3 начина, по които отзивчивият дизайн може да бъде от полза за вашия блог: Проверка на социалните медии
разни / / September 26, 2020
 Дали повече от посетителите на вашия блог идват от мобилно устройство вместо от настолен компютър?
Дали повече от посетителите на вашия блог идват от мобилно устройство вместо от настолен компютър?
Чудите ли се как отзивчивият дизайн може да увеличи удовлетвореността на клиентите и да подобри вашия маркетинг?
В тази статия ще разгледам три начина за включване на отзивчив уеб дизайн във вашата онлайн стратегия могат да бъдат от полза за вашия бизнес.
Какво е отзивчив дизайн?
Отзивчив уеб дизайн означава, че вашият блог или уебсайт автоматично ще изглежда правилно форматиран на всяко устройство: настолен компютър, таблет или мобилно устройство.
В Какво потребителите искат най-много от мобилните сайтове днес, Google съобщава, че 61% от мобилните посетители, които щракнат към уебсайт, който не е удобен за мобилни устройства, ще се върнат в Google, за да намерят сайт, който е по-лесно четим от тяхното устройство. Стана критично за компаниите да имат адаптивен дизайн за своите сайтове.
Нека да проучим как отзивчивият дизайн може да помогне на вашия бизнес:
# 1: Постигнете по-високи цени на конверсия с лесно мобилно изживяване
В същия доклад на Google, който споменах по-горе, 78% от потребителите искат намерете това, което търсят на мобилен сайт, само с едно или две кликванияи 64% от потребителите искат да превъртат само нагоре и надолу на мобилния сайт на бизнеса, а не наляво и надясно.
Защо това е важно за вас, като търговец, който продава продукти онлайн?
Ако мобилните потребители идват на вашия уебсайт и виждат, че трябва да увеличат, за да намерят всичко, от което се нуждаят, и непрекъснато да превъртат от отляво надясно и нагоре и надолу, за да преглеждат страници, те най-вероятно се връщат към Google, за да намерят друг уебсайт, който е удобен за мобилни устройства.
Ако обаче уебсайтът ви е лесен за използване, те ще имат достъп до информацията, която търсят и която правите покупки бързо.
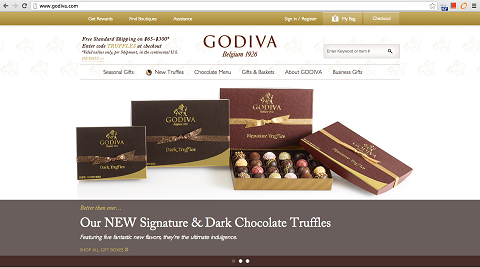
Например, нека разгледаме Годива. Това е техният уебсайт, гледан от настолен или преносим компютър:

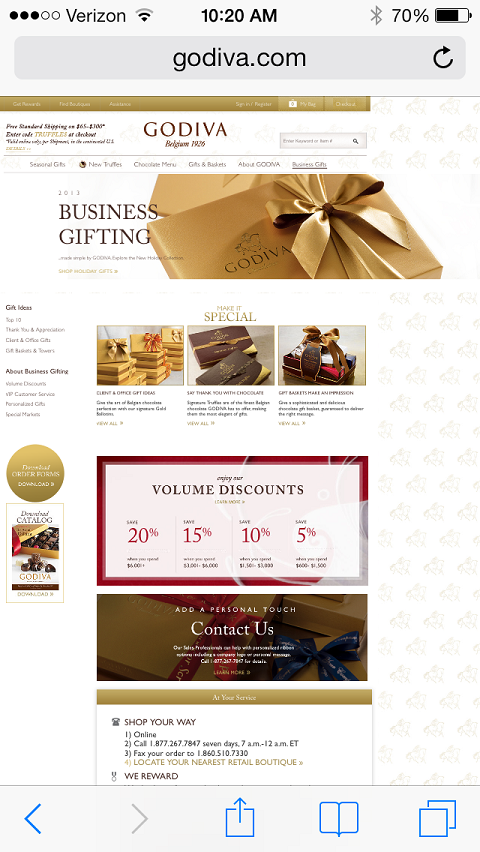
Това е уебсайтът на Godiva, гледано от мобилно устройство.

За да купите шоколад от Godiva, трябва да увеличите мащаба, да превъртите наляво, да кликнете върху една от опциите в лентата с инструменти и да щракнете върху елемент от падащото меню. И все още не сте по-близо до закупуването на шоколад!
Когато стигнете до следващата страница, трябва да го направите отново, защото уебсайтът не реагира.
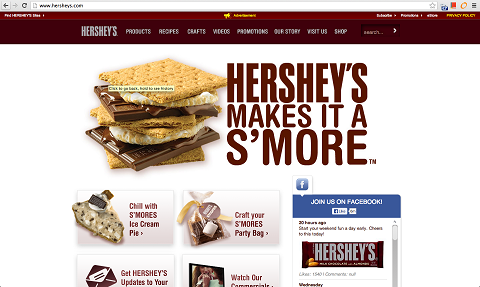
Сега нека да разгледаме Hershey’s. Отзивчивият им уебсайт позволява на потенциалните клиенти да закупят продукти с няколко прости кликвания.


Когато мобилните потребители отиват на уебсайт, те очакват да могат достъп до връзки също толкова лесно, сякаш са на работните им плотове.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК ЗА ПОДРОБНОСТИ - ПРОДАЖБАТА ПРИКЛЮЧВА НА 22-И СЕПТЕМВРИ!Опитът на мобилния уебсайт на Hershey е сравним с този на компютър. И какво означава това? Много по-висок процент на конверсия.
# 2: Привличайте клиенти, докато са в движение
Не всички уебсайтове търсят много реализации от онлайн покупки от своя мобилен сайт. Вместо това те могат да разчитат на тон трафик от сайта към задвижване на покупки от тухли и хоросан.
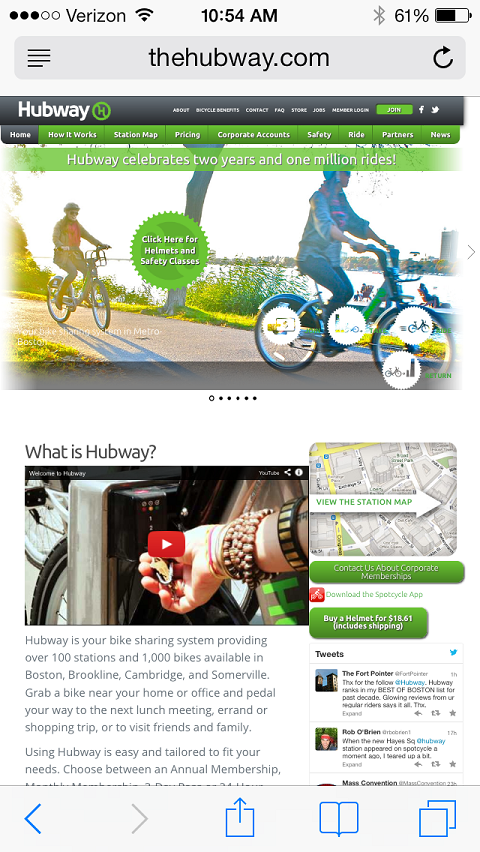
Например вземете Хъбуей, компания за споделяне на велосипеди. Много хора, които се разхождат, виждат мотори, които казват отстрани „Hubway“, и се чудят за какво става въпрос. Те нямат лаптопите си при себе си, когато са навън, но шансовете са доста добри, че имат телефон в джоба си.


За съжаление уебсайтът на Hubway не реагира, така че има вероятност редица потенциални клиенти разочаровани от бъркания дисплей и щракнете извън сайта, преди дори да се научат как и къде наемете колело.
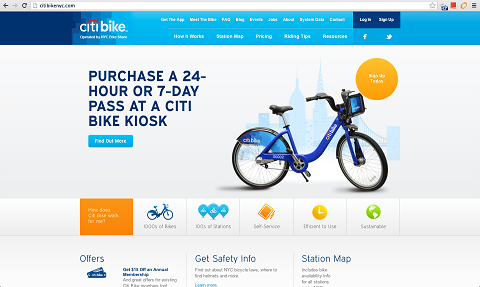
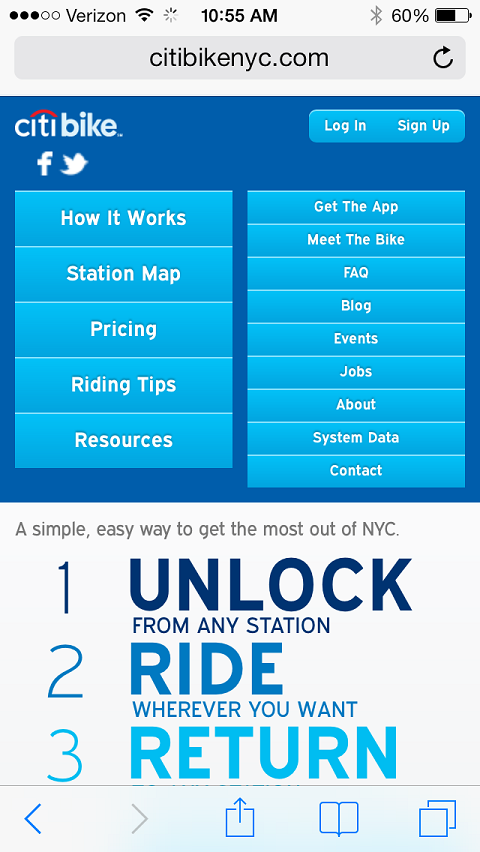
Ако погледнете нагоре Citi Bike от телефон, отзивчивият сайт веднага ви показва как да достъп до ценообразуване, как работи програмата и как да получите повече информация с едно щракване.


На мобилния уебсайт на Citi Bike потребителите имат достъп до връзки също толкова лесно, колкото ако са на работните си плотове.
Отзивчивият дизайн ви позволява дайте на посетителите си в движение по-добро потребителско изживяване и намалява вероятността те да напуснат уебсайта Ви в търсене на нещо по-лесно за навигация.
# 3: Управление на множество дисплеи с едно редактиране
Представете си колко часа ще ви отнеме да актуализирате различни версии на уебсайта си за мобилни устройства, таблети и настолни компютри. Независимо дали публикувате публикация в блог или актуализирате уеб страница, не искате да правите една и съща задача няколко пъти.
С отзивчив дизайн вие актуализирайте уебсайта си с редакция веднъж и промените автоматично се превеждат във версиите за мобилни устройства, таблети и настолни компютри.
Отзивчив дизайн всъщност спестява ценно време които можете да използвате за много други отговорности, които имате.
Как да направите сайта си отзивчив
Сега, когато разбирате значението на адаптивния дизайн за вашите маркетингови усилия, нека обсъдим начините, по които можете да направите сайта си отзивчив.
Първо, винаги можете наемете разработчик или дизайнер, който да направи промените в кода за да направите уебсайта Ви отзивчив. Сложността на вашия сайт ще определи колко време ще отнеме, но си струва да увеличите процента на конверсия.
Друг вариант е да използвайте отзивчива тема, които можете да намерите от всички доставчици на премиум теми.
Над вас
Отзивчивият дизайн е от полза за процента на конверсия и използваемостта, а времето, което спестява на търговците и дизайнерите, е астрономично. Но най-голямата му сила е разликата, която може да направи за клиент, който разглежда вашия сайт от мобилно устройство.
Какво мислиш? Какви други предимства виждате в адаптивния дизайн? Моля, оставете вашите въпроси и коментари в полето по-долу.



