Как да оптимизираме изображенията в социалните медии: Social Media Examiner
разни / / September 26, 2020
 Създавате ли свои собствени изображения за социалните медии?
Създавате ли свои собствени изображения за социалните медии?
Доволни ли сте от представянето им?
С няколко прости ощипвания можете да оптимизирате изображения за по-голяма видимост в социалните медии и в резултатите от търсачката.
В тази статия ще намерите три съвета за оптимизиране на вашите изображения в социалните медии за по-добро онлайн представяне.

Чуйте тази статия:
Къде да се абонирате: Apple Podcast | Google Подкасти | Spotify | RSS
Превъртете до края на статията за връзки към важни ресурси, споменати в този епизод.
# 1: Оптимизиране на изображения за социални мрежи
Всяка социална мрежа има различен начин за показване на визуално съдържание. Някои мрежи имат ограничения, докато други се грижат за конкретни измерения или ориентации.
Съответно, публиката на всяка платформа има определени очаквания за изображения. Разбирането на тези очаквания увеличава шансовете вашите изображения да бъдат добре приети и да привлекат вниманието на вашата целева аудитория.
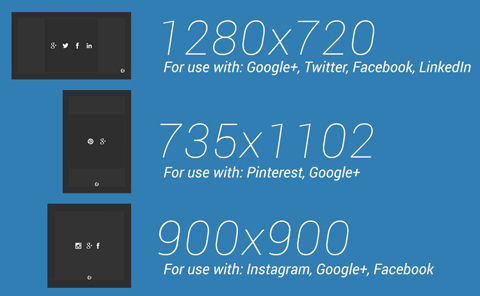
В Pinterest високите изображения се представят най-добре. Оптималният размер на изображенията е 735 пиксела широк и 1102 пиксела висок.
С оформлението на Pinterest, използвайте по-високи изображения, за да вземете значително повече недвижими имоти на екрана, отколкото квадратни или пейзажни изображения. Освен това ви дават повече място за привличащи вниманието визуални ефекти и текст.

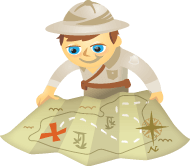
В Instagram единствената ви възможност е да използвайте квадратни изображения. Ако създавате изображенията си извън Instagram, уверете се, че са с ширина най-малко 900 пиксела и височина 900 пиксела.
РЕДАКЦИОННА БЕЛЕЖКА: (Към Август 2015 г., Instagram поддържа портретни и пейзажни изображения.)
Препоръчвам да използвате големи размери на изображението, тъй като качеството на изображението няма да бъде засегнато, когато Instagram преоразмери изображението за устройството, на което се гледа.

При създаване на който и да е визуално съдържание, по-голямото винаги е по-добро. Мрежите ще преоразмеряват вашите изображения, както е необходимо, и няма загуба на качество, когато изображението се намали. Ако изображението ви е твърде малко и трябва да се мащабира, ще има значителна загуба в качеството на изображението.
Facebook, Google+ и други мрежи
За всички останали социални мрежи оптималният избор е да използвайте хоризонтални изображения. Вие ще искате вашите изображения да бъдат 1280 пиксела широки и 720 пиксели високи. Това е перфектно съотношение 16: 9, което е същото съотношение на HDTV.
За Facebook, квадратните изображения работят добре, но по-широките изображения имат по-изтънчен вид. Очите ни са свикнали да виждат професионални снимки, филми и телевизионни предавания в широкоекранен формат.
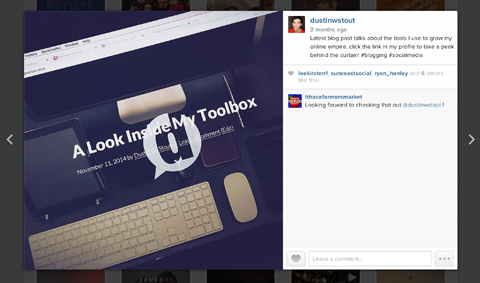
В Google+, по-широките изображения вероятно ще преминат в пълен поток, което означава, че те могат да се разпространят в множество колони, което ви дава много екранни имоти. Това е огромно - както в буквален, така и в преносен смисъл.

Помислете за този ефект с много колони като за поставяне на гигантски билборд точно в средата на потоците на вашите последователи. Това е най-добрата възможна експозиция, която можете да получите в Google+.
Широките изображения също са идеални за миниатюри на видеоклипове в YouTube, което ги прави най-гъвкавите социални изображения.
С това едно измерение на изображението можете ефективно използвайте повторно едно визуално в множество социални мрежи.
# 2: Оптимизиране на изображения за SEO
Базираните на изображения търсачки като Google Изображения може да генерира значително количество трафик от уебсайта. Съобщаването на важни подробности за вашите изображения ще подобри разбирането на вашите изображения от търсачката и ще повиши ефективността на търсенето на изображения.

Следвайте тези прости указания, за да оптимизирате изображенията си за търсачките.
Име на файл
Важно е да имайте ясна представа какви са вашите ключови думи и ги включете в имената на файловете на вашите изображения. Имената на файловете предоставят информация, която помага на търсачките да разберат за какво са изображенията.
Когато именувате вашите графични файлове, отделни думи с тире (-) или долно (_). Ако просто използвате интервали, тиретата вероятно ще бъдат добавени автоматично.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК ЗА ПОДРОБНОСТИ - ПРОДАЖБАТА ПРИКЛЮЧВА НА 22-И СЕПТЕМВРИ!Така че, преди да качите вашето изображение навсякъде в интернет, уверете се, че името на файла ви е подходящо и съдържа ключовите думи.

Размер на файла
Скоростта на уебсайта е признат фактор за класиране в търсенето с Google, така че скоростта и отзивчивостта на вашите уеб страници са важни. Колкото по-малко байтове трябва да изтегли браузърът, толкова по-бързо браузърът може да изтегли и достави вашето съдържание.
Оптимизирането на изображения често води до значително подобрение на производителността на вашия уебсайт.
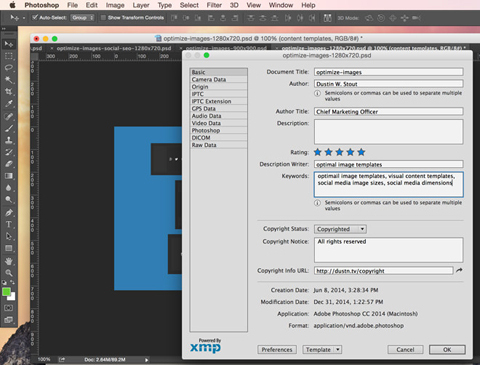
Ако създавате изображения в Photoshop, използвайте опцията Save for Web and Devices. Ако записвате файл като .jpg (препоръчително), можете да промените качеството на изображението, за да намалите размера на файла. Намерете добър баланс между качество и размер на файла.
Ако нямате достъп до Photoshop или графичен софтуер, който ви позволява контрол на размера и качеството на файла, използвайте ограничител с размер на изображението. Ето няколко предложения:
- Кракен
- Smush.it
- JPEGmini
- Оптимизатор на изображения
- Компресирайте сега
Независимо от вашия софтуер, винаги използвайте компресия без загуби и избягвайте това, което е известно като компресия със загуби. Компресията без загуби поддържа всички ваши метаданни на изображението, а компресията със загуби обикновено ги изтрива.
Подробности за изображението
Google препоръчва да допълвате алтернативните тагове на снимката (до които ще стигна след малко) с допълнителна информация в други тагове, като заглавния маркер. Цялата тази информация дава на Google по-добро разбиране на изображението.

Ако използвате софтуер за редактиране на изображения като Photoshop, можете лесно добавете мета данни към всяко изображение, което създавате, което е добър навик за навлизане.
Друг начин да детайлизирате свойствата на снимката (на вашия уебсайт) е да използвайте маркиране на схема за изображения. Това е ефективен метод за предоставяне на конкретна информация за съдържанието на изображението.
Alt Tag
Тъй като търсачките не могат да виждат изображения, те разчитат до голяма степен на информацията в етикета alt, за да им помогнат да разберат изображението.
Тагът alt се използва като маркер за достъпност. Той определя какъв алтернативен текст ще се показва вместо изображение, когато самото изображение не може да се покаже. Понякога изображение не се показва по грешка, а понякога по избор (когато човек използва екранен четец, например).

Препоръчителната дължина на текста в alt тага е не повече от 125 знака. Така поддържайте текста кратък, бъдете описателни и не забравяйте да включите същите ключови думи, които сте добавили към името на файла си.
WordPress
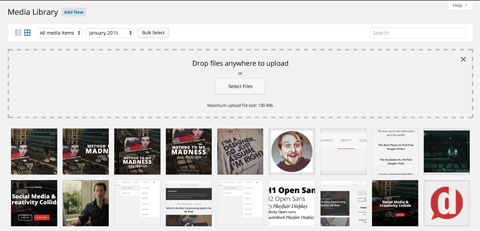
Ако качвате изображение на уебсайт на WordPress, страницата „Медия“ предлага редица полета за добавяне на описателна информация. Използвайте тази възможност, за да съобщите допълнителна информация, която ще помогне на търсачките да разберат по-добре вашето изображение.

Тази информация включва:
- Заглавие (максимум 60 знака)
- Описание (максимум 155 знака)
- Надпис (по избор)
- Alt таг (максимум 125 знака)
В зависимост от вашата система за управление на съдържанието може да нямате същите опции. В този случай можете да разгледате необработената текстова версия на страницата, която създавате, и сами да добавите етикетите alt и title.
# 3: Опростено създаване на изображение
Най-добрият начин да рационализиране на създаването на изображения е да използвайте предварително дефиниран шаблони за изображения. По този начин не е нужно да се забърквате с оразмеряването и задаването на насоки всеки път, когато създавате визуално съдържание.

Използването на трите предварително дефинирани измерения по-горе също е полезно, когато екип от хора създава визуално съдържание. Ако всички те работят от едни и същи шаблони, размерите на изображенията ще бъдат последователни.
С шаблоните не е нужно да губите ценно време, опитвайки се да намерите точните размери на пикселите за всеки сценарий на показване.
Заключение
Колкото повече практикувате тези методи за оптимизиране на изображенията, толкова по-лесно ще станат те и толкова повече инерция ще натрупате с визуалното си съдържание.
Използвали ли сте някоя от тези техники за оптимизиране на изображението? Коя тактика работи най-добре за вас? Ще се радвам да чуя и да отговоря на вашите отзиви в коментарите по-долу!



