Как да направите своя блог удобен за мобилни устройства: Проверка на социалните медии
разни / / September 24, 2020
 Искате ли повече мобилни абонати и читатели?
Искате ли повече мобилни абонати и читатели?
Подходящ ли е вашият блог за мобилно устройство?
През 2012 г. мобилните потребители харчеха 63% повече време на техните устройства достъп до мобилни уебсайтове и приложения и това е настроено да се увеличава.
В тази статия ще го направя изследвайте значението на мобилен за вашия блог и различните налични опции за поддръжка на вашия блог на мобилно устройство.
Важно ли е мобилният телефон за вашия блог?
Да! Все повече читатели ще имат достъп до вашия блог от своите мобилни устройства. Използването на смартфон ще продължи да се увеличава и не се изненадвайте, ако в бъдеще повече хора имат достъп до вашия блог от мобилно устройство, а не от настолен компютър.

Преди да направите инвестиция в тази област, е полезно да проверите анализа си разберете колко хора имат достъп до вашия блог от мобилно устройство.
Повечето аналитични програми ще ви предоставят тази информация.
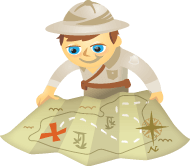
Ако използвате Google Analytics, в раздела Аудитория изберете Мобилни> Общ преглед. Този екран ви показва количеството трафик, който идва от мобилно устройство. Преминете към изглед на кръгова диаграма и ще видите процента от трафика на вашия сайт, който идва от мобилни устройства.
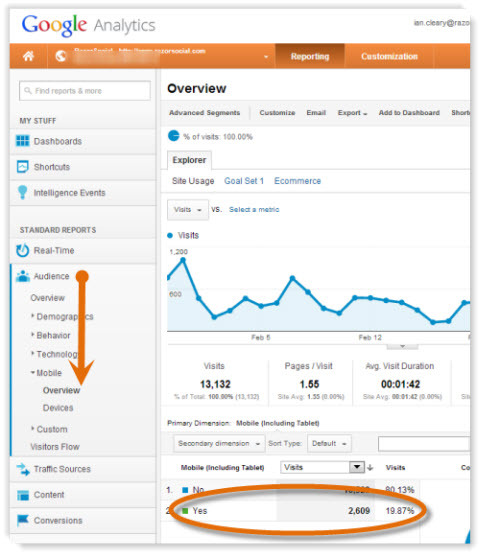
Под Устройства можете вижте кои мобилни устройства използват вашите посетители. В този пример можете да видите iPhone и iPad са най-популярните опции. Въпреки че iPad има по-голям размер на екрана от iPhone, все още има потенциални проблеми при разглеждането на вашия блог чрез него.

Работят ли иконите ви за споделяне на мобилното устройство? Могат ли потребителите да коментират? Необходимо ли е твърде много превъртане вдясно?
От примера по-горе, близо 20% от целия трафик идва от мобилно устройство. Това нещо ли можете да игнорирате?
Вижте вашия сайт. Какъв процент трафик получавате от мобилни устройства? Това увеличи ли се? Възможно ли е да се увеличи допълнително?
Как да тествате вашия блог
Най-добрият начин да тествате сайта си е да се опитате преглеждайте и взаимодействайте с вашия блог от различни мобилни устройства (iPhone, iPad, Samsung Galaxy и др.).
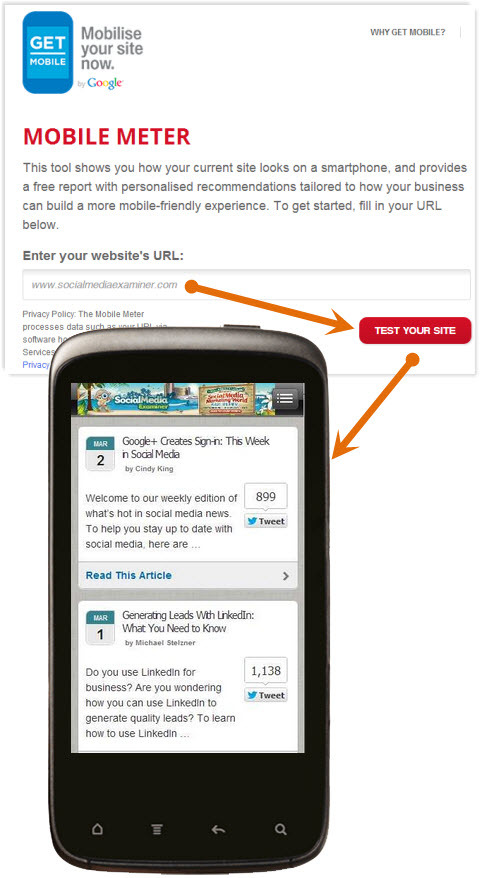
Google предоставя уебсайт, наречен Как да отида Mo което ви помага тествайте мобилния си уебсайт за мобилна съвместимост.
За да тествате вашия сайт, отидете на Мобилен измервателен уред страница, въведете адреса на уебсайта си и щракнете върху Тествайте вашия сайт.

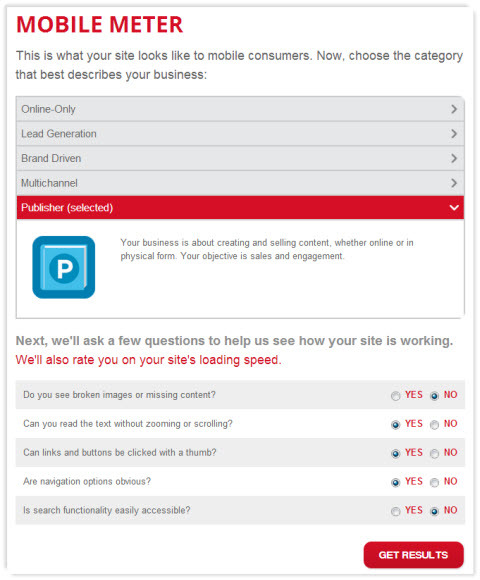
Google ще покаже изображение на това как изглежда вашият уебсайт на мобилно устройство и след това ще ви поиска серия на въпроси, свързани с това за какво се използва вашият уебсайт, ако показваното съдържание е четливо и така На.

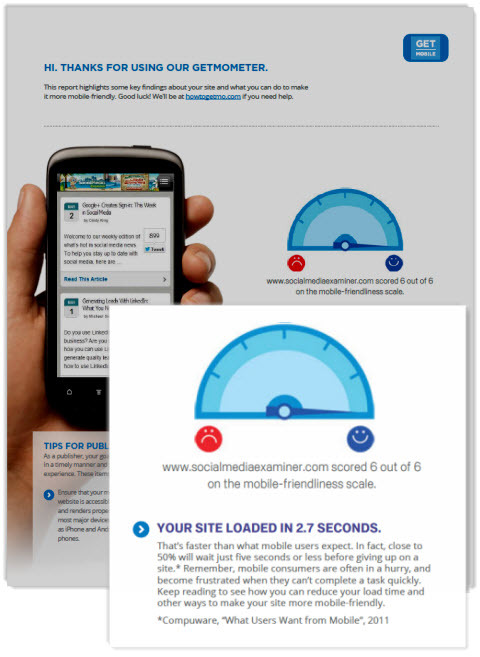
Въз основа на вашите отговори Google ще покаже обобщение на резултатите и ще ви даде възможност да изтеглите PDF документ, който ще ви даде по-подробни препоръки.

Това е много основен инструмент, но препоръките в документа ще ви помогнат да разберат типичните проблеми, които потребителите имат и ще предостави няколко съвета как можете адаптирайте сайта си според основната му цел.
Какви са вашите опции за подкрепа на мобилни посетители?
Има много опции за създаване на мобилна версия на вашия уебсайт. Следното включва най-вероятните опции, които ще разгледате.
# 1: Не правете промени в уебсайта си
Ако не направите промени в уебсайта си, за да поддържате мобилни устройства, посетителите ви ще продължат да имат достъп до информация чрез уеб браузър на мобилно устройство.
Въпреки това е много вероятно уебсайтът Ви да не работи правилно на мобилно устройство. Типичните проблеми са:
- Необходимо е твърде много превъртане вдясно - Уебсайтът не се побира правилно на мобилно устройство, така че посетителите трябва да превъртат много вдясно за достъп до информация. Потребителите на мобилни устройства обикновено са нетърпеливи, така че е трудно да ги задържите на уебсайта си, ако случаят е такъв.
- Трябва да прищипвате през цялото време - ако съдържанието ви е твърде малко за четене, накрая стискате съдържанието с пръсти, за да го увеличите. Това улеснява четенето, но въвежда повече превъртане!
- Изображения и видеоклипове не са коригирани - На вашия уебсайт имате място за показване на по-големи изображения и видеоклипове, но на мобилен сайт не можете да видите цялото изображение или видеоклип на екрана, без да превъртате.
- Скорост - На мобилно устройство не винаги имате същата скоростна връзка, каквато бихте имали с настолен компютър. Трябва да вземете предвид времето за изтегляне на вашите страници. Ако изградите правилно мобилен уебсайт, можете да намалите размера на изображението и да не жертвате качеството, защото изображението се показва на много по-малък екран.
Използването на мобилни / таблетни устройства ще продължи да нараства. Така че, ако не сте готови да правите промени сега, трябва да обмислите план за бъдещето.
# 2: Създайте отделна мобилна версия на вашия уебсайт
Ако създадете мобилна версия на уебсайта си, на практика ще имате два уебсайта - един за настолен компютър и подходящ за мобилно устройство.
Обикновено се показва отделен мобилен уебсайт по следния начин - m.yoursite.com.
Когато някой посети вашия уебсайт от мобилно устройство, той автоматично се пренасочва към вашия мобилен уебсайт. С отделен мобилен уебсайт можете да имате различно съдържание, изображения на оформление и т.н. на сайта.
Предимства:
- Изграждането му е евтино и в някои случаи можете да го изградите безплатно.
- Можете да го включите и да работите бързо и можете настройте го без технически умения.
- С отделен сайт можете съобразете съдържанието с нуждите на вашите мобилни четци които няма да бъдат копирани на настолната версия на уебсайта Ви.
Недостатъци:
- Ако правите промени, специфични за мобилната версия, трябва да актуализирате и другия си сайт и обратно.
- Възможно е да има проблеми с пренасочването. Например, ако сте на мобилния си уебсайт и споделите връзка от него, ще споделите своята мобилна версия на връзката. Ако някой е на десктоп и кликне върху тази връзка, мобилната версия на сайта ще се покаже вместо версията за десктоп.
- Вече имате мобилна версия, подходяща за смартфони и една за настолен компютър. Нямате версия, която да е подходяща за таблети.
- Ако не следвате Препоръките на Google, можете да навредите на потенциала си за класиране в техните резултати от търсенето.
- Ако използвате услуга на трета страна за разработване на мобилна версия и я хоствате с тях, това може да повлияе на класирането на вашия сайт в Google.
Как да създадете мобилна версия на вашия уебсайт.
Можете да отидете при вашия разработчик и да го помолите да създаде мобилна версия на вашия уебсайт или можете използвайте инструменти, които са достъпни в мрежата. Например, Дудамобил предоставя софтуер за изграждане на мобилен сайт.
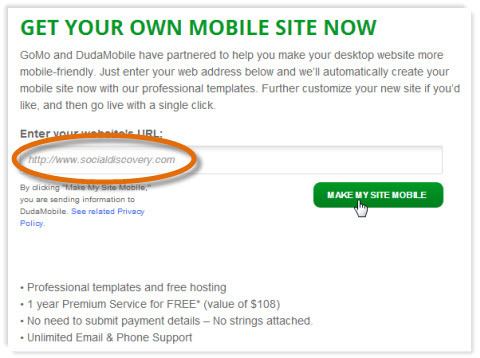
How to Go Mo си партнира с Dudamobile, за да предоставя безплатни мобилни уебсайтове до една година.
Ако отидете в Изградете своя сайт раздел, можете да въведете адреса на уебсайта си. Изберете опцията Make My Site Mobile.

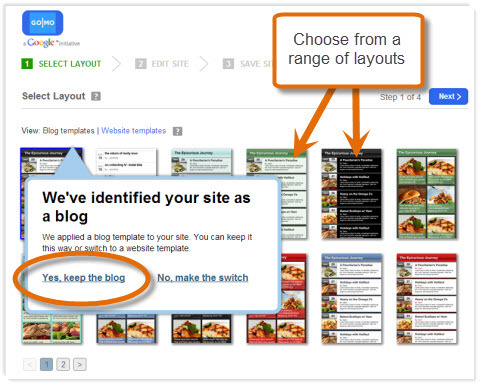
Ако вашият сайт е блог, той ще идентифицира това и ще ви даде възможност да се придържате към оформлението на блога стил или преминете към оформление на уебсайт, което ви представя различна гама от шаблони, от които да избирате.
Изберете да го запазите като блог и след това изберете шаблона, който искате да използвате за вашия мобилен сайт.

Наличен е набор от шаблони, които са подходящи за блог, така че изберете най-подходящия.
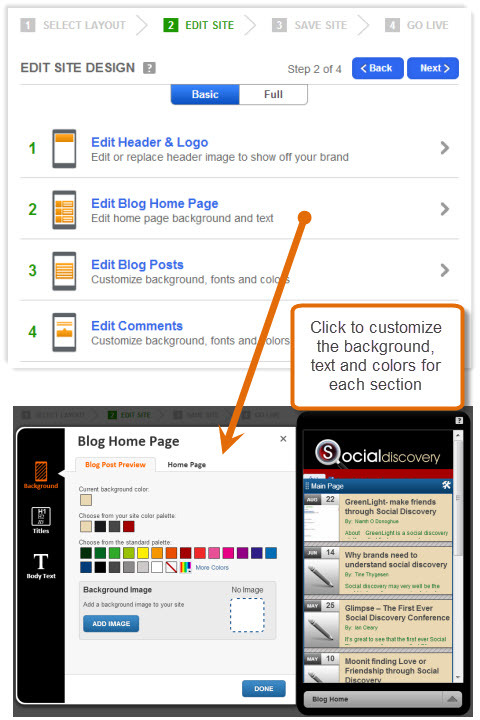
Веднъж ти изберете вашия шаблон, има много ясен процес, който следвате за попълване на сайта.
На първия екран можете редактирайте дизайна на сайта, което включва персонализиране на фона, шрифта и цветовете за повечето елементи на екрана, като заглавката, началната страница на блога, страницата на публикацията в блога и т.н.
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК за ПОДРОБНОСТИ - ПРОДАЖБАТА КРАЙВА НА 22-И СЕПТЕМВРИ!
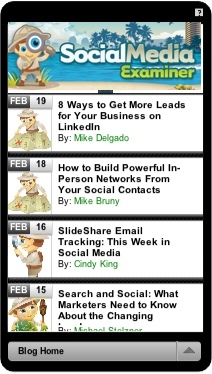
Ето пример за сайта на Social Media Examiner с добавяне на заглавка в горната част. Както можете да видите, съдържанието на блога е ясно изложено в прост формат, който улеснява посетителите да намерят подходяща публикация.

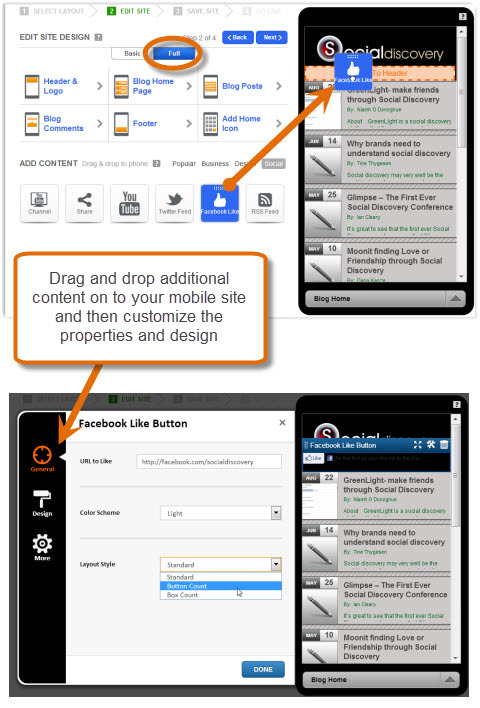
Ако искате да станете малко по-авантюристични, тогава можете също добавете ново съдържание към вашия мобилен сайт, като например икони за споделяне, емисия в Twitter, формуляри за контакти, изображения, текст и т.н..
Кликнете върху Пълен до вижте различните налични опции. След това просто плъзнете и пуснете елемента върху мястото на екрана, където искате да се появи, и тогава можете персонализирайте външния му вид и свойства.

Можете също добавете дизайнерски елементи към сайта като раздели, разделители, бутони и още много. Можете дори добавете някои свои персонализиран HTML.
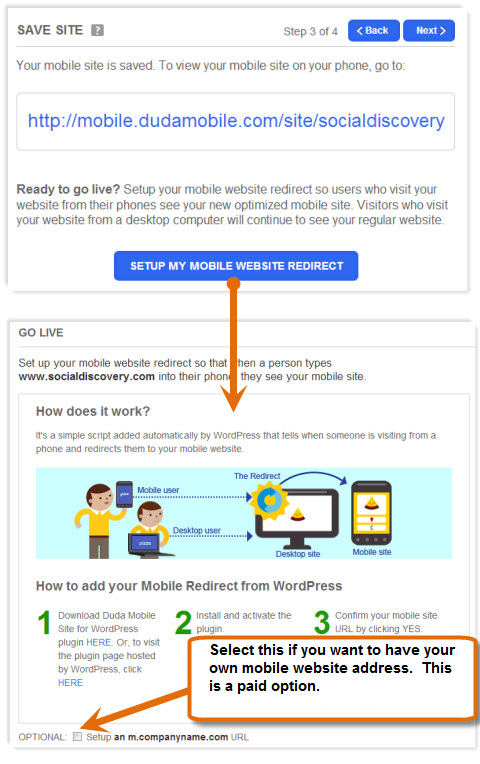
Когато сте доволни от дизайна на вашия сайт, трябва да запазите сайта си. Първо от вас се иска въведете вашия имейл адрес и парола, за да създадете акаунт на уебсайта Dudamobile.
След като направите това, сайтът вече се записва и вие веднага получавате адрес за вашия мобилен сайт. Ако не искате Dudamobile на вашия адрес, можете да преминете към платената версия и вземете свой собствен адрес на мобилен уебсайт (например m.socialmediaexaminer.com).

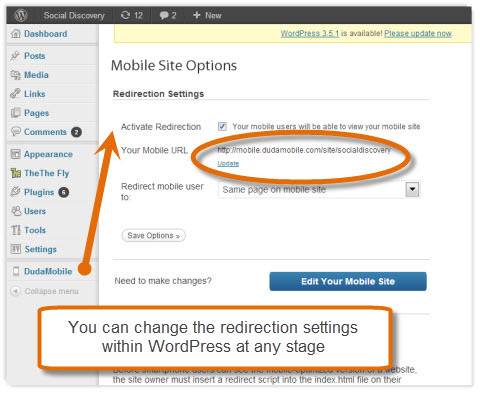
Ако използвате WordPress, можете сега настройте пренасочване на мобилен уебсайт, което автоматично пренасочва посетителите към вашата мобилна версия ако пристигнат на вашия уебсайт от мобилно устройство.

Ще трябва да инсталирате приставката Dudamobile на вашия WordPress сайт, потвърдете мобилния си адрес и тогава сте активни. Сега мобилните посетители автоматично ще отидат на новия ви уебсайт.
# 3: Използвайте тема, оптимизирана за мобилни устройства
A оптимизирана за мобилни устройства тема означава, че имате само един уебсайт, но различна версия на него се показва, когато посетителите са на мобилно устройство.
Създадената тема е много подходяща за мобилно устройство. Като цяло е лек за графики и всяка сложна функционалност.
Предимства:
- Имате само един уебсайт с различна тема, показана за мобилни устройства.
- Уебсайтът е лек и бърз.
- Може да бъде много лесно да стартирате и да работите (вижте WPtouch по-долу).
Недостатъци:
- Тъй като тази опция е ограничена за графики, вие губите малко брандиране, тъй като мобилният ви сайт не изглежда идентичен с вашия.
- Ако искате да работи правилно на таблетни устройства, трябва да имате тема, която поддържа тези устройства.
- Google препоръчва отзивчива тема, така че е трудно да се игнорира това.
Създаване на оптимизиран за мобилни устройства сайт с помощта на WPtouch.
Налични са различни плъгини за WordPress, които ви позволяват да създадете мобилна версия на вашия уебсайт. Един от най-популярните е WPtouch.
WPtouch създава много прост оптимизиран за мобилни устройства шаблон за вашето съдържание. След това имате само един сайт с един уеб адрес, но много по-опростена версия на сайта се показва на мобилното устройство.
Инсталирайте WPtouch по същия начин, по който бихте инсталирали всяка приставка за WordPress. Когато го активирате, автоматично ще имате мобилна версия на вашия уебсайт. Сериозно, това е толкова просто.
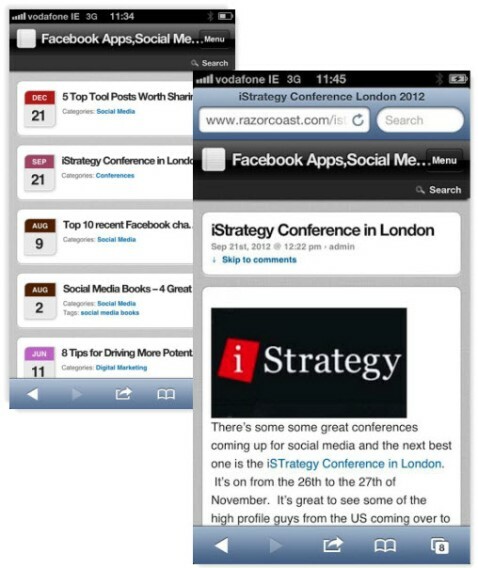
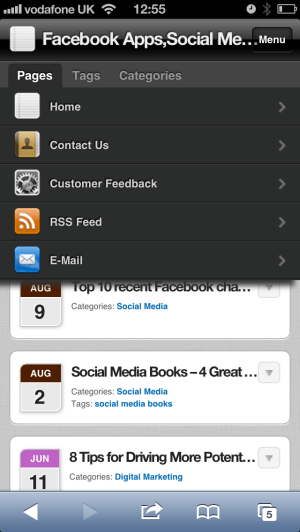
В примера по-долу можете да видите как се показват публикациите в блога в лесен за навигация списък.
Когато отворите публикация в блог, тя е оразмерена правилно за мобилно устройство.

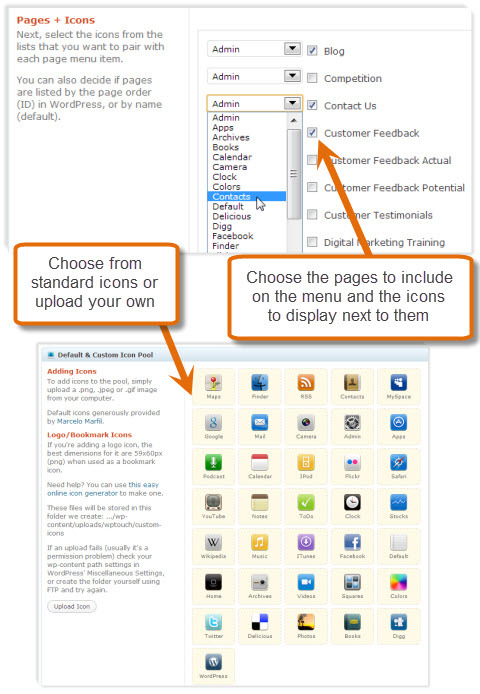
В рамките на WordPress приставката ви дава много различни опции за конфигуриране в зависимост от вашите изисквания. Например, по подразбиране менюто съдържа само три опции - Начало, RSS емисия и E-mail.
Ако искате да добавите други опции от менюто, отидете в раздела за Страници и икони. Изберете опциите на менюто, които искате да се покажат, и иконите, които да асоциирате с всяка опция. Можете и двете изберете от библиотека със стандартни икони или можете да качите своя.

Сега менюто ви ще има опциите, които сте избрали.

WPtouch е безплатен, но има известна платена поддръжка за устройства и функционалност, която може да искате. Например с WPtouch Pro можете да получите следните функции:
- Поддръжка за множество езици
- Подобрена поддръжка за реклама
- Подобрена администрация
- Поддръжка на тема за iPad
- По-добра поддръжка за коментари
- Поддръжка за менюта на няколко нива
# 4: Изградете отзивчив дизайн
A адаптивен дизайн означава, че съдържанието ви автоматично се приспособява към размера на вашето устройство. Имате един уебсайт и един набор от съдържание, но в зависимост от това на какво устройство го показвате, той автоматично се излага по различен начин.
Представете си, ако имате три колони с информация на настолно устройство. На iPad можете да го показвате само в две колони или една колона на iPhone. Всяка информация, която не може да бъде показана, се премества отдолу, поради което елиминира всяко превъртане вдясно.

Предимства:
- Можете да имате различни дисплеи, подходящи за конкретното устройство, така че да имате добро преживяване при гледане.
- Имате един уебсайт за управление, тъй като има само един набор от съдържание. С мобилните сайтове можете да имате само един набор от съдържание, ако това е само блог. Усложнява се, ако в крайна сметка промените съдържанието на вашия мобилен сайт, а не на вашия работен плот, или започнете да добавяте функционалност като нови менюта.
- С отзивчив дизайн можете също така да регулирате размерите на изображенията, така че да не изтегляте големи изображения на мобилно устройство.
- Google препоръчва да използвате отзивчив дизайн.
Недостатъци:
- По-скъпо е да се създаде реагиращ дизайн, отколкото нормален мобилен уебсайт.
- Може да не е възможно да направите стария уеб сайт реагиращ, така че може да се наложи да започнете отново с нов уебсайт.
- По-ниска производителност - мобилният уебсайт обикновено има по-малко съдържание, така че с отзивчив дизайн той се показва по-бавно. Можете да подобрите това, като създадете по-малки размери на изображението, специфични за различни устройства, но като цяло скоростта все пак ще бъде по-ниска.
- По-трудно е да навигирате в сайта - Вашите мобилни потребители имат различни изисквания от потребителите на настолни компютри. Те нямат толкова време или търпение и искат прост начин за навигация.
Забележка: Има по-усъвършенствана версия на отзивчив дизайн, наречена RDSS (Responsive Design + Server Side) компоненти. Това означава, че освен че страницата се адаптира към размера на устройството, вие правите промени в определени елементи на страницата в зависимост от устройството.
Например, можете да имате напълно различни структури на менюто за устройство iPhone или iPad. Това е нещо, което да обсъдите с разработчиците си!
# 5: Създайте собствено приложение
Ако имате смартфон, можете да изтеглите приложения за стартиране директно на телефона си. Те се наричат Родни приложения.
Можеш изградете наистина приятен потребителски интерфейс, който е подходящ за конкретни телефони и използвайте някои от функционалностите, налични в телефона (напр. камерата).
Възможно е да се създаде собствено приложение за блог, но това не е добър вариант. В крайна сметка ще създадете няколко собствени приложения (например едно за Apple iOS, Android и т.н.), което би било много скъпо.
Последни коментари
Подкрепата на вашите мобилни потребители е важна сега и ще става все по-важна. Ако в момента не поддържате мобилни устройства, това е нещо, което да имате предвид в близко бъдеще.
Какъв е вашият опит с мобилни потребители? Внедрили ли сте мобилна версия на вашия уебсайт? Полза ли ви е бизнесът? Оставете вашите въпроси и коментари в полето по-долу.