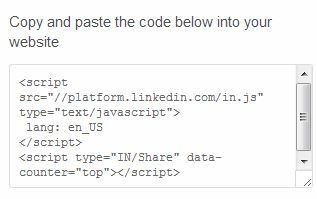
Стъпка 2: Прегледайте бутона си. Ако сте доволни, щракнете върху „Получаване на код“, след което копирайте и поставете там, където искате да се покаже бутонът.

Това е! Вашият оптимизиран бутон LinkedIn Share е готов за работа.
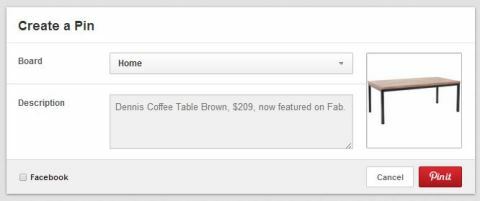
# 4: Бутон за Pin Pin
Тъй като Pinterest се базира на изображения, бутонът Pin It работи само на страници, които включват изображение.
Бутонът Pin It игнорира всички фонови изображения във вашия CSS и изтегля всяко съдържание вътре тагове, които са най-малко 80 × 80 пиксела.
Ако вашата страница има няколко изображения, те са изброени в реда, в който са посочени в HTML файла.

Бутоните Pin It изискват малко по-усъвършенствано кодиране от другите бутони за споделяне. Не се страхувайте да се консултирате с вашия уеб разработчик, за да сте сигурни, че използвате правилния URL адрес, изображение и описание. Когато сте готови да изградите своя бутон, Посетете Създател на джаджи за Pinterest за да започнете.
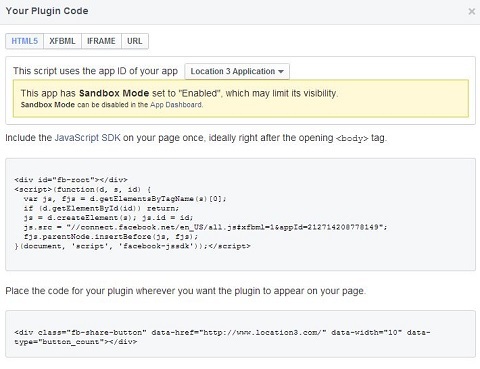
# 5: Бутон за споделяне във Facebook
Facebook предлага два вида бутони: Харесване във Facebook и Facebook Споделяне. И двата бутона позволяват на потребителите да споделят вашето съдържание във Facebook и да създават история в своята емисия новини. Разликата е в начина, по който се показват историите за новинарски емисии и доколко контролира потребителят при създаването на тази история.
Докато двата бутона позволяват на потребителите да добавят коментар и да маркират приятели, бутонът Facebook Like не им позволява да редактират заглавие, описание или миниатюрно изображение.

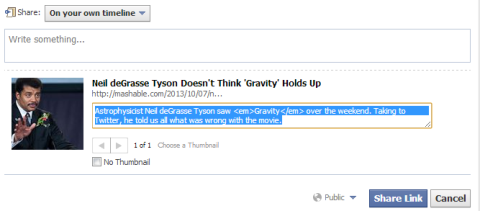
Бутонът Facebook Share позволява на потребителите да правят тези промени. Това означава повече излагане и ангажираност за вас, защото читателят може да персонализира публикацията за своята аудитория.

По тази причина ви препоръчвам създайте персонализиран бутон за споделяне във Facebook за вашия уебсайт.
Следвайте тези инструкции стъпка по стъпка, за да добавете бутони за споделяне във Facebook към вашия сайт:
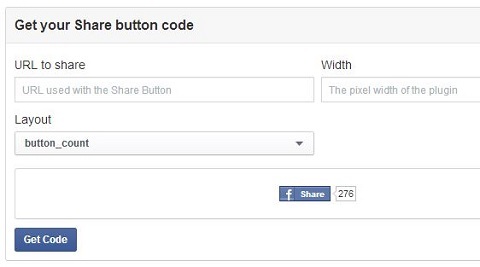
Етап 1: Оставете полето за URL адрес празно, тъй като по подразбиране това ще сподели страницата, на която бутонът живее. Въведете ширината, която има смисъл за дизайна на вашата страница.
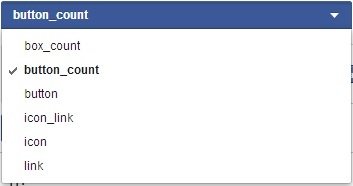
След това изберете от шест различни оформления, които комбинират различни дизайни и дисплеи за броя на споделянията. Препоръчвам ви използвайте версия с броя на споделянията, за да увеличите споделянето—Ако читателите видят, че други са споделили нещо, е по-вероятно да го споделят сами.


Стъпка 2: Щракнете върху „Получаване на код“ и изберете между HTML5 и XFBML (iFrame и URL не работят с бутона Споделяне).

Стъпка 3: Копирайте и поставете кода където искате бутонът да се появи на страницата.
Стъпка 4: Включете правилните тагове Open Graph (OG) във вашата страница за да позволят по-привлекателни съобщения за споделяне. Основните OG тагове, които трябва да се използват, са заглавие, име на сайт, URL, описание, изображение и app_id (това казва на Facebook какъв е сайтът и позволява на Insights да работи).
OG таг за заглавие на страница изглежда така:
В зависимост от индустрията на вашия бизнес и вида на споделяното съдържание, можете също включва други OG тагове като тип носител (по подразбиране за уебсайта, ако не е посочен тип медия), локал, автор и издател. Може да изглежда сложно, но знайте, че OG е само мета-тагове и вашият уеб разработчик трябва да е запознат с тях. Научете повече за Facebook Open Graph.
След като кодът бъде копиран и запазен на вашия сайт, бутонът Facebook Share се инсталира.
# 6: Изпратете този бутон по имейл
Вярно е, че електронната поща не се счита за социална медийна мрежа. Въпреки това, според изследвания от Атлантическият, имейли, незабавни съобщения и други „тъмни социални“ канали представляват 69% от споделянето, което се случва онлайн.
Тези обекти се считат за „тъмни социални“, тъй като не могат да бъдат проследени Google Analytics тъй като хората обикновено копират и поставят директна връзка, която се показва като пряк трафик в анализи.
Бутоните за имейл се различават в зависимост от това дали използвате HTML, CSS или друг език за програмиране. Независимо кой език е бил използван за изграждане на вашия сайт, уверете се, че заглавието се изтегля като тема на имейла и URL адресът се показва правилно в основното копие така че получателят може лесно да щракне върху връзката, за да посети източника от която и да е имейл платформа и устройство.
Работете сами или с дизайнер, за да разработите бутон, който съответства на външния вид и усещането на вашия сайт. След това добавете този код, който ще отвори имейл клиента на потребителя по подразбиране и ще създаде ново съобщение:
Как да измерим и подобрим ефективността
Google Analytics показва активност върху тези бутони в Раздел Social Plugins. Можете също да използвате Проследяване на събития да се вижте колко потребители кликват върху всеки бутон за социално споделяне.
Следете обема на споделянията за всеки бутон.
Ако установите, че един бутон не генерира никакви споделяния, вашата аудитория просто може да не използва този канал в социалните медии. Помислете за премахване на бутона на освободете място за други, които се представят добре.
Заключение
Facebook, Twitter, Google+, LinkedIn и Pinterest са безспорно първите 5 социални мрежи днес. Докато трябва улеснете читателите си да споделят съдържанието ви в тези мрежи, вие също трябва да го направи приоритет за контролирайте как изглежда съдържанието ви, когато е споделено.
Възползвайте се от персонализираните атрибути, които бутонът за споделяне на всяка платформа предоставя в помощ уверете се, че съобщенията на вашата марка остават непокътнати, когато съдържанието ви се споделя.
Какво мислиш? Как използвате социалното споделяне на вашия сайт? С кои бутони сте виждали най-голям успех? Споделете своя опит в коментарите по-долу.