Как да създадете съдържание само за фенове във Facebook с раздела Разкриване: Проверка на социалните медии
Facebook / / September 25, 2020
 Замисляли ли сте се как някои страници във Facebook показват конкретно съдържание или оферти само за фенове? Ако е така, не търсете повече.
Замисляли ли сте се как някои страници във Facebook показват конкретно съдържание или оферти само за фенове? Ако е така, не търсете повече.
(Важна актуализация: Facebook вече не поддържа FBML. Моля, обърнете се към статиите на IFrame във Facebook.) Един от най-популярните FBML тагове е fb: видим за връзка. Любим на маркетолозите, този FBML маркер позволява на Facebook страница покажете различно съдържание на фенове и не-фенове. Когато не-фен щракне върху бутона Харесване - виола! - съдържанието без фенове изчезва и съдържанието само за фенове го заменя. Като метод за мотивиране на посетителя да стане фен на вашата страница, това може да бъде много ефективно.
Този FBML маркер често - и погрешно - се нарича „хак“; обаче е създаден от Facebook да прави точно това, което прави: "да се покажете съдържанието в етикета на потребител или профил на страница във Facebook само ако зрителят е приятел на този потребител или е фен на тази страница във Facebook.”
Примери за марки, използващи съдържание само за фенове
Има много начини да мотивирайте посетителите си да харесат вашата страница. Ето няколко примера от марки във Facebook:
Levi’s обещава „Незабавен достъп до ексклузивно съдържание.“
1-800 Цветя предлага код за отстъпка за 20% отстъпка за следващата ви поръчка.
Teesey Tees запазва загадъчно: „Вижте каква е сделката.“
ДИГИСТОР предлага „Кодове за отстъпки, нерекламирани промоции, безплатни месечни подаръци.“
Получавате снимката. „Тук имаме страхотно съдържание, НО ПЪРВО трябва да ни харесате!“
Разбира се, че трябва уверете се, че вашият “тийзър” за не-фенове е достатъчно убедителен, за да харесат вашата страница. Много страници изискват посетителят да стане фен, преди да покаже определено съдържание, но те не го правят предават стойността на съдържанието. Teesey Tees, по-горе, се доближава много близо до това.
Следват инструкции как да добавите съдържание само за фенове към вашата страница.
Добавете статичното FBML приложение към вашата страница
Първо ще трябва да добавите статичното FBML приложение към вашата страница. Ето урок.
ЗАБЕЛЕЖКА: Статичен FBML може да се добави само към Facebook страница (т.е. бизнес страница, фирмена страница, страница на марката). Не може да бъде добавен към личен профил.
Какво е FBML?
FBML е собственият език за маркиране на Facebook, който позволява на съдържанието на вашия раздел да взаимодейства с API на Facebook („Интерфейс за програмиране на приложения“). Той е толкова лесен за използване, колкото HTML.
Повечето FBML тагове, включително тези, които използвам в тази статия, имат отварящ таг и затварящ таг. Съдържанието на всеки таг - HTML, CSS и / или повече FBML - се поставя между тези отварящи и затварящи тагове.
Създаване на съдържание само за фенове в потребителския ви раздел
След като добавите статичното FBML приложение, внедряването на този FBML маркер е доста лесно. Единствената част, която е малко сложна, е да се отървете от празното пространство, което създава само за фенове съдържание, въпреки че все още не се вижда.
Facebook използва „видимост: скрита”Стил към скрийте съдържанието на феновете, докато потребителят хареса страницата. Въпреки това, този стил правило все още запазва пространството за съдържанието; просто няма шоу съдържанието. Следователно не-фен съдържанието се избутва надолу по страницата! Това обаче лесно се решава с малко CSS „абсолютно позициониране“. Включвам този подход в следващите примери.
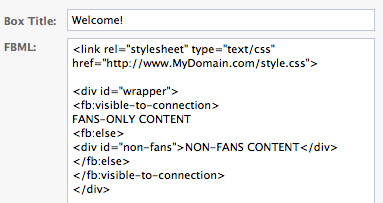
Кодът за полето FBML:__abENT__lt; div id = __ abENT__quot; обвивка__abENT__quot; __abENT__gt;
СЪДЪРЖАНИЕТО САМО ЗА ВЕНТИЛАТОРИ ОТИВА ТУК
__abENT__lt; div id = __ abENT__quot; не-фенове__abENT__quot; __abENT__gt; СЪДЪРЖАНИЕТО НА НЕФАНИТЕ ОТИВА ТУК__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Както е показано по-горе, цялото съдържание на раздела ще се съдържа в DIV „обвивка“.
отваря този, съдържащ DIV. CSS стиловете се прилагат към ID „обвивката“ чрез таблицата със стилове.
Цялото съдържание само за фенове и не за фенове се поставя между отвора етикет и затваряне етикет. Това съдържание може да бъде HTML, FBML и CSS.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, които споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК ЗА ПОДРОБНОСТИ - ПРОДАЖБАТА ПРИКЛЮЧВА НА 22-И СЕПТЕМВРИ!Съдържанието само за фенове е на първо място, последвано от съдържанието, което не е за фенове, което непосредствено следва отварянето FBML таг.
Не-фен съдържанието се съдържа в и
Веднага след не-фен съдържанието е затварянето етикет, последван от затваряне таг и, накрая,
Ето статичното FBML поле с горния код, и връзката към външен лист със стилове:

Ето CSS за външната таблица със стилове (с пример URL):#wrapper {
ширина: 520px;
марж: 0 автоматично; граница: 0; подплата: 0;
позиция: относителна;
}
# не-фенове {
ширина: 520px;
позиция: абсолютна; отгоре: 0; ляво: 0;
}
Вашата външна таблица със стилове трябва да има само правилата за CSS стил. Не включвайте … тагове!
Ако не можете да използвате външен лист със стилове
Ако нямате сървър, на който да можете да качите отделна таблица със стилове, можете „Вградени“ стилове в HTML таговете. Въпреки че това не е идеално, това е опция, ако не можете да създадете отделен лист със стилове, да го разположите на сървър и да свържете към него с етикет.
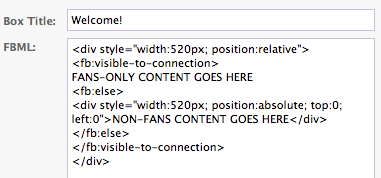
Ето горния пример със стиловете за вградени маркери (забележете, че не се нуждаем от идентификатори, ако използваме този подход):

Тестване и отстраняване на неизправности
Тестването и отстраняването на неизправности на този конкретен FBML маркер е малко сложно, защото когато сте влезли като потребител, който е администратор на страница, ще видите както съдържание за фенове, така и за не-фенове, когато преглеждате раздела.
-
Създайте потребителски акаунт за тестване: Най-ефективният начин за тестване е да създадете акаунт във Facebook само за тестване или да използвате акаунт на приятел или колега. (Създаването на нов личен профил за тестване може да наруши Общите условия на Facebook - Вижте # 4, Регистрация и сигурност на акаунта - дори ако е направено с добри намерения.) Можете да влезете във Facebook като един потребител (администраторски акаунт) в един браузър и влязъл като тестов акаунт в различен браузър (използвам Firefox и Safari). Тогава не е нужно да продължавате да влизате и излизате от Facebook като администратор, след това като тестер и т.н.
Когато тествате, ще трябва превключвайте напред-назад между харесване и нехаресване на страница. За разлика от страница, щракнете върху раздела Стена. В долната част на лявата колона на стената ще видите „За разлика“:
Щракнете върху това, за да За разлика от страницата, и можете да щракнете върху бутона Харесване, за да харесате отново страницата. Повторете, ако е необходимо.
-
Използвайте външен лист със стилове, НЕ вградени стилове:Повечето браузърите ще покажат правилно вашата страница, ако сте вградили CSS с таг, но НЕ Internet Explorer 8!
Тъй като милиони хора използват този конкретен браузър, вашият CSS трябва да бъде в собствен файл (с разширение „.css“) и да се препраща от вашата FBML страница, с. Ще трябва да хоствате този файл някъде в мрежата, където можете да го свържете.
-
Проверете отново всички URL адреси: Ако някакви файлове (изображения, CSS и т.н.) не се показват или нямат достъп до тях, не забравяйте да тествате URL адресите за тези файлове директно в браузъра си, като въведете или поставите URL адреса в адресната лента, за да сте сигурни, че можете да осъществите директен достъп до файла.

Ако не можете да получите директен достъп до файла, тогава URL адресът ви е неправилен.
- Проверете за правилен синтаксис: Уверете се, че URL адресите са заобиколени от съчетаване кавички (единични или двойни е добре, но те трябва да съвпадат) и че това са обикновени текстове, изправени нагоре и надолу кавички (не „фантастични“ или „къдрави“ кавички).
- Проверете раздела си в най-популярните браузъри и на Mac И Windows: Искате да сте сигурни, че вашият раздел се показва правилно в най-популярните браузъри (Firefox, Internet Explorer, Safari и Chrome, най-малкото) и на Mac и Windows. Това, което се показва добре във Firefox, Chrome и Safari, може да не се показва (и често не) в Internet Explorer.
Какво ще кажете за съобщението на Facebook за убиването на FBML?
На 19 август 2010 г. Намита Гупта съобщи предстоящото поетапно премахване на FBML. Очаквам обаче тази поддръжка за статични FBML и fb: видим за връзка таг ще бъде около за неопределено време. Static FBML е собственото приложение на Facebook и само преди няколко месеца те предложиха Static FBML персонализирани раздели като утешителна награда за потребители, които бяха обезумели от убийството в раздела Boxes. Очаквам да бъде подкрепен през 2011 г. и може би след това.
Прочети това подробна статия за бъдещето на статичните FBML и FBML, който включва мненията на редица експерти разработчици.
Пробвали ли сте съдържание само за фенове на страницата си във Facebook? Какъв беше вашият опит? Моля, оставете вашите коментари в полето по-долу.
