Как да добавите бутон за харесване към вашите раздели във Facebook: Проверка на социалните медии
Facebook / / September 25, 2020
 Чудили ли сте се някога как определени страници във Facebook добавете бутони „Харесвам“ към техните персонализирани раздели? Не търсете повече.
Чудили ли сте се някога как определени страници във Facebook добавете бутони „Харесвам“ към техните персонализирани раздели? Не търсете повече.
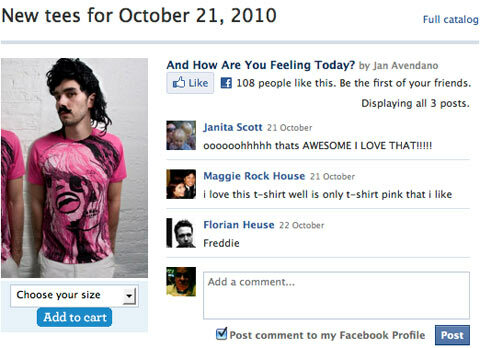
Мнозина ме попитаха как сайтове като Threadless могат да добавят множество бутони и коментари за харесване към страницата си с фенове, позволявайки на посетителите да купуват, харесват и коментират всяка тениска в раздела си Магазин.
Е, оказва се, че всъщност е доста лесно, като се използва fb: коментар FBML маркер.
Използвайки fb: коментари, можеш добавете бутон Харесване и полета за коментари на няколко места във вашите раздели във Facebook и, по желание, всеки може да бъде придружен от раздел за коментари на потребителя. Това осигурява повече възможности за феновете да взаимодействат и споделят вашето съдържание.
Страницата без нишки - как правят това?
The Страница на фен без нишки Разделът „Пазаруване“ показва селекция от шест тениски от техния каталог и посетителите могат да поръчат, харесат и / или да коментират всяка една.

Лявата колона в горната илюстрация е изображение на продукт и падаща опция за избор. След като потребителят направи избор и кликне върху „Добавяне в кошницата“, той или тя се пренасочва към уебсайта Threadless.com, за да завърши покупката.
Съдържанието на дясната колона се създава с помощта на fb: коментари FBML маркер:
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК ЗА ПОДРОБНОСТИ - ПРОДАЖБАТА ПРИКЛЮЧВА НА 22-И СЕПТЕМВРИ!Параметрите и стойностите, използвани за fb: коментари
-
xid: Това е уникалният идентификатор за този екземпляр на fb: коментариетикет. Трябва да включите стойност и аз предлагам да използвате нещо кратко и описателно. Ограничени сте до буквено-цифрови знаци, тирета, знака за процента, точки и долни черти. Потребителят няма да види това съдържание; това е само за създаване на стойност, която може да бъде достъпна от разработчиците за целите на програмирането.
Някои примери са:
xid = ”Продукт-205 ″
xid = ”Продукт-Сини обувки
xid = ”Tan_50%” - канпост: Най-вероятно ще искате „true“ за тази стойност, което означава, че потребителят може да публикува коментар.
- свещник: Вие ще искате „false“ за това, което означава, че потребителят не може да изтрие нито един от коментарите.
- обратен: Задаването на това на „true“ поставя полето „Добавяне на коментар“ под публикуваните коментари, както се прави на страницата Threadless.
- returnurl: Това е най-важната ценност! Това е URL адресът, който потребителят харесва, когато кликне върху бутона Харесване. Ако потребителят постави отметка в квадратчето „Публикувай коментар в моя профил във Facebook“, коментарът ще се появи на стената му, като „[Потребителят] харесва [Заглавие на уебсайта на уебсайта] на [URL].“ Можете да имате всеки валиден URL адрес за „returnurl”Параметър. Threadless има страницата на продукта на уебсайта си като „returnurl”Стойност.
Използване на CSS за скриване на нежелани елементи в fb: коментари етикет

Можете лесно да скриете този елемент от показване. Използвайки Приставка за Firefox „Firebug“ (задължително за кодерите!), установих, че малкото лого на Facebook и текстът „Facebook social plugin“ се съдържат в DIV, присвоен на класа „субтитри_ляво“, И този DIV може да бъде скрит във всички браузъри с CSS.
За да скриете това съдържание, просто добавете:
.subtitle_left {дисплей: няма;}
към вашата таблица със стилове, която скрива DIV:

Просто искате бутон Харесване? Използвайте CSS, за да скриете полето за коментари
Ако искаш само бутонът харесване, а не полето за коментари, можете да използвате „дисплей: няма”CSS свойство за скриване на нежеланото поле за коментари.
Тъй като всички функции за коментари се съдържат в DIV, присвоен на класа „comment_body”(Благодаря още веднъж, Firebug!), Просто добавете следното CSS правило към вашия лист със стилове:
.comment_body {дисплей: няма;}
Резултатът:

Добавяне на множество копия на бутона Like
Можете да имате толкова екземпляри на fb: коментари FBML маркер на вашия персонализиран раздел, както желаете. Просто се уверете, че всеки има уникален „xid”Стойност.
Предоставянето на повече възможности на потребителите, отколкото просто да харесате страницата си и / или да я споделите, означава повече ангажираност на потребителите и повече споменавания за вашата марка, показващи се на стените на потребителите.
Опитайте и ни уведомете как работи. Оставете вашите въпроси и коментари в полето по-долу.
