Как да привлечете повече трафик към публикациите си в блога от социалните мрежи: Проверка на социалните медии
Blogging / / September 24, 2020
 Искате ли хората да кликват върху вашия публикации в блога когато другите ги споделят във Facebook, LinkedIn и Google+?
Искате ли хората да кликват върху вашия публикации в блога когато другите ги споделят във Facebook, LinkedIn и Google+?
Оптимизиран ли е вашият блог за най-доброто визуално показване, когато хората споделят вашето съдържание?
Вашите публикации са придружени от хубава снимка с точно описание, така че да се открояват в потоците в социалните медии?
Защо това има значение?
Когато връзка към публикацията ви е придружена от изображение и описание, това е така по-вероятно е хората да щракнат на тази връзка, за да прочетете съдържанието зад него и да го споделите.
Има елемент, който ви позволява да контролирате как вашата публикация се показва в актуализация на състоянието.
Нарича се „социална фрагмент“. Можете да управлявате тези социални фрагменти и да ги подобрявате социална споделяемост когато добавите няколко маркера към HTML код на вашия уебсайт или блог.
В тази статия ще разгледам социални фрагменти и ще ви покажа как да го направите контролирайте изображенията, които придружават вашите публикации, когато се появяват в актуализации на състоянието във Facebook, LinkedIn и Google+.
Анатомия на социален фрагмент
Социалните фрагменти варират леко в зависимост от това къде са споделени. Полезно е да изследвайте как изглеждат на всяка социална платформа.
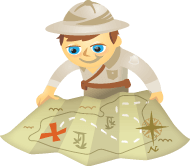
Социален фрагмент на Facebook
Социалният фрагмент на Facebook е комбинация от заглавието на страницата, описанието и изображението.

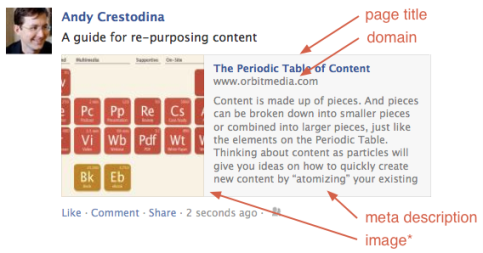
Социален фрагмент на LinkedIn
Подобно на Facebook, актуализациите на статуса на LinkedIn включват заглавие, описание и изображение. Ето как работи социалният фрагмент на LinkedIn.

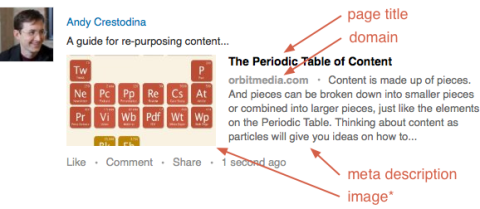
Социален фрагмент на Google+
Социалният фрагмент на Google+ също има заглавие, описание и изображение.

Google+ предпочита да показва квадратни изображения. Ако има няколко възможни изображения, от които можете да избирате на страницата си, Google+ е по-вероятно да покаже изображението, което е най-близко до квадратните размери.
Как да добавите маркери за управление на социални фрагменти
Ако връзките към вашето съдържание не показват изображение, заглавие или описание, когато ги публикувате в актуализациите си за статус във Facebook, LinkedIn или Google+, можете да поправете го, като добавите тагове в HTML кода на вашия документ.
Използвайте един от методите за маркиране по-долу, за да добавете подходящите тагове, така че връзките към вашето съдържание да показват правилното изображение при всяка актуализация на състоянието.
Забележка: Това са донякъде технически поправки, така че ако не ви е удобно да редактирате HTML на уебсайта си, не се колебайте да изпратите тази статия заедно с вашия уеб разработчик.
# 1: Използвайте етикети за заглавие и мета описание
Ще трябва да работите с някои от етикети за заглавие и мета описание в публикацията си в блога. Социални фрагменти във всички социални мрежи използвайте тези два елемента на страницата:
…
Те също така контролират фрагментите в списъците на търсачките, така че те са важни за Най-добрите практики за SEO. Уверете се, че сте използвайте ги с мисъл за търсене, както и социални.
# 2: Използвайте Schema.org Microformatting
Schema.org е сътрудничество между основните търсачки. Създали са стандартен набор от маркери за всякакви неща. Да се контролирайте социалните си фрагменти, ще ви трябват само тези маркери:
Вземете обучение по маркетинг в YouTube - онлайн!

Искате ли да подобрите ангажираността и продажбите си с YouTube? След това се присъединете към най-голямото и най-доброто събиране на маркетингови експерти в YouTube, докато те споделят своите доказани стратегии. Ще получите поетапни инструкции на живо, фокусирани върху Стратегия на YouTube, създаване на видеоклипове и реклами в YouTube. Станете маркетинговият герой на YouTube за вашата компания и клиенти, докато прилагате стратегии, които дават доказани резултати. Това е онлайн обучение на живо от вашите приятели в Social Media Examiner.
КЛИКНЕТЕ ТУК за ПОДРОБНОСТИ - ПРОДАЖБАТА КРАЙВА НА 22-И СЕПТЕМВРИ!Интересно заглавие
Описание, провокиращо мисълта
# 3: Използвайте етикети “Open Graph Protocol”
Facebook, Google+ и LinkedIn използват стандарти Open Graph за маркиране на съдържание. Добавете тези тагове, за да зададете изображението при актуализации на състоянието:
Отворените графични маркери също могат да се използват задайте заглавието и описанието.
# 4: Използвайте мета тагове Image_SRC
За Facebook можете да използвате image_src мета тагове между
и тагове за управление на изображенията в социални фрагменти.Ако добавите повече от една от тези връзки за повече от едно изображение, човекът, който споделя, ще има избор от изображения, които да използва във фрагмента.
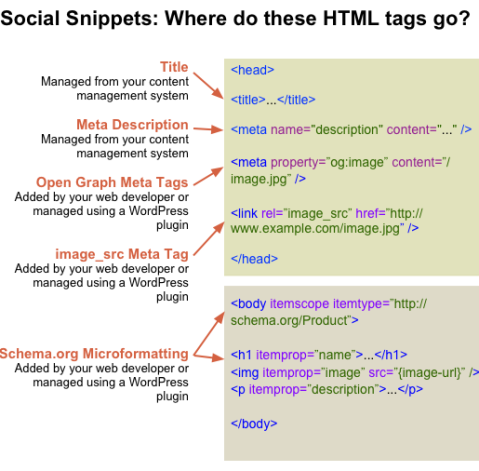
Как да управлявам всички тези етикети? Къде отиват?
Някои от тези тагове влизат в
на HTML, а други влизат в . Ето кратко ръководство, показващо как да поставите маркерите на правилните места така вашите публикации изглеждат страхотно, когато се споделят в социалните мрежи. Свържете се с вашия уеб разработчик, ако имате нужда от помощ.
Използвате WordPress? Опитайте тези приставки
Всяка система за управление на съдържанието (като WordPress) ще ви даде контрол върху заглавието и маркерите за мета описание. За потребители на WordPress, ето приставките, които ще добавят останалите маркери вместо вас:
- Всичко в едно Приставка за богати фрагменти на Schema.org: Този плъгин ви дава контрол над маркерите за социални фрагменти и може също така да направи по-добре списъците ви за търсене, когато се класирате в Google.
- WP Open Graph Plugin: Подобно на приставката Schema.org, този удобен малък инструмент ще добави всички мета тагове Open Graph.
- Персонализирана приставка Image_Src: Ако споделеното ви съдържание все още не изглежда правилно във Facebook, опитайте това. Създавайки маркера image_src, този плъгин ще принуди Facebook да използва изображение по ваш избор.
Няма нужда да докосвате кода, просто инсталирайте приставката и управлявайте маркерите от WordPress.
Все още не работи?
След като се уверите, че имате целия код за тези маркери, настроен на вашия сайт, ако все още не виждате изображения във вашите социални фрагменти, старата версия на страницата ви без новите ви маркери може да се съхранява във вашия браузър. Може да се наложи изчистете кеша на браузъра си.
Можете също изчистете кеша си във Facebook използвайки Facebook Debugger URL.
Сега опитайте да споделите отново и трябва да видите маркерите си в действие.
Защо толкова много възможности?
Има много начини да маркирате съдържание и социалните мрежи правят всичко възможно с етикетите, които са им дадени. Тъй като те разглеждат много елементи на страницата, уеб дизайнерът трябва да вземе предвид много видове маркери. Няма нито един официален набор от маркери.
Това ми напомня на шегата на стария програмист ...
В: Кое е най-доброто нещо за технологичните стандарти?
О: Има толкова много да избирате!
Твой ред
Използването на правилните тагове може повлияе драматично как съдържанието ви се появява в потоците от социални медии, когато е споделено—Което от своя страна може влияят върху броя кликвания и споделяния, които съдържанието ви получава.
Не забравяйте, че всяка страхотна публикация се нуждае от завладяващ образ и страхотното съдържание е важно. Следвайте тези опции, за да сте сигурни, че съдържанието ви е готово за шоу.
Какво мислиш? Използвали ли сте някой от тези методи за маркиране, за да управлявате начина, по който съдържанието ви се показва в потоците от социални медии? Какви промени в ангажираността сте забелязали? Споделете вашите мисли и наблюдения в коментарите по-долу.



